Elementor é o construtor de páginas mais popular, mas não o mais rápido . Não apenas os usuários podem perceber isso, mas também o Google ao classificar o site de acordo com Core Web Vitals . Neste artigo, descobriremos por que isso acontece e o que você pode fazer para acelerar o seu site Elementor.
Por que o site Elementor está lento: motivos e como detectá-los
Existem poucos tópicos que evocam uma resposta tão emocional dos desenvolvedores de sites quanto a velocidade. E quando se trata de discutir Elementor, muitas discussões parecem uma reunião da Inquisição medieval, pronta para queimá-lo na fogueira.
Então, vamos responder a duas perguntas principais aqui:
Leia Também
- Elementor não é o construtor mais rápido e mais lento que, digamos, Gutenberg?
Sim. - Isso significa que sites rápidos baseados em Elementor não podem existir e não é possível atingir uma pontuação do Google PageSpeed de 90+?
Não.
Assim, ao criar um site usando Elementor, você aproveita a comodidade do construtor, a variedade de ferramentas, etc., mas deve ter em mente que essa comodidade tem um preço, que é a otimização necessária para sites Elementor. Além disso, você deve estar atento ao escolher este construtor para o seu site e não exagerar nos recursos e, o mais importante, nos complementos extras que se tornam motivo de baixo desempenho em muitos casos.
Por que Elementor requer otimização
A razão para isso é o fato de que Elementor é… bem, um construtor onde você pode arrastar e soltar widgets, ver imediatamente os resultados e adicionar fontes do Google, animações, etc. Para fazer funcionar, Elementor adiciona HTML, CSS e JavaScript. Além disso, ele vem com fontes externas, ícones e outras bibliotecas que criam solicitações HTTP.
Sugestão de Leitura: O Amp ainda é relevante em 2022?
Sugestão de Leitura: INP: Como melhorar a interação com o próximo Paint no WordPress
Então, ainda devo usar o Elementor?
Para resumir a história, se você quiser os recursos do Elementor, terá que investir tempo (e dinheiro) na otimização dele. Ao mesmo tempo, você pode gastar mais tempo (e dinheiro para pagar ao desenvolvedor) na criação de um site baseado em Gutenberg. Tudo depende do seu projeto, objetivo, fonte de tráfego e assim por diante.
Detectando os motivos pelos quais seu site está lento
Antes de se lançar na batalha pela otimização, é ótimo verificar o que desacelera o site em geral.
Plug-ins lentos
Para detectar plugins lentos (que geralmente são complementos do Elementor), recomendo usar algumas ferramentas, em particular, o plugin Query Monitor com sua guia Database Queries, onde a coluna “Time” mostra qual plugin é demorado.
Sugestão de Leitura: Cache para WordPress: o que é e como funciona
TTFB e configurações de hospedagem
TTFB (Time To First Byte) significa o tempo entre o momento em que a solicitação foi feita e a chegada do primeiro conteúdo. É basicamente um tempo de resposta do servidor. O TTFB influencia muito as métricas do Core Web Vital. De acordo com as recomendações do Google, deve ser inferior a 200 ms, e você pode verificar usando o Chrome DevTools na guia Rede .
Se o seu TTFB for longo, é hora de pensar em um novo provedor de hospedagem.
Existem muitas hospedagens gerenciadas que oferecem serviços específicos para WordPress, e muitas delas fazem um ótimo trabalho. Mas há uma coisa a considerar: se você usa plugins que dependem de AJAX, como filtros , é melhor ter controle total sobre suas configurações de cache, e algumas hospedagens gerenciadas não fazem isso, apenas rodando fora da caixa ferramentas.
Limite de memória e CPU
Elementor requer um mínimo de 256 MB de memória WP e 768 MB para melhor desempenho. Verifique as configurações e limites da sua hospedagem e defina-a no arquivo wp-config.php usando esta linha:
define( 'WP_MEMORY_LIMIT', '768M' );Além disso, monitore o uso da CPU; se estiver constantemente atingindo o pico, você definitivamente deveria considerar aumentá-lo. Na verdade, a melhor opção para sites Elementor dinâmicos é NÃO usar hospedagem compartilhada. O motivo são os limites da CPU e, se outro cliente de hospedagem do mesmo servidor fizer uso excessivo, isso também diminuirá o desempenho do seu site.
