A atualização do Google Page Experience é um conjunto de novos sinais de classificação de SEO que foi lançado em junho de 2021 mas, muitos ainda não se atentaram a necessidade de se adequar.
Se você deseja maximizar a chance de seu site ser classificado no topo dos resultados de pesquisa do Google, é essencial otimizar seu site WordPress para atualizações do Page Experience que foi lançada em Junho de 2021.
Como acontece com qualquer grande mudança que o Google faz em seu algoritmo de busca, muitos sites subirão no ranking… mas muitos sites também descerão no ranking.
Leia Também
Você quer que seu site WordPress se encaixe na categoria “para cima” ( ou pelo menos na categoria “neutra” ), que é o assunto deste post.
Começaremos apresentando a você o que é a atualização do Page Experience e os cinco novos sinais de SEO do Google que ela incorpora. Em seguida, mostraremos como medir e melhorar as métricas de experiência de página do seu site WordPress para prepará-lo para estes fatores de classificação do Google
Sugestão de Leitura: Core Web Vitals do Google colocam todos os olhos no UX
O que é a atualização da experiência da página do Google?
O fator de classificação da experiência da página visa priorizar sites que proporcionam uma boa experiência do usuário aos visitantes, conforme medido por meio de cinco sinais principais .
Essa é a chave – não se trata de conteúdo ( embora o conteúdo ainda seja muito importante ). Em vez disso, trata-se da experiência do usuário que seu site oferece aos visitantes, independentemente do assunto.
Isso faz sentido – se você clicar em um site nos resultados de pesquisa do Google, o Google deseja que você tenha uma boa experiência de usuário nesse site , além de encontrar o conteúdo de seu interesse.
Aqui está o raciocínio direto do Google sobre a experiência do usuário e por que eles acreditam que é importante priorizar nos resultados da pesquisa:
O sinal de experiência da página mede aspectos de como os usuários percebem a experiência de interagir com uma página da web. A otimização para esses fatores torna a Web mais agradável para os usuários em todos os navegadores e superfícies da Web e ajuda os sites a evoluir para as expectativas dos usuários em dispositivos móveis. Acreditamos que isso contribuirá para o sucesso dos negócios na Web à medida que os usuários se engajarem mais e poderão realizar transações com menos atrito.
Sugestão de Leitura: Mobile UX Design: definição, dicas e muito mais!
O Google planejou essas mudanças há muito tempo, publicando-as pela primeira vez em maio de 2020, um ano antes da data de lançamento planejada.
O Google deu aos webmasters um ano para se ajustarem a essas mudanças, é um bom sinal de que a atualização será grande. O Google também queria dar aos webmasters mais tempo para planejar por causa da situação já volátil e estressante com o Coronavírus.
Vamos falar sobre os cinco sinais para os quais o Google Page Experience quer que você otimize.
Leia também
- Core Web Vitals do Google colocam todos os olhos no UX
- Como Aumentar Seu Tráfego Orgânico – Guia Completo
- Dicas de segurança no WordPress para um site mais seguro
Quais são os cinco sinais no fator de classificação da experiência da nova página?
A atualização do Google Page Experience se concentrará em cinco sinais – alguns são novos como sinais de classificação, enquanto muitos deles já existem de uma forma ou de outra.
Sugestão de Leitura: UX e SEO: como o design do site pode afetar seu ranking?
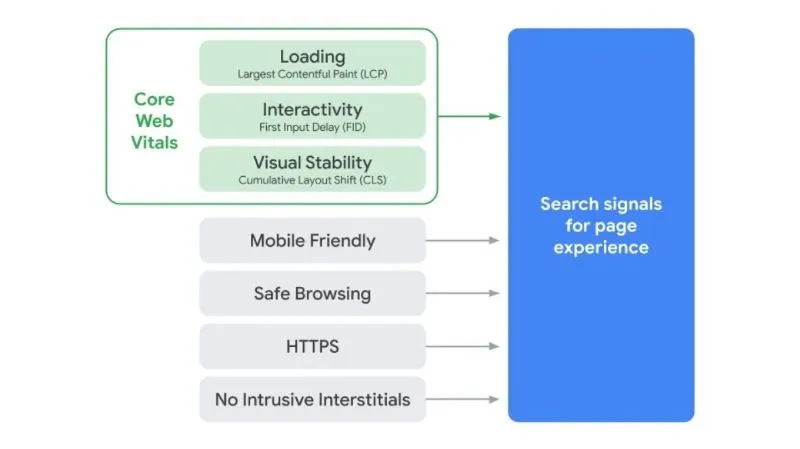
Esses cinco sinais são:
- Core Web Vitals – estes são um novo conjunto de três métricas de desempenho que se concentram em como o desempenho se conecta à experiência do usuário. Existem três métricas – Maior Pintura de Conteúdo (LCP) , Deslocamento de Layout Cumulativo (CLS) e Atraso da Primeira Entrada (FID) .
