O que é Interaction to Next Paint (INP) e por que ela desempenha um papel crucial na velocidade, na experiência do usuário e no desempenho de SEO? Leia nosso artigo e aprenda tudo o que você precisa saber para deixar seu site mais rápido.
Interaction to Next Paint (INP) é uma métrica de capacidade de resposta da página da web que mede a latência de todas as interações do usuário em uma página. Otimizar a métrica INP do seu site desempenha um papel crucial na velocidade, na experiência do usuário e no SEO.
Anunciado em 2022 como uma métrica experimental para resolver muitas limitações da métrica First Input Delay (FID) , o Google decidiu substituir o FID como uma métrica Core Web Vital em março de 2024.
Leia Também
Importância de medir a capacidade de resposta da página da Web
Ninguém gosta de um site lento ( incluindo o Google! ). E nada afasta os usuários do seu site mais rápido do que um site lento.
Métricas como Largest Contentful Paint (LCP) são um ótimo indicador da velocidade de carregamento da página – e é por isso que é uma métrica Core Web Vitals.
Sugestão de Leitura: Cache do servidor x cache do navegador x cache do site: qual é a diferença?
Mas o que acontece depois que a página carrega e o usuário permanece por aqui? O LCP não mede a interatividade de uma página. De acordo com o Google , os usuários passam 90% do tempo em uma página após seu carregamento. Conseqüentemente, medir a capacidade de resposta da página ao longo de seu ciclo de vida – da abertura ao fechamento – é fundamental.
Um site com velocidade de carregamento de página rápida, mas com baixa capacidade de resposta, ainda é um site lento – o resultado é uma experiência ruim para o usuário. Por exemplo, demorar muito para abrir um menu de navegação móvel ou atualizar itens em seu carrinho de compras online.
É aí que entra a medição da capacidade de resposta da página da web. Sites com boa capacidade de resposta respondem rapidamente às interações do usuário. E esta resposta tem que ser na forma de feedback visual.
Mesmo para interações complexas que exigem mais tempo, apresentar ao usuário alguma dica visual (por exemplo, uma animação de carregamento) é muito importante para manter uma experiência de usuário excelente.
Sugestão de Leitura: Cache para WordPress: o que é e como funciona
Interação com a próxima pintura (INP) vs. Atraso na primeira entrada (FID): Qual é a diferença?
Medir a experiência do usuário de uma página da web é bastante complicado. Você pode usar métricas como Tempo total de bloqueio (TBT) e Tempo de interação (TTI) para ter uma ideia da capacidade de resposta de uma página, mas elas não indicam a experiência real do usuário.
Por exemplo, uma página pode ter TBT ou TTI rápido e ainda assim parecer lenta para o usuário devido à forma como ele interage com ela. O mesmo vale ao contrário.
Insira o FID – mede diretamente a primeira interação de um usuário em uma página da web. Especificamente, mede a experiência real do usuário no campo.
Limitações do atraso da primeira entrada (FID)
Como o próprio nome indica, o FID mede apenas o “atraso” na resposta de um navegador à “primeira entrada”.
Resumindo, é uma métrica de capacidade de resposta ao carregamento da página – a rapidez com que o código JavaScript carrega e executa – e não uma métrica de capacidade de resposta do tempo de execução – a rapidez com que a página responde às interações do usuário após o carregamento da página.
Sugestão de Leitura: Google Lighthouse: Como melhorar a pontuação e as métricas de desempenho
Embora as primeiras impressões sejam importantes, elas não fornecem necessariamente uma imagem completa! O FID melhorou a forma como medimos a capacidade de resposta da página da web, mas não mede com precisão como os usuários interagem com uma página da web – desde a abertura até o fechamento de uma página da web.
Por exemplo, o FID não mede o tempo necessário para executar manipuladores de eventos em atrasos na apresentação do próximo quadro.
Qual é a interação com o próximo Paint (INP)?
O INP mede a capacidade de resposta geral de uma página às interações do usuário – cliques, toques, pressionamentos de tecla, etc.