Sugestão de Leitura: Google Lighthouse: Como melhorar a pontuação e as métricas de desempenho
Como acelerar o Elementor: 16 dicas
Configurações adequadas do Elementor para melhor otimização
Em primeiro lugar, após a instalação do Elementor, vá em Configurações e selecione o que será melhor para você.
- Guia Geral – selecione os tipos de postagem para os quais você deseja usar o Elementor. Se você sabe que nunca o usará para editar determinados CPTs , desative o suporte do Elementor para eles.
- Guia Avançado – a opção “Arquivo externo” é recomendada para o método de impressão CSS. Em relação às fontes, é altamente recomendável armazená-las localmente e desligar o suporte às fontes do Google. Mas se você precisar dessas fontes, selecione o método “swap” para carregá-las.
Falando em suporte ao Font Awesome 4, claro, não é uma boa ideia porque é mais uma biblioteca externa e muitas solicitações HTTP, das quais definitivamente não precisamos. - Guia Recursos – há muitas configurações aqui, e a maioria delas está de alguma forma conectada à otimização. Você pode ver que o valor “Padrão” estará presente para a maioria dos recursos após a instalação. Então, ative aqueles que você precisa e desative as coisas que você não usa.
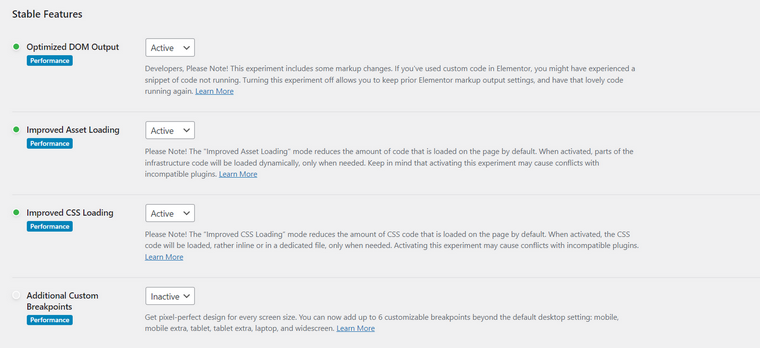
Por exemplo, você verá a seção Otimização para saída DOM, carregamento de ativos, etc. Vejamos alguns deles:
Saída DOM otimizada. Esse recurso ajuda a reduzir o número de wrappers div e evita tamanho excessivo do DOM. O único problema é que ele altera uma marcação, por isso funciona muito bem com os novos sites (se você ativá-lo antes de criar a primeira página com Elementor), mas provavelmente causará problemas se for alterado no site existente.
Melhore o carregamento de ativos. Quando ativado, os scripts não utilizados não são carregados. O carregamento CSS aprimorado reduz a quantidade de código CSS carregado na página por padrão.
Flexbox , eu acho, não precisa de introdução, pois é um recurso há muito aguardado. É base para Loops , Grids, elementos aninhados, etc. Além disso, oferece melhor desempenho e flexibilidade. Mas preste atenção, se você criar seus blocos usando contêineres Flexbox e depois desligá-los, todo o conteúdo desaparecerá, enquanto os contêineres permanecerão intactos se você ativar os contêineres Flexbox.

Recursos como Notas, Transições de Página e outros enfeites não são necessários, então não se esqueça de desativá-los.
Sugestão de Leitura: INP: Como melhorar a interação com o próximo Paint no WordPress
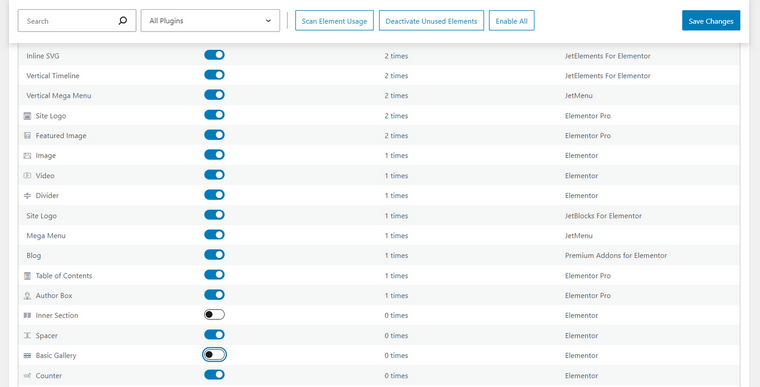
Gerenciador de elementos
Desde o lançamento da versão 3.18, eles adicionaram esse ótimo recurso ao Elementor. Ele mostra todos os widgets disponíveis, não só do Elementor, mas também pertencentes a outros plugins. O incrível é que você pode ver quantas vezes eles foram usados, então você não pode desativar ocasionalmente elementos que já estão usados em algum lugar de um layout.