- Otimização para dispositivos móveis – se o seu site tem problemas com um design compatível com dispositivos móveis, conforme sinalizado pela ferramenta de teste de compatibilidade com dispositivos móveis do Google ou pelo Google Search Console.
- Navegação segura – se seu site tem problemas de malware, downloads prejudiciais, conteúdo enganoso ( por exemplo, phishing ) ou outros problemas semelhantes sinalizados pelo Google Search Console.
- Uso de HTTPS – se o seu site tem um certificado SSL e usa HTTPS.
- Sem intersticiais intrusivos em dispositivos móveis – se o seu site exibe pop-ups/intersticiais intrusivos para usuários de dispositivos móveis que estão clicando na pesquisa do Google ( também conhecida como penalidade de pop-ups móveis, que existe desde 2017 ).
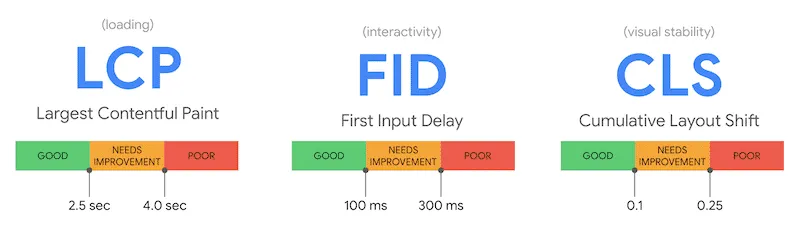
Aqui está um gráfico do Google que ilustra os cinco sinais:

O Google não informou qual peso será aplicado a cada sinal. Não sabemos se todos os cinco terão o mesmo peso ou se alguns sinais são mais importantes que outros. Por isso, você deve planejar a otimização para todos os cinco sinais.
Experiência da página versus relevância e conteúdo: o que é mais importante?
A atualização da experiência da página se concentra na experiência do usuário de uma página, não em seu conteúdo. No entanto, isso certamente não significa que você pode ignorar o conteúdo. Muito pelo contrário.
Mesmo depois que a atualização do Google Page Experience foi lançada, o Google ainda dará mais valor ao conteúdo e sua relevância para a consulta de um pesquisador ao classificar sites.
Sugestão de Leitura: O que é UI Design: Tudo o que você precisa saber
Por exemplo, suponha que o Google tenha que escolher entre um site com conteúdo muito relevante, mas sem bons sinais de experiência de página, e um site com conteúdo menos relevante, mas com ótimos sinais de experiência de página. Nesse caso, o Google ainda dará prioridade ao site relevante primeiro porque o conteúdo é o determinante mais crucial.
No entanto, se o Google vê dois sites com conteúdo igualmente relevante, ter pontuações superiores de experiência de página funciona como o desempate para empurrar um site para cima e outro para baixo. É por isso que ainda é muito importante otimizar seu site para os sinais de experiência de página.
Aqui estão as palavras do Google sobre o equilíbrio entre experiência de página e relevância ( a ênfase é nossa ):
Embora todos os componentes da experiência da página sejam importantes, priorizaremos as páginas com as melhores informações gerais , mesmo que alguns aspectos da experiência da página sejam inferiores. Uma boa experiência de página não substitui um conteúdo excelente e relevante. No entanto, nos casos em que há várias páginas com conteúdo semelhante, a experiência da página se torna muito mais importante para a visibilidade na Pesquisa .
Pense na experiência de página como o desempate para colocá-lo acima de sites igualmente relevantes nos resultados de pesquisa do Google, não algo que possa substituir conteúdo relevante e de qualidade.
Sugestão de Leitura: Confira neste post tudo sobre Google Trends!