Uma interação pode incluir vários manipuladores de grupo. Por exemplo, tocar na tela sensível ao toque do seu telefone pode iniciar uma cadeia de eventos no fundo da página. De qualquer forma, INP é a latência mais longa da página desde o momento em que o usuário inicia a interação até o momento em que o navegador apresenta o próximo quadro com feedback visual.
Ao contrário do FID, que mede apenas o tempo que um navegador leva para responder à primeira interação do usuário, o INP observa todas as interações do usuário em uma página e fornece uma pontuação geral.
Sugestão de Leitura: Redis e Memcached: Quais são as principais diferenças e benefícios de cada um?
Como tal, o INP vai além das primeiras impressões e amostra todas as interações do usuário, tornando-se um indicador mais confiável da capacidade de resposta da página.
Assim como acontece com o FID, uma pontuação INP baixa significa melhor capacidade de resposta da página às entradas do usuário.
Como o INP é calculado?
Para a maioria dos sites, a métrica final do INP é a interação mais longa. No entanto, existem alguns valores discrepantes.
Por exemplo, se sua página da web tiver principalmente texto e imagens, ela não terá muitas interações do usuário. Mas se for uma página dinâmica com muitos elementos interativos (por exemplo, editores de texto e jogos), terá inúmeras interações. Nesses casos, um atraso aleatório pode prejudicar a pontuação INP da página em um site altamente responsivo. Para superar isso, o INP ignora uma interação mais alta para cada 50 interações do usuário.
A maioria das páginas tem bem menos interações do que 50, então isso não deve ser uma preocupação. Além disso, o INP leva em consideração apenas o percentil 75 de todas as visualizações de página, removendo ainda mais discrepâncias inesperadas.
Sugestão de Leitura: Cache no WooCommerce: 7 dicas essenciais para melhorar o desempenho
Em última análise, a pontuação final do INP é um reflexo da experiência da maioria dos usuários.
Nota: O INP não leva em consideração as ações de passar o mouse e rolar. No entanto, rolar com o teclado pode acionar eventos medidos pelo INP. De qualquer forma, a rolagem da página não é medida pelo INP. Se um usuário não interagir com a página, também é possível que o carregamento da página não retorne nenhuma pontuação INP.
O que é uma boa pontuação INP?
Os usuários podem navegar em sites em vários dispositivos. E cada site pode ser único. Conseqüentemente, é difícil rotular a capacidade de resposta de um site como “boa” ou “ruim” com base em uma única métrica. Mas é precisamente isso que o INP pretende alcançar.
O Google tem um gráfico fácil para verificar se o seu site tem uma pontuação INP boa ou ruim:
- Boa capacidade de resposta: uma pontuação INP abaixo de 200 milissegundos .
- Precisa de melhorias: Uma pontuação INP entre 200 e 500 milissegundos .
- Fraca capacidade de resposta: uma pontuação INP acima de 500 milissegundos .
Conforme mencionado anteriormente, o INP considera o percentil 75 de todos os carregamentos de páginas registrados, espalhados por desktops e dispositivos móveis.
Sugestão de Leitura: Acelere seu site Elementor: 16 dicas essenciais (2024)
Como medir o INP
Você pode medir o INP tanto em campo (dados de usuários reais) quanto em laboratório (dados de ferramentas de teste de velocidade).
Medindo o INP no campo
Existem duas maneiras de medir o INP em campo: Relatório de experiência do usuário do Chrome (CrUX) e Monitoramento de usuário real (RUM).
Os dados CrUX são coletados de usuários do navegador Chrome que optaram por participar. Se o seu site se qualificar para a avaliação CrUX, você pode medir seu INP usando a ferramenta de teste de velocidade PageSpeed Insights do Google .
O Google usa CrUX como conjunto de dados oficial para avaliar sites de seu programa Core Web Vitals. No entanto, se o seu site não se qualificar para CrUX por algum motivo (principalmente, poucos visitantes), você precisará coletar seus próprios dados de campo adicionando código ao seu site. Você pode então alimentar esses dados de campo para um provedor RUM para uma análise mais profunda.
