Desde que o AMP foi lançado, ele está cercado de controvérsia e confusão. Prometia páginas mais rápidas e melhores classificações, mas exigia uma otimização móvel radical. E embora houvesse um grande número de adotantes iniciais, a maioria dos desenvolvedores permaneceu cética.
Avanço rápido de três anos e o Accelerated Mobile Pages ainda está aqui. Mas é hora de dar outra chance? Neste artigo, tento determinar se o AMP ainda é relevante em 2022, analisando sua história, desenvolvimentos recentes e planos futuros.
O que é AMP
O projeto AMP (originalmente conhecido como Accelerated Mobile Pages) é uma estrutura de código aberto desenvolvida com a missão de fornecer um formato que prioriza o usuário para conteúdo da Web. A redação oficial é um pouco obscura, então vamos dividi-la.
Leia Também
Estrutura de código aberto
O projeto é oficialmente de código aberto, mas é amplamente patrocinado, contribuído e promovido pelo Google, então ninguém tem vergonha de chamá-lo de projeto do Google.
Formato do usuário em primeiro lugar
O Google teve uma web lenta e inchada e decidiu definir um novo padrão para o design de páginas para dispositivos móveis. Neste contexto, um formato user-first significa uma web rápida.
Sugestão de Leitura: Cache no WooCommerce: 7 dicas essenciais para melhorar o desempenho
conteúdo web
O objetivo inicial do projeto era entregar páginas móveis mais leves, mas desde então se expandiu para incluir sites de desktop, histórias interativas, e-mails, anúncios e soluções de comércio eletrônico.
Leia também
- Por que o conteúdo é importante para SEO
- Qual é a diferença entre SEO E SEM e suas principais diferenças
- Google Lighthouse, como melhorar a pontuação
Como funciona o Accelerated Mobile Pages
Quando implementado, o AMP faz com que suas páginas para dispositivos móveis sejam carregadas instantaneamente. Grande parte dessa velocidade é alcançada com restrições de design, mas a vantagem crucial vem de um truque de renderização inteligente que começa a carregar sua página antes mesmo de ser visitada.
Restrições de projeto
O AMP impõe restrições severas de design que permitem apenas estilos inline, limitam CSS a 50 KB, limitam JS a 150 KB e removem toda a penugem do caminho de renderização crítico. Embora essas restrições já sejam suficientes para criar páginas muito rápidas, não é o molho secreto que as torna instantâneas.
Pré-renderização
Sempre que os resultados da pesquisa para dispositivos móveis incluem páginas AMP, o Google começa a carregar recursos para essas páginas antes mesmo de você visitá-las. Quando você analisa os resultados da pesquisa e escolhe uma página para visitar, se essa página for Accelerated Mobile Pages, ela já estará carregada e será exibida instantaneamente. Mas se a página não for AMP, ela começará a carregar apenas quando você a visitar. Como você pode imaginar, há uma diferença de velocidade impressionante entre as páginas AMP e não AMP.
Sugestão de Leitura: Teste de velocidade de site: Como executar de forma adequada
Este é um grande ponto de controvérsia para o Google, porque parece que as páginas AMP recebem uma vantagem injusta sobre as páginas normais. Em defesa do Google, ele não pode pré-renderizar todas as páginas igualmente, pois algumas delas podem ser muito pesadas, mas o projeto está avançando para pré-renderizar as páginas não AMP que atendem aos critérios de velocidade . Embora a solução possa estar a alguns anos de distância.
Como implementar AMP
O projeto AMP fornece documentação e recursos abrangentes para converter suas páginas e é um processo bastante simples. É ainda mais fácil para quem usa o WordPress — você pode fazer o trabalho instalando o plug-in AMP oficial .
Seja qual for o caminho, é provável que você precise fazer alguns ajustes manuais para que todos os elementos funcionem corretamente. Mas, a julgar por todas as contas em primeira mão disponíveis online, o processo de conversão de um site inteiro para AMP nunca leva mais de três semanas – às vezes apenas alguns dias.