Como o Google medirá a pontuação da experiência da página?
O Google fez questão de lançar várias ferramentas e relatórios que você pode usar para avaliar suas pontuações de experiência na página do WordPress.
O Relatório de experiência da página
Em abril de 2021, o Google Search Console divulgou o relatório Page Experience que reúne os cinco sinais e seu desempenho em dispositivos móveis. Você terá rapidamente uma visão geral completa do desempenho do seu site em relação ao novo fator de classificação.
Em primeiro lugar, você obterá o status geral do seu site, além da porcentagem de URLs com uma boa experiência na página:
Rolando para baixo, você obterá mais informações sobre cada sinal. Ao clicar em cada guia, você acessará o relatório específico e obterá informações específicas para melhorar o desempenho.
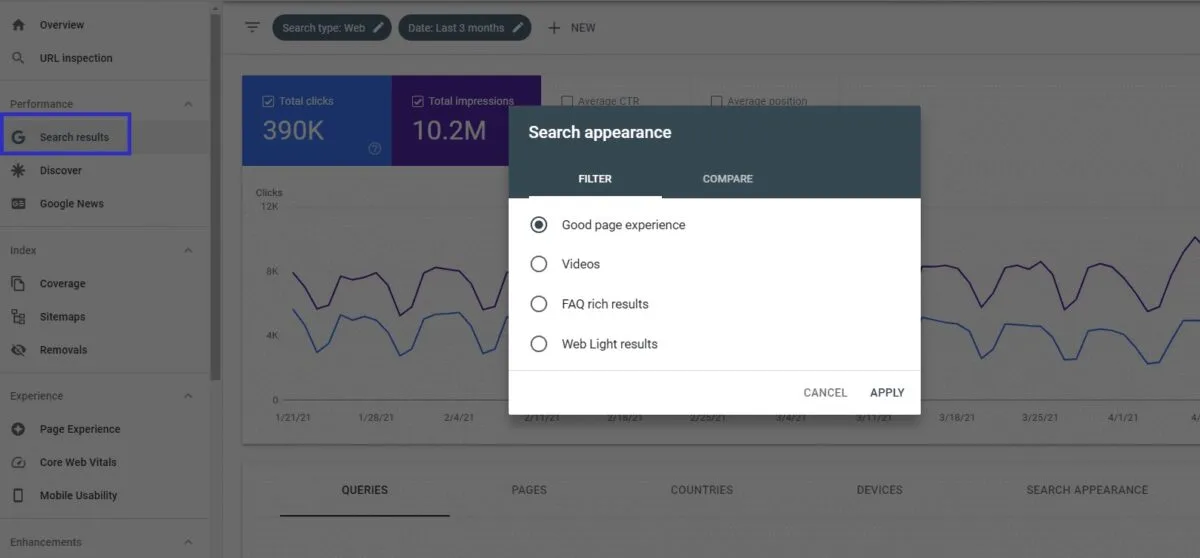
Além disso, na seção Desempenho de pesquisa, você também pode filtrar páginas com boa experiência de página e compará-las com as outras páginas.

Vamos agora passar pelos relatórios específicos. Você aprenderá a monitorar e avaliar o desempenho do seu site para cada sinal.
Principais Vitais da Web
Para avaliar a comparação do seu site com as três métricas do Core Web Vitals, você pode usar a ferramenta de teste PageSpeed Insights do Google , que agora é baseada no Lighthouse .