Para a maioria dos sites, o PageSpeed Insights é uma ferramenta boa o suficiente para medir o INP e todas as métricas Core Web Vitals relacionadas.
Sugestão de Leitura: Acelere seu site Elementor com dicas e práticas recomendadas
No entanto, CrUX não fornece informações detalhadas sobre seus resultados. Investir em uma solução RUM é recomendado se você quiser entender e melhorar ainda mais suas métricas. Abordar como usar essas ferramentas está além do escopo deste artigo. Você pode conferir DebugBear RUM , Datadog e New Relic , que são algumas soluções RUM gratuitas populares.
Nota: Ao medir o INP, você pode encontrar diferenças marcantes entre os dados de campo e de laboratório. Idealmente, você deve coletar métricas de campo, pois isso fornece uma medida da experiência real dos usuários. Você pode então usar esses dados para otimizar ainda mais seu INP. Abordaremos isso em uma seção posterior.
Medindo INP sem dados de campo
Você não pode medir o INP no laboratório, mas se não puder medir os dados de campo por algum motivo – tendo muito poucos visitantes do site para se qualificar para CrUX ou não tiver recursos suficientes para investir em RUM – você ainda pode melhorar sua pontuação potencial de INP ao encontrar interações lentas no laboratório.
Nota: Como mencionado acima, não é possível medir o INP em laboratório. As sugestões abaixo fornecem apenas uma imagem aproximada da métrica INP real. Você não pode confiar em medições de laboratório para prever métricas de campo como INP, pois elas não simulam com precisão como os usuários reais usam seu site.
A extensão do navegador Web Vitals Chrome é a maneira mais simples de testar a latência das interações do usuário. Depois de habilitá-lo, teste as interações típicas do seu site. A extensão exibirá informações de diagnóstico detalhadas para cada interação no console.
Depois de instalar a extensão, você precisa identificar fluxos comuns de interação do usuário em sua página da web e testar a capacidade de resposta dessas interações individualmente. Por exemplo, enviar um formulário ou adicionar um item ao carrinho. Você pode seguir as instruções passo a passo do web.dev para começar. Não é uma solução alternativa perfeita, mas na ausência de dados de campo, é uma ótima alternativa.