Além disso, é uma boa ideia escolher desde o início quais widgets você usará e quais não, e desativar estes últimos.

Fontes e ícones locais
O melhor cenário é carregar fontes e ícones localmente e pré-carregá-los acima da dobra (usando plug-ins de otimização). Abra Elementor > Fontes Personalizadas e adicione os arquivos de fontes que você usará em seu site. Então, em Elementor > Configurações > Geral , desative as fontes padrão e as fontes do Google em Elementor > Configurações > guia Avançado.
O mesmo vale para ícones; adicione os ícones que você usará em Elementor > Custom icons . Agora, você pode desativar o Font Awesome.
Para desativar os Eicons, os ícones nativos do Elementor, adicione este script ao functions.php:
Sugestão de Leitura: Cache do servidor x cache do navegador x cache do site: qual é a diferença?
add_action( 'wp_enqueue_scripts', 'disable_eicons', 11 ); function disable_eicons() { wp_dequeue_style( 'elementor-icons' ); wp_deregister_style( 'elementor-icons' ); }
Otimização de layout
Os layouts Elementor são construídos com certos componentes: seções/contêineres, colunas (se você usar seções) e widgets. Quanto mais elementos você tiver na página, mais solicitações serão criadas. Portanto, existem algumas orientações a seguir para melhorar a velocidade de carregamento da página:
- Reduza o número de seções, colunas, contêineres e widgets quando possível.
- Se você precisar colocar, por exemplo, uma imagem e um texto, é melhor usar um widget “imagem + texto” em vez de uma combinação de dois widgets (uma imagem e um texto).
- Use estilos globais para fontes e cores em vez de defini-los individualmente para cada widget.
- O posicionamento de alguns elementos e outras propriedades podem ser facilmente modificados com a ajuda de CSS customizado , então você pode atribuir um ID ou nome de classe ao widget (também está disponível em uma versão gratuita do Elementor) em vez de fazer isso usando várias seções ou widgets e alinhando-os.
- Use carregamento lento para vídeos; o recurso está disponível nas configurações do widget.
Vamos falar mais detalhadamente sobre como reduzir o número de colunas e seções.
Otimizando um site feito com Seções
A partir de 2024, a maioria dos desenvolvedores mudou para contêineres Flexbox. Porém, muitas vezes há tarefas de otimização de sites feitas anteriormente, usando seções e colunas, e essas dicas são para esses casos.
Nas versões mais antigas do Elementor, tínhamos que criar uma coluna dedicada para cada widget se vários widgets fossem colocados em uma linha. As coisas mudaram com a atualização do Elementor 2.5, mas algumas pessoas ainda usam o método antigo. Além disso, o alinhamento Flexbox foi introduzido nessa versão, o que também ajuda a melhorar a velocidade de carregamento da página.
Sugestão de Leitura: Acelere seu site Elementor com dicas e práticas recomendadas
Por exemplo, você precisa colocar uma imagem, um bloco de texto e um botão em uma linha (lado a lado). Crie uma seção com uma coluna e adicione todos os widgets necessários (imagem, texto, botão). Por padrão, eles aparecerão um abaixo do outro. Agora é hora de editar as propriedades do widget e colocar esses objetos inline. Para cada widget, vá para a guia Avançado . Selecione a propriedade Largura e defina-a como “Inline (auto)”. Aqui, você também pode ajustar o alinhamento vertical para seus widgets. Agora, seus widgets são colocados em uma linha (lado a lado).
Para distribuí-los corretamente na linha, vá para as configurações da coluna pai na guia Layout e defina o Alinhamento Horizontal para o que funciona melhor para o seu design (usando as configurações de alinhamento do Flexbox ). O mesmo pode ser feito com o Alinhamento Vertical.
A mesma lógica pode ser aplicada quando você precisa colocar os widgets corretamente como uma coluna, um abaixo do outro.
Otimização de cabeçalho e rodapé
Muitos desenvolvedores ignoram o poder de um cabeçalho leve, pois está acima da dobra e é extremamente importante para métricas de velocidade. Lembre-se de que Elementor adiciona estilos extras aos blocos. Então, para simplificar: faça o seu melhor para construir tudo o que está localizado na seção acima da dobra usando HTML e CSS puros em vez de depender de widgets gerados por um construtor.