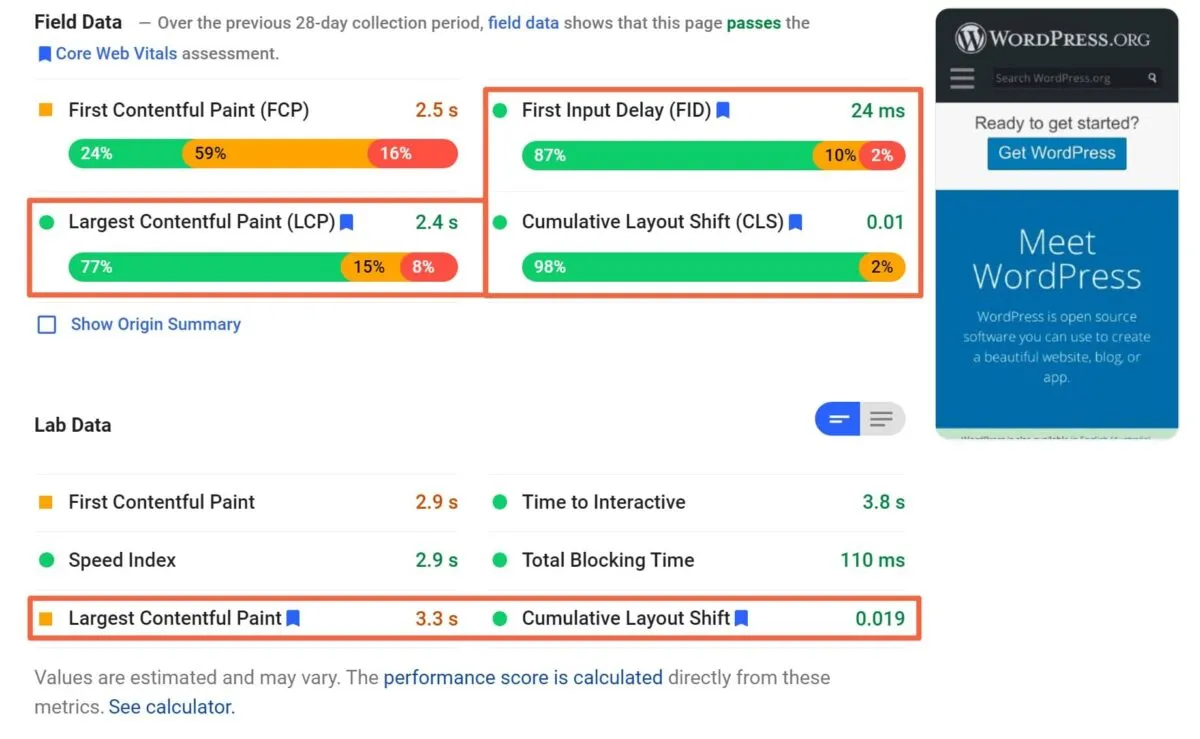
Você sempre verá os horários para a maior pintura de conteúdo e mudança de layout cumulativa nos dados do laboratório.
No entanto, você verá apenas as informações de Atraso da primeira entrada nos Dados do campo e somente se seu site receber tráfego suficiente. Os “Dados de campo” são dados de usuários humanos reais do Chrome, enquanto os “Dados de laboratório” usam testes sintéticos do Lighthouse.
Sugestão de Leitura: Mobile UX Design: definição, dicas e muito mais!
Se seu site estiver qualificado para Dados de campo, você também poderá ver um intervalo de horários para LCP e CLS com base em seus visitantes humanos reais:

Observação – se seu site não tiver Dados de campo, você poderá usar a métrica Tempo total de bloqueio nos dados do laboratório como um proxy aproximado para o Atraso da primeira entrada. Se você vir um tempo verde para o Tempo total de bloqueio, provavelmente poderá supor que o tempo de atraso da primeira entrada também atende às recomendações do Google. Da mesma forma, se você melhorar seu tempo total de bloqueio, provavelmente melhorará seu atraso na primeira entrada porque as duas medidas se correlacionam bem.
Certifique-se de analisar os resultados para dispositivos móveis e computadores, pois suas métricas do Core Web Vitals variam entre os dois, embora as pontuações para dispositivos móveis sejam mais importantes agora que o Google mudou para a indexação mobile-first em setembro de 2020 .
Aqui estão as pontuações que o Google recomenda para as três métricas:

Se você está no “verde”, você está pronto para voar. Se você estiver nas áreas amarela ou vermelha, compartilharemos algumas dicas para melhorar na próxima seção deste post.