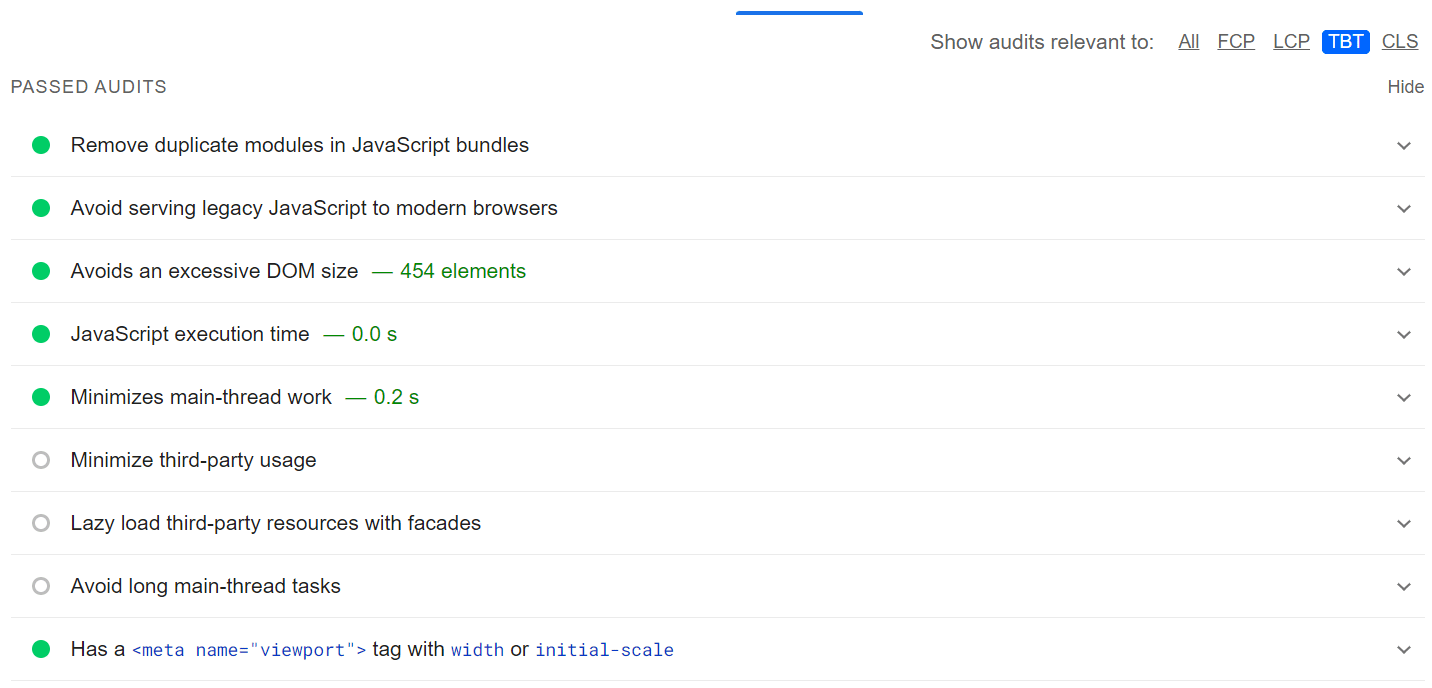
Outra opção é medir a métrica Tempo Total de Bloqueio (TBT) do seu site. Ele se correlaciona muito bem com o INP e pode sugerir interações nas quais você pode se concentrar. Duas ótimas ferramentas para medir o TBT da sua página são Lighthouse e PageSpeed Insights .
No entanto, lembre-se de que o TBT não mede interações lentas após o carregamento da página.
Como otimizar a interação com a próxima pintura (INP)
O primeiro passo para melhorar o INP do seu site é identificar as interações mais lentas. A seção anterior destaca como coletar dados de campo para diagnosticar as interações mais lentas do seu site.
Depois de entender isso, você poderá analisar essas interações lentas no laboratório e encontrar uma solução adequada.
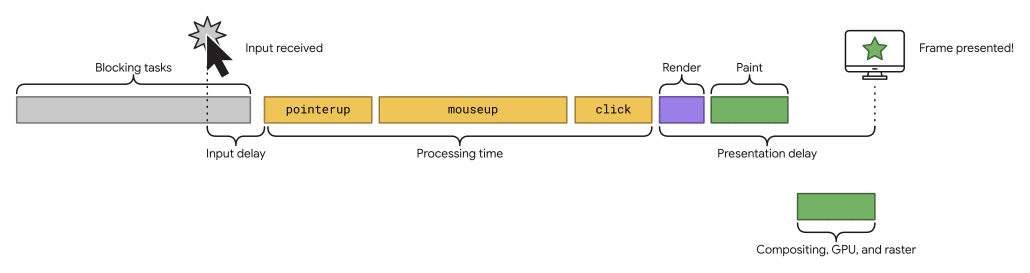
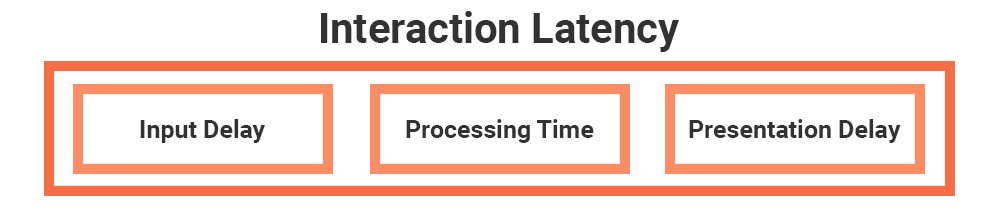
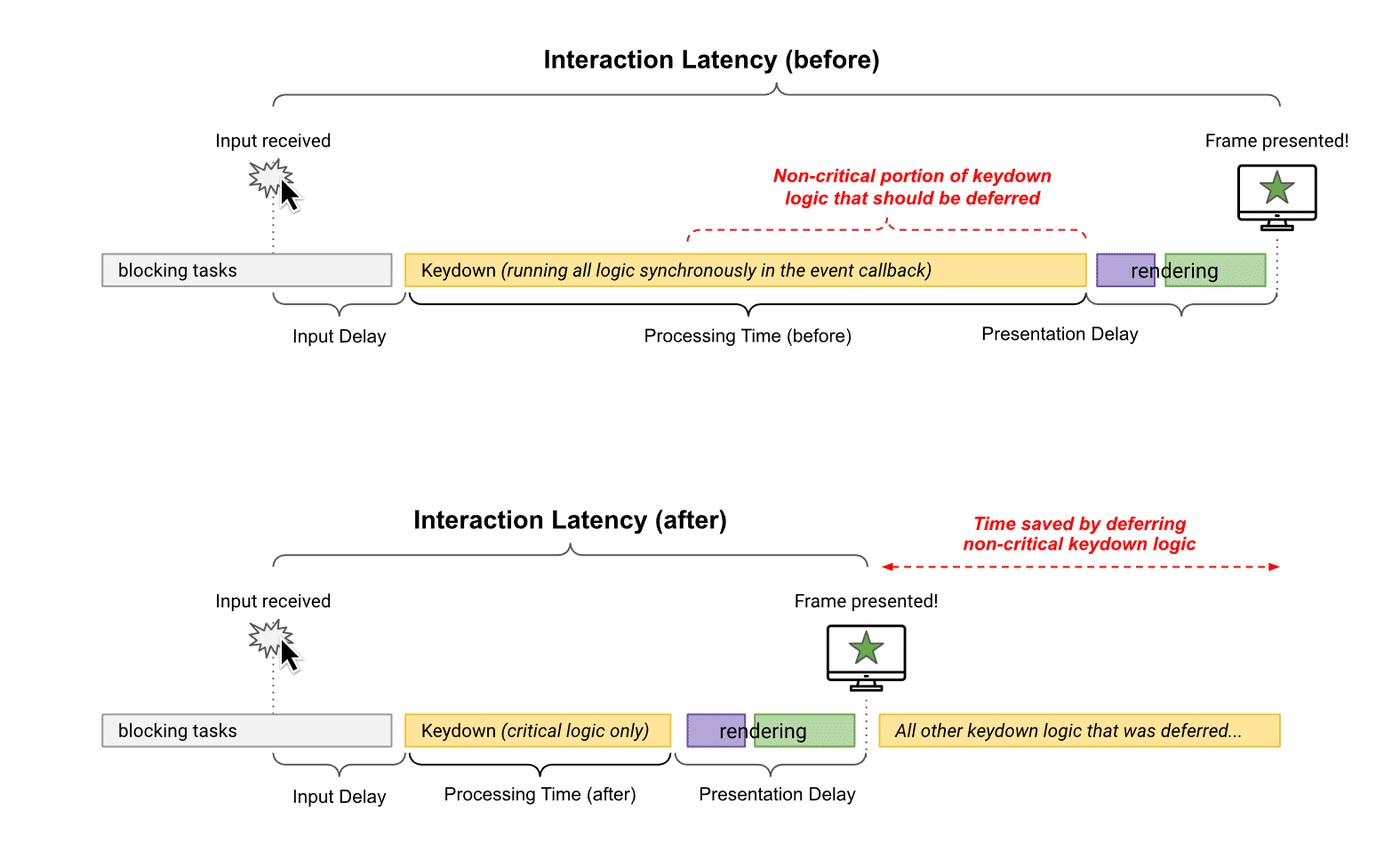
Cada interação do usuário consiste em três fases. Você pode observar essas fases individualmente para descobrir como otimizar a latência geral da interação.