Assim que você tiver certeza de que sua página está pronta para AMP, convém testá-la usando o validador de AMP . O validador está disponível online, mas também por meio do console do desenvolvedor e da extensão do Chrome. É a mesma ferramenta que o Google usa para verificar se sua página é compatível com Accelerated Mobile Pages e, portanto, qualificada para pré-renderização. O validador fornecerá um relatório completo de todos os problemas descobertos e você poderá publicar sua página assim que eles forem corrigidos.

Depois que sua página for publicada e rastreada, ela entrará no cache do Google e receberá um ícone de raio que a diferenciará das páginas não AMP na SERP.
Sugestão de Leitura: Lazy Loading: A importância para Otimização de Sites
Por que implementar AMP
Foi mencionado na última Accelerated Mobile Pages Conf que o tempo médio de carregamento de uma página AMP é de 0,7 segundos, enquanto, de acordo com o Google , o tempo médio de carregamento de uma página móvel normal é de 15 segundos. Então aqui está a sua resposta, certo?
Bem, não exatamente, porque uma página móvel normal não é necessariamente uma página móvel otimizada, então é um pouco como comparar maçãs com laranjas. Uma página móvel ajustada à mão pode carregar facilmente em menos de 2 segundos e, se você se esforçar muito, pode empurrá-la em menos de um segundo ou até vencer uma página AMP.
A verdadeira questão é se você está disposto e qualificado o suficiente para criar uma solução personalizada para o site mais rápido. Ou você prefere aplicar uma solução padronizada da AMP e obter um site bem rápido? Não vai ser o mais rápido, nem o mais bonito, mas ainda vai estar lá em cima com os líderes. Duas opções perfeitamente válidas.
O AMP afeta a classificação
De acordo com o Google, o Accelerated Mobile Pages em si não é um fator de classificação . Mas não é a história completa, porque o AMP vem com melhorias dramáticas na velocidade da página, que é um grande fator de classificação. E, embora existam outras maneiras de criar páginas rápidas, você nunca conseguirá igualar a sensação quase instantânea de uma página AMP pré-renderizada.
Outro ponto a ter em mente é que as regras são diferentes para quem administra um site de notícias. O Google tem vários painéis de histórias dedicados que dominam totalmente as consultas de pesquisa ‘notícias’. E, como você pode ver na tela acima, não há como entrar nesses painéis com nada além de uma página AMP.
Sugestão de Leitura: Redis e Memcached: Quais são as principais diferenças e benefícios de cada um?
Qual é o status atual do projeto AMP
Quando o Accelerated Mobile Pages foi lançado pela primeira vez, ganhou impulso ao anunciar parcerias com vários grandes editores, incluindo Twitter, LinkedIn, Pinterest e WordPress. Também estava apresentando resultados extraordinários para as páginas que foram convertidas para AMP. Em geral, o AMP afirmou fornecer melhorias de velocidade de 4x, bem como uma absorção significativa no tráfego móvel, tempo na página e conversões.
Mas já se passaram três anos e o burburinho diminuiu um pouco. Então, vamos dar uma olhada no que está acontecendo desde então.
Principais desenvolvimentos
Embora o AMP esteja expandindo constantemente o que é permitido em seu design de página, os principais desenvolvimentos vieram de novos aplicativos Accelerated Mobile Pages, como anúncios, histórias e e-mail.
- AMP de outubro de 2015 – é anunciado pelo Google
- FEV 2016 – As primeiras páginas AMP aparecem em um painel “Principais notícias”
- As páginas AMP de setembro de 2016 aparecem nos resultados da pesquisa
- AGOSTO 2017 – Os benefícios de velocidade do AMP são estendidos aos anúncios
- FEV 2018 – AMP Stories e AMP Email são lançados
- DEZ 2018 – Um plugin oficial do WordPress é lançado
- Abr 2019 – JavaScript é permitido em AMP
- Abr 2019 – Signed Exchange resolve o problema de URL
Taxa de adoção
Em 2017, a equipe do projeto anunciou que o AMP foi usado em 900 mil domínios e mais de 2 bilhões de páginas. Em 2018, os números cresceram para 31 milhões de domínios e mais de 5 bilhões de páginas. Curiosamente, a equipe não deu essa atualização em 2019, o que normalmente significaria que os números deixaram de ser impressionantes.