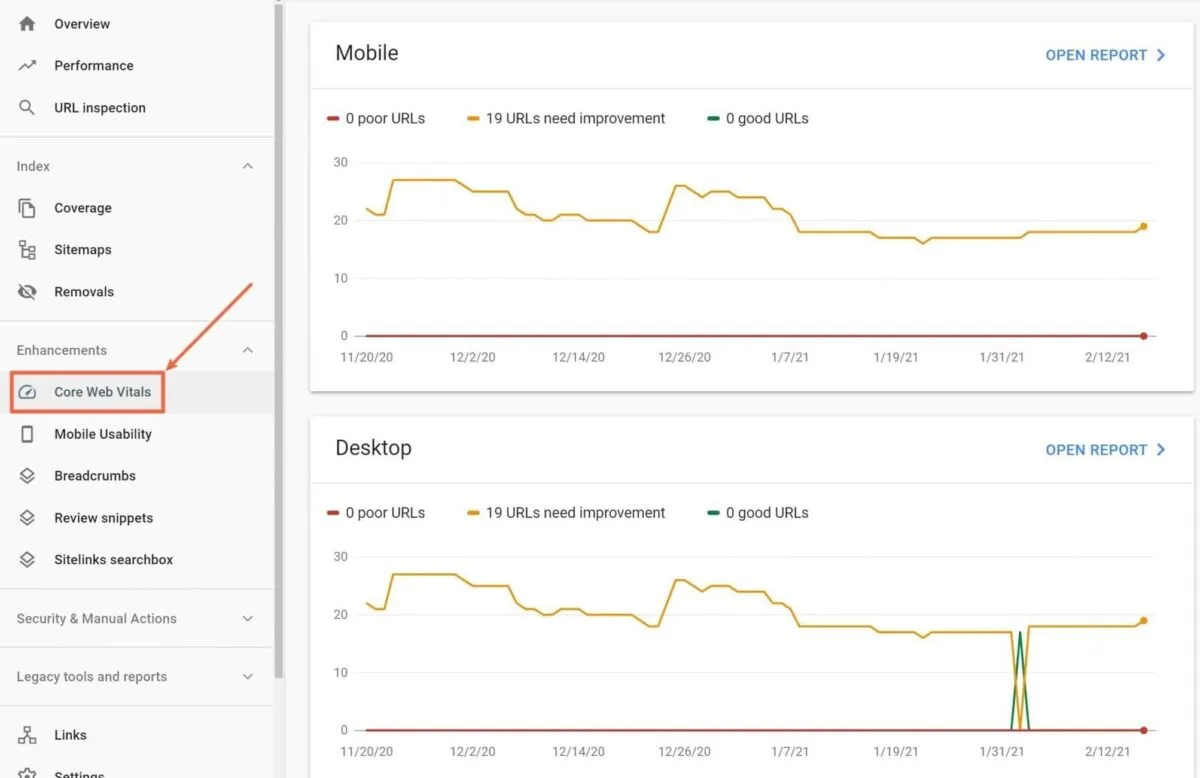
Você também pode usar o relatório Core Web Vitals no Google Search Console para ver URLs específicos que precisam ser melhorados em todo o site:

Compatível com dispositivos móveis
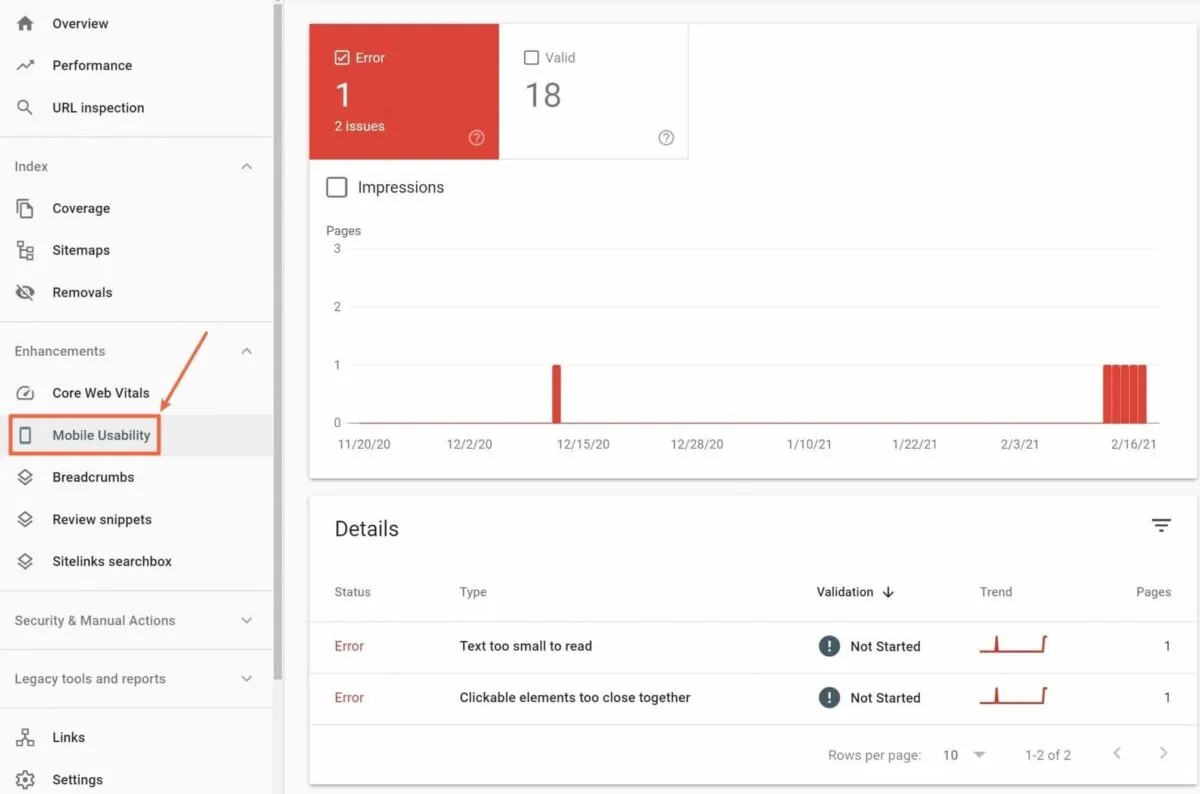
Para ver se o Google detectou algum problema de compatibilidade com dispositivos móveis em seu site, você pode usar o relatório de usabilidade em dispositivos móveis no Google Search Console, que sinalizará problemas específicos em seu site e nos URLs em que eles ocorrem:
Além deste relatório, você também pode usar a ferramenta independente de teste de compatibilidade com dispositivos móveis do Google , que permite testar URLs individuais um por um.
Navegação segura
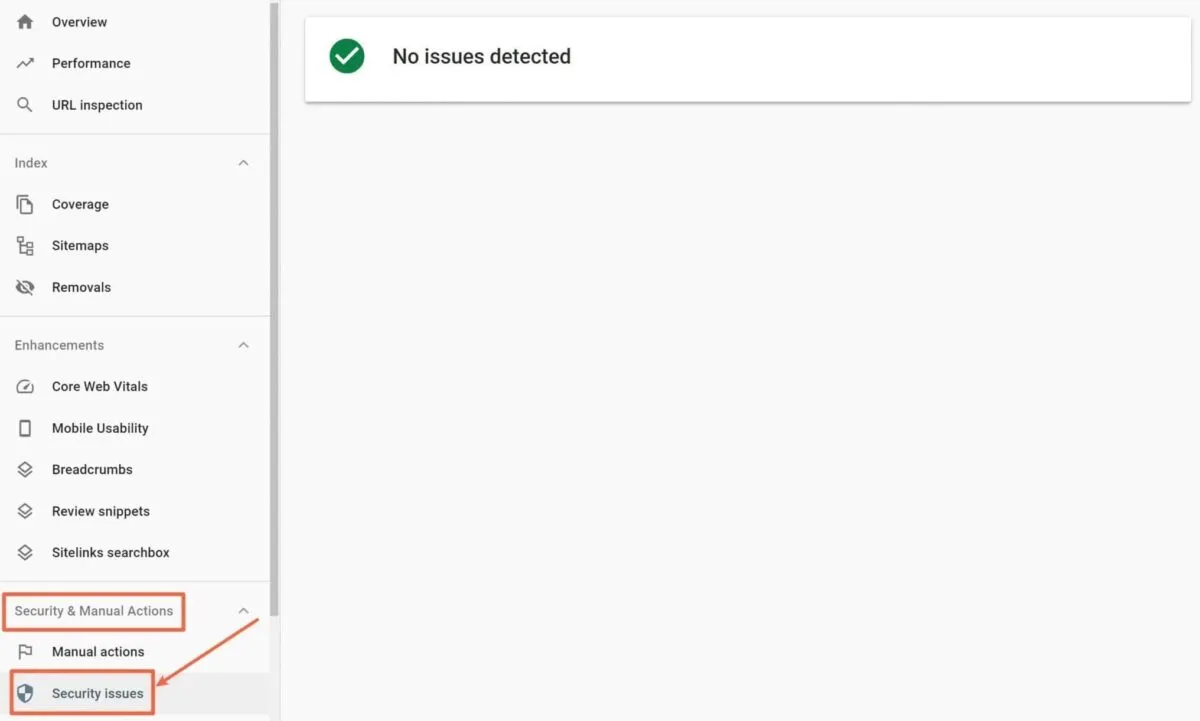
Para verificar problemas com a navegação segura, você pode usar o relatório de problemas de segurança em Segurança e ações manuais no Google Search Console:
Você também pode usar a ferramenta de verificação de status do site Navegação segura do Google para ver se seu site foi sinalizado.