- Atraso de entrada: começa quando um usuário inicia uma interação e termina quando o retorno de chamada do evento da interação começa a ser executado.
- Tempo de processamento: o tempo necessário para a conclusão dos retornos de chamada do evento.
- Atraso de apresentação: o tempo que o navegador leva para atualizar o próximo quadro com feedback visual.
Cada fase de uma interação do usuário contribui para a latência final da interação e, portanto, para a pontuação INP. Saber otimizar cada fase é fundamental para acelerar a capacidade de resposta.
Otimizando o atraso de entrada
O atraso de entrada é a primeira parte de qualquer interação do usuário. Qualquer pessoa que joga videogame sabe como é frustrante ter qualquer atraso na entrada. O mesmo se aplica às interações no site.
Com base na interação, os atrasos de entrada podem variar de alguns milissegundos a centenas de milissegundos. Isso pode ser devido a vários motivos: atividade ocupada do thread principal, erros, interações sobrepostas, etc.
Não importa o motivo, você deve manter o atraso de entrada no mínimo para que o retorno de chamada do evento possa começar a ser executado o mais rápido possível. Aqui estão três maneiras de reduzir o atraso de entrada:
- Reduza o número de recursos que uma página requer para se tornar totalmente funcional.
- Evite carregar scripts grandes, pois eles exigirão uma avaliação de script com muitos recursos por parte do navegador, bloqueando o thread principal. Considere dividir seus scripts em vários pedaços e distribuí-los.
- Inclua o mínimo possível de JavaScript em seu código.
Reduzindo o tempo de processamento de retorno de chamada de evento
A próxima parte da otimização da sua pontuação INP envolve a redução do tempo necessário para processar os retornos de chamada de eventos de uma interação.
Além de otimizar o código do retorno de chamada do evento, existem algumas ações que você pode realizar para reduzir o tempo de processamento:
- Não bloqueie o tópico principal. Divida suas tarefas longas (>50 ms) em tarefas menores.
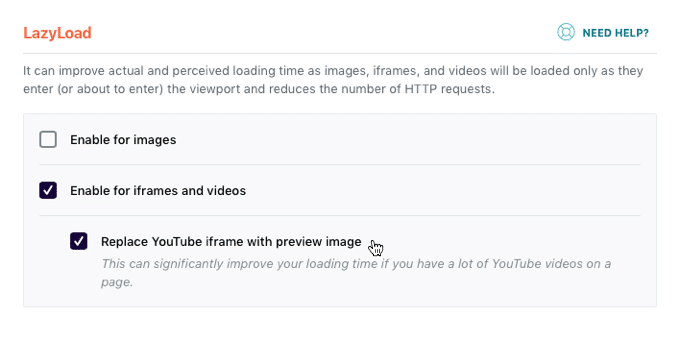
- Se você estiver incorporando algo em sua página, evite carregá-los quando não estiverem em uso. Por exemplo, não é eficiente carregar vídeos do YouTube se o usuário não pretende reproduzi-los.
É aqui que o WP Rocket, um dos melhores plug-ins de desempenho do WordPress, pode ajudar imensamente. Você pode ativar o recurso Substituir iframe do YouTube por imagem de visualização para substituir qualquer iframe do YouTube por uma imagem em miniatura.
A tag iframe carregará e reproduzirá o vídeo somente depois que o visitante clicar na miniatura. Os recursos poderosos do WP Rocket podem aumentar seu tempo de carregamento e melhorar seus Core Web Vitals.
- Evite scripts de terceiros em seu código. Para scripts de terceiros que você usa, ferramentas como Google Tag Manager ou Cloudflare Zaraz podem ajudá-lo a agilizar o carregamento desses scripts.