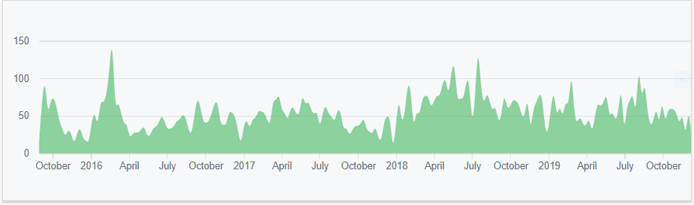
No entanto, se observarmos as estatísticas fornecidas pela W3Techs , veremos que a participação de sites usando AMP cresceu 70% apenas no ano passado, de 0,037% para 0,064% da web. Usei esses dados para fazer uma projeção para o gráfico abaixo, mas lembre-se de que é especulativo.
Sugestão de Leitura: Google Lighthouse: Como melhorar a pontuação e as métricas de desempenho
Conferências
A partir de 2017, o projeto AMP organizou três conferências anuais para compartilhar seu progresso e planos futuros. O público vem crescendo de forma constante, mas nada que se possa chamar de crescimento explosivo. No entanto, esse é um sinal positivo para a saúde geral do projeto.
Atividade do GitHub
O número de contribuidores para o projeto AMP vem crescendo de forma constante, de 400 em 2017 para mais de 800 em 2019. Observando o histórico de commits, também podemos ver que o projeto está vivo e bem – há uma ligeira absorção na atividade em os últimos dois anos.

Qual é a crítica do AMP
Desde que o Accelerated Mobile Pages foi lançado, ele recebeu uma boa parte da oposição, tanto na implementação técnica quanto nas implicações do controle do Google. Se você quiser ir para a toca do coelho, aqui está um dos muitos artigos criticando o AMP , com links para outros artigos com ideias semelhantes que contêm muitos outros links. Se não, então ficarei feliz em lhe fornecer uma breve recapitulação.
Limitações técnicas
Inicialmente, as páginas AMP não permitiam nenhum JS de terceiros, tinham uma conexão de análise com erros, estilos limitados, sem comentários, sem botões de compartilhamento social, sem navegação, sem barra lateral e a lista continua. As páginas resultantes eram bastante espartanas na aparência, lembrando as primeiras postagens do blog. Como você pode imaginar, os proprietários de sites não ficaram muito felizes em retirar de suas páginas todos os recursos que as tornavam especiais – parecia um preço muito alto a pagar por uma melhoria na velocidade móvel.
Controle do Google
Uma questão muito maior, no entanto, foi tomada com o envolvimento do Google. Como o Google estava efetivamente hospedando páginas AMP e servindo-as em seu próprio domínio, parecia que o mecanismo de pesquisa estava se apropriando tanto do conteúdo quanto do tráfego dos sites AMP. E depois houve o tratamento preferencial das páginas AMP nos resultados de pesquisa do Google, que também não parecia bom.
Sugestão de Leitura: Cache para WordPress: o que é e como funciona
Resposta AMP
A partir de hoje, a maioria dos problemas listados acima foram resolvidos pela equipe de AMP. O catálogo AMP adicionou muitos componentes administrativos e de design, incluindo navegação, formulários e análises. As páginas AMP também não são mais veiculadas pelo domínio do Google, e a equipe está trabalhando para estender os benefícios do cache do Google a outras páginas rápidas.
A única coisa que resta é o tratamento preferencial de páginas AMP novas que são apresentadas em painéis SERP dedicados. No momento, não há planos para resolver esse problema. Pelo contrário, é provável que seja ampliado à medida que as histórias AMP ganham força e também aparecem nos resultados de pesquisa. É justo? Talvez não, mas existem muitos outros rich snippets com vários graus de justiça, então eu não diria que é um problema exclusivo de AMP.
Sugestão de Leitura: Web Vitals e SEO, dicas e recomendações práticas
Qual é o futuro do AMP
O projeto AMP está longe de ser o cavalo mais rápido do portfólio do Google, mas parece que veio para ficar. Há uma saída constante de novos recursos, a equipe provou ser confiável ao abordar as preocupações dos desenvolvedores e as estatísticas do projeto parecem saudáveis. Então, o que vem a seguir para o projeto AMP?