Uso de HTTPS
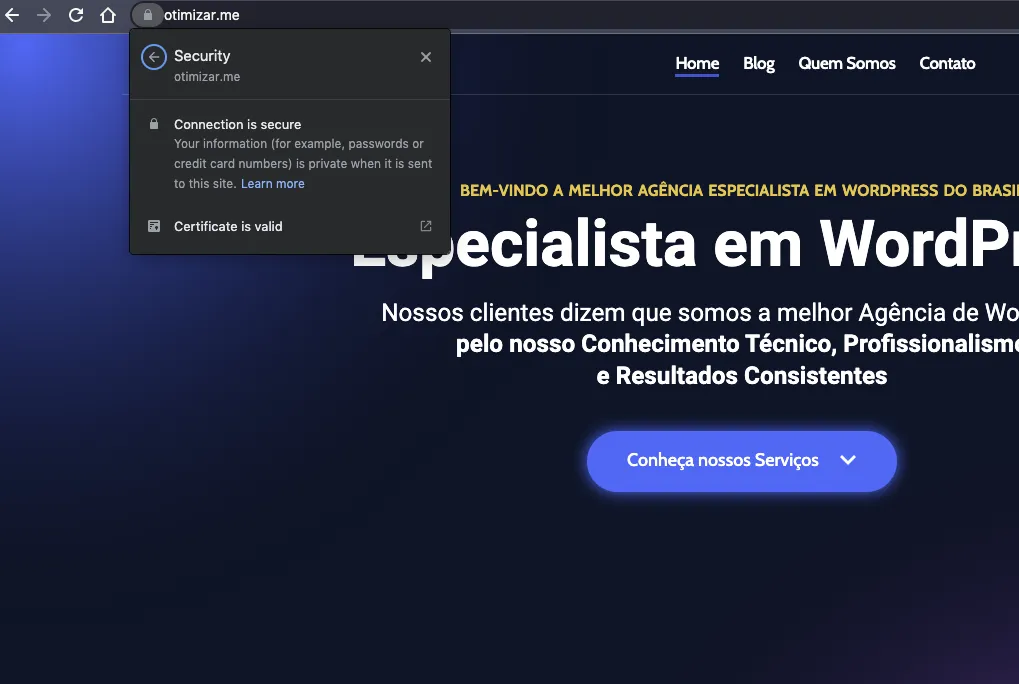
Você pode testar este você mesmo – quando você visita uma página em seu site, você vê um cadeado fechado na barra de endereços do seu navegador? Se sim, você passou nesta avaliação. Você também pode ver detalhes e ler que sua conexão é segura.

Intersticiais intrusivos
Não há teste para isso em si. Em vez disso, você só quer ter certeza de que não está exibindo intersticiais/pop-ups intrusivos para visitantes de dispositivos móveis que clicam em seu site a partir dos resultados de pesquisa do Google.
Os intersticiais intrusivos tornam o conteúdo menos acessível, especialmente em dispositivos móveis. Eles cobrem a maior parte da tela. Assim, eles proporcionam uma experiência de usuário terrível – o que o Google quer evitar.
Por exemplo, o Google considera esse tipo de pop-up intrusivo:

Como melhorar sua pontuação de experiência na página do Google para WordPress
Agora que você entende quais são os novos sinais de SEO do Google e como o Google os mede/avalia, vamos entrar na parte acionável de como você pode melhorar seus sinais de experiência de página do WordPress para configurar seu site para o sucesso.