Rodapés, barras laterais e outros elementos globais usados em muitas páginas devem seguir a mesma lógica, mas o Cabeçalho é o mais crítico aqui porque pode retardar todo o carregamento da página.
Sugestão de Leitura: Redis e Memcached: Quais são as principais diferenças e benefícios de cada um?
Plug-ins de otimização e suas configurações
Plug-ins de otimização e cache são essenciais para sites baseados em Elementor.
Flying Press e Perfmatters (não um plugin de cache, mas um grande recurso anti-inchaço) são muito apreciados na comunidade WordPress, e você pode encontrar a funcionalidade deste último em plugins gratuitos como Flying Scripts .
A principal tarefa que esses plug-ins fazem é reduzir arquivos CSS e JavaScript, adiar ou atrasar a execução do JavaScript e, claro, armazenar em cache. Mas não se esqueça de colocar exclusões, ou parte da funcionalidade do site pode parar de funcionar.
Limitando complementos do Elementor
Teste e verifique cuidadosamente a funcionalidade dos complementos do Elementor antes de instalá-los. Escolha aquelas que não vão sobrecarregar seu site e que também tenham todas as ferramentas que você realmente irá utilizar.
Quando se trata de complementos de designer , não exagere com eles. Seria melhor não instalar o plugin inteiro para usar apenas alguns widgets que eles oferecem. Além disso, eles podem entrar em conflito entre si, a menos que sejam criados pelo mesmo desenvolvedor.
Mais 10 dicas essenciais de otimização
- Otimize imagens . Use o formato WebP.
- Imagens de carregamento lento ( exceto a primeira imagem ou janela de visualização com conteúdo ).
- Use CDNs para entrega de imagens e outros conteúdos.
- Armazene scripts Gtag e GA localmente . Este plugin pode ajudar.
- Limite as revisões e os salvamentos automáticos para reduzir as chamadas ao banco de dados e o uso da CPU. Você pode fazer isso usando plugins ou este código (adicione-o ao wp-config.php ):
define( 'AUTOSAVE_INTERVAL', 120 ); // Autosave every 120 seconds(default is 60)
define( 'WP_POST_REVISIONS' , 10 ); // Save maximum 10 revisions per post
- Limpe o banco de dados de vez em quando. O Advanced Database Cleaner é uma ótima ferramenta para isso.
- Habilite o cache de páginas e objetos .
- Não use muitos plug-ins.
- Mantenha PHP, WordPress e plug-ins atualizados .
- Habilite a compactação GZIP em servidores Apache. A maioria dos plug-ins de otimização possui essa funcionalidade. Você também pode usar este código e adicioná-lo ao arquivo .htaccess:
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
SetOutputFilter DEFLATE
Perguntas frequentes
Elementor deixa seu site lento?
Sim e não. O próprio Elementor não torna seu site lento. É antes devido à forma como é usado: o número de bibliotecas externas que você permite usar, a estrutura da página e o número de contêineres aninhados, estilo não otimizado, imagens, animações pesadas, etc. HTML, CSS e scripts extras para páginas; por isso requer otimização e boa hospedagem. Quando otimizado, pode mostrar ótimos resultados de velocidade de página.
Qual devo escolher: Elementor ou Block Editor (Gutenberg)?
Cada ferramenta tem seus prós e contras . Além disso, cada projeto tem suas especificidades que afetam a escolha da construtora. Mas se você sabe que terá que usar muitos plug-ins pesados, exceto o Elementor, considere escolher o Gutenberg porque ele é rápido e pronto para uso.
Por que muitos sites Elementor são lentos?
Elementor é um construtor muito fácil de usar, então muitos iniciantes que sabem muito pouco sobre os princípios de otimização criam sites com ele sem seguir esses princípios reais. Por exemplo, eles podem adicionar muitos complementos pesados, imagens enormes, bibliotecas externas, animações, etc. Tudo isso leva a sites lentos e a uma má reputação para as ferramentas com as quais são criados.
Conclusão
Compreender os pontos fortes e fracos do Elementor é muito útil na hora de sua otimização e, em geral, na escolha de um construtor para o próximo projeto. Existem regras gerais para acelerar qualquer site WordPress e algumas específicas, e este artigo foi principalmente sobre estas últimas.