Sites somente AMP
No topo da lista de prioridades, e bem ao alcance, está o uso de AMP para criar sites totalmente funcionais. Três anos atrás, o AMP era incrivelmente limitante, permitindo apenas as páginas mais básicas. Mas a lista de componentes continuou crescendo e quase não há um recurso agora que não possa ser replicado usando AMP.
Sugestão de Leitura: Acelere seu site Elementor com dicas e práticas recomendadas
Para preencher a lacuna restante, o AMP finalmente permitiu o uso de JavaScript, que anteriormente era um grande não-não. Ele é limitado a 150 KB, mas deve ser suficiente para implementar os recursos que ainda não são cobertos pelo AMP.
Novos tipos de conteúdo
O AMP Stories e o AMP Email estão nos estágios iniciais e ainda não foram muito usados, mas a equipe está totalmente por trás desses aplicativos. O AMP Stories é um formato de narrativa muito parecido com o usado pelo Snapchat, Instagram e Facebook, enquanto o AMP Email é um e-mail de última geração que é dinâmico e interativo – basicamente uma página da Web servida por meio de um cliente de e-mail.
AMP Bento
Isso ainda é um conceito, mas o objetivo é que os componentes Accelerated Mobile Pages sejam usados em páginas não AMP. A ideia é diminuir a barreira de entrada, permitindo alguns dos benefícios do AMP sem um compromisso total com a estrutura do AMP. Mas, independentemente de ser uma estratégia de integração ou uma tentativa genuína de criar uma web mais rápida, maior flexibilidade é sempre bem-vinda.
Pré-renderização não AMP
Parece justo que o Google estenda os benefícios da pré-renderização para as páginas que são tão rápidas quanto as páginas Accelerated Mobile Pages. E a solução está em andamento, mas há dois grandes obstáculos a serem superados.
Primeiro, não há uma maneira confiável de avaliar o desempenho percebido de uma página não AMP. Com uma página AMP, você tem restrições de design que garantem que ela seja rápida. E embora haja vários testes de velocidade que podem ser usados em páginas não Accelerated Mobile Pages, nenhum deles é um reflexo preciso da velocidade da página. Ainda não há solução, mas a equipe de AMP está trabalhando nisso e é provável que seja um cruzamento entre o relatório do Chrome UX, o Lighthouse e o validador de AMP.
Em segundo lugar, a pré-renderização representa um risco de segurança, pois envia uma solicitação de busca para uma página antes que haja uma intenção expressa de visitá-la, portanto, há uma troca de informações sem o consentimento do usuário. O Google contorna isso hospedando páginas AMP em seu servidor e usando-as como um buffer de informações. Felizmente, a nova tecnologia Signed Exchange permitirá que o Google também armazene em cache páginas não Accelerated Mobile Pages, portanto, esse problema está praticamente resolvido.
Você deve implementar o Accelerated Mobile Pages em 2022
Eu sei que você espera que eu diga que depende, mas depende apenas de você ser ou não um site de notícias. Se sim, você deveria ter convertido para AMP três anos atrás. Mas se você não é um site de notícias e não está atrás desses painéis de manchetes, não vejo um argumento convincente para converter para AMP em um futuro próximo.
O principal benefício do Accelerated Mobile Pages é a velocidade da página que vem da otimização radical e é aprimorada ainda mais pelo cache do Google. Mas uma velocidade semelhante pode ser alcançada com a otimização móvel regular, enquanto o cache do Google em breve será estendido para páginas não AMP. Portanto, se o seu site já é rápido, eu ficaria longe do AMP, pois não há benefício adicional de conversão.
Dito isto, também não há mais argumentos contra a Accelerated Mobile Pages. Antigamente, costumava reduzir suas páginas para suas versões mais básicas. Agora, ele tem flexibilidade suficiente para criar até mesmo as páginas mais avançadas. Portanto, se o seu site para dispositivos móveis é lento e você está procurando uma maneira de otimizá-lo, o AMP é uma opção perfeitamente válida a ser considerada.
Bem, acho que depende, afinal.
Conclusão sobre AMP
O projeto AMP chegou ao ponto em que oferece benefícios de velocidade impressionantes sem nenhum sacrifício de usabilidade. Mas também está prestes a estender esses benefícios para páginas não AMP rápidas. Portanto, está prestes a se tornar apenas mais uma opção de otimização para dispositivos móveis.