Alguns dos novos sinais de experiência de página são opções binárias, portanto, não é necessariamente uma questão de “melhorá-los”, mas de garantir que você não os esteja violando. Os dois exemplos são:
- Uso de HTTPS – certifique-se de que seu site tenha um certificado SSL e esteja usando HTTPS. Você também deve seguir nosso guia sobre como melhorar o desempenho do HTTPS e detectar problemas.
- Sem intersticiais intrusivos – não mostre pop-ups intrusivos para visitantes móveis do Google. Você pode ver mais alguns exemplos de pop-ups problemáticos neste post , bem como exemplos de pop-ups que o Google não considera intrusivos.
Para os outros sinais, veja como otimizá-los…
Melhorando os Principais Sinais Vitais da Web
Para melhorar o sinal de experiência de página do Core Web Vitals no WordPress, você deve se concentrar principalmente na otimização da velocidade da página para o seu site WordPress . Criar um site mais leve e otimizado ajudará você a melhorar a experiência do usuário e as métricas do Google.
Para implementar essas melhores práticas sem precisar de nenhum conhecimento técnico, você pode usar o plugin WP Rocket .
O WP Rocket ajuda você a implementar rapidamente táticas como armazenamento em cache, compactação Gzip, otimização de código e muito mais. Juntas, essas táticas farão uma grande melhoria no seu tempo de maior conteúdo de pintura, bem como nos números de deslocamento de layout cumulativo e atraso na primeira entrada.
Melhorando a compatibilidade com dispositivos móveis
Para melhorar o sinal de experiência de página de compatibilidade com dispositivos móveis no WordPress, concentre-se na correção de quaisquer problemas encontrados no relatório de usabilidade em dispositivos móveis no Google Search Console. Você também pode usar a ferramenta de teste de compatibilidade com dispositivos móveis para diagnosticar problemas em URLs individuais.
Normalmente, esses problemas lidam com o aumento do tamanho da fonte, a adição de mais espaço entre os botões para torná-los mais tocáveis ou a configuração da janela de visualização.
Se o Google não detectar nenhum problema, considere seu site otimizado.
Sugestão de Leitura: Web Vitals e SEO: dicas e práticas recomendada
Garantindo uma navegação segura
A navegação segura lida com conteúdo nocivo, como malware, downloads nocivos, páginas enganosas, etc. Trata-se mais de prevenir esses problemas em seu site do que otimizar pontuações.
Para sites do WordPress, você deve começar garantindo que está implementando as práticas recomendadas de segurança do WordPress para proteger seu site de agentes mal-intencionados que podem querer infectar seu site com esses tipos de malware e downloads prejudiciais.
Você também deve prestar atenção ao relatório de problemas de segurança no Google Search Console – o Google sinalizará todos os problemas encontrados para que você possa resolvê-los rapidamente. Você também pode usar ferramentas como o Sucuri SiteCheck para verificar rapidamente seu site em busca de malware visível e verificar se o filtro de Navegação segura do Google o sinalizou.
Contanto que você proteja seu site WordPress e evite esses tipos de problemas, você deve considerar seu site “otimizado” para o sinal de experiência de página de navegação segura.
Prepare-se para a atualização da experiência da página do Google no WordPress
A atualização do Google Page Experience lançada em junho de 2021, significa que você (ainda não tenha se preocupado ) deve começar a preparar seu site WordPress hoje mesmo para garantir não apenas evitar ações negativas, mas também dar ao seu site a chance de subir no ranking do Google.
Para recapitular, o novo fator de classificação da experiência na página é composto por cinco sinais:
- Principais Web Vitals (maior pintura de conteúdo, mudança de layout cumulativa e atraso na primeira entrada)
- Compatível com dispositivos móveis
- Problemas de navegação segura
- Uso de HTTPS
- Sem intersticiais/pop-ups móveis intrusivos
Conclusão sobre Google Page Experience
O Google ainda priorizará o conteúdo e a relevância mais do que a experiência da página. No entanto, em situações em que há um “empate” de relevância, a página com os melhores sinais de experiência de página ocupará o primeiro lugar, por isso ainda é essencial otimizar essas métricas.
A otimizar.me é uma agência especializada em WordPress, nossa Expertise é justamente Performance, Usabilidade e SEO então, se você quer deixar seu site no topo do Google com uma boa experiência e desbancar seus concorrentes, conte conosco!