- Adie tarefas desnecessárias para serem executadas posteriormente de forma assíncrona. Você pode habilitar isso com o recurso adiado Load JavaScript integrado do WP Rocket .
O thread principal de uma página da web pode processar apenas uma tarefa por vez dentro do navegador. As tarefas podem incluir atividades como análise de HTML/CSS, renderização da página e execução de código JS. Quando uma tarefa é executada por um longo período (digamos, 50 milissegundos ou mais), ela atrasa todas as outras tarefas, incluindo as interações do usuário
Em alguns casos, você pode encontrar um tema ou plugin que torna seu thread principal mais lento. Como você não tem muito controle sobre seu código, você pode entrar em contato com os autores do tema ou do plugin para encontrar uma solução adequada.
Ao dividir suas tarefas longas em partes menores, você libera o thread principal para realizar tarefas de alta prioridade, que incluem interações do usuário. Isso resulta em um site ágil!
Minimizando o atraso na apresentação
A parte final da interação do usuário é o atraso de apresentação. É o tempo entre terminar os retornos de chamada do evento e pintar o próximo quadro com feedback visual.
Normalmente, o atraso na apresentação leva menos tempo para as interações do usuário. No entanto, pode ser retido de várias maneiras. Aqui estão algumas maneiras de mantê-lo no mínimo:
- Mantenha o tamanho do DOM no mínimo. As tarefas de renderização de página aumentam ou diminuem dependendo do tamanho do DOM. Atualizar um DOM grande para cada interação do usuário pode se tornar muito caro para o navegador. Além disso, um DOM grande requer mais tempo para renderizar o primeiro estado de uma página.
- Renderize elementos fora da tela lazy load. Se uma grande parte do conteúdo da sua página não estiver visível para o usuário no carregamento da página, a renderização preguiçosa de elementos fora da tela pode permitir interações mais rápidas com o conteúdo na tela. Você pode usar a propriedade CSS content-visibility para conseguir isso facilmente, sem adicionar nenhum código extra ou plug-ins.
- Evite renderizar HTML usando JavaScript. Os navegadores analisam e renderizam HTML de maneira ideal para oferecer a melhor experiência possível ao usuário. Usar JS para renderizar partes de HTML é bom e é parte integrante da maioria das interações do usuário. No entanto, a renderização de grandes partes de HTML com JS afetará significativamente o desempenho de renderização do seu site, incluindo atrasos na apresentação para interações do usuário.
Aumentando a pontuação INP do seu site com WP Rocket
WP Rocket inclui muitas opções para fornecer benefícios imediatos de desempenho ao seu site. Desde a ativação automática do cache de página e pré-carregamento de cache até a compactação GZIP e otimização de comércio eletrônico, ele aplica 80% das práticas recomendadas de desempenho da web para que seu site funcione extremamente rápido logo após a ativação!
Além de aplicar a maioria das práticas recomendadas de desempenho da web na ativação, o WP Rocket oferece recursos poderosos, como carregamento lento, remoção de CSS não utilizado e otimização de JavaScript.
Mais importante ainda, você pode usar o recurso integrado do WP Rocket para atrasar a execução de scripts JS até a interação do usuário. Isso reduz o tempo de carregamento inicial da página e melhora a interatividade. Ele também afeta as métricas do Core Web Vitals, como Largest Contentful Paint (LCP), First Input Delay (FID) e a próxima interação com o próximo Paint (INP).
Considerações Finais
Com o INP substituindo o FID como uma métrica Core Web Vital em março de 2024, a forma como seu site lida com as interações do usuário pode ter um impacto significativo em seu SEO .
Se você tem um site altamente interativo, otimizar o INP do seu site pode parecer um processo sem fim. Sempre há mais uma interação para otimizar. Adicionar novos recursos apenas aumenta ainda mais o fardo. No entanto, você tem que começar de algum lugar. Esperamos que este artigo tenha começado com o pé direito.
Uma pontuação INP melhor também significa uma melhor experiência do usuário, e isso vale todo o tempo e esforço!