Acelere seu site Elementor com estas dicas e práticas recomendadas, abordaremos os detalhes que você precisa implementar para um site Elementor mais rápido!
Embora o Elementor seja indiscutivelmente o construtor de sites WordPress mais rápido , alguns sites ainda podem carregar muito lentamente, degradando o fator comportamental para SEO e privando você de consumidores.
Web Vitals ou o que é um site rápido
O Google sempre governa o programa, e suas diretrizes são básicas para todos os proprietários de sites. Este ano, o Google finalmente lançou um guia que define claramente um “site rápido”. Ela é chamada de iniciativa Web Vitals – um conjunto de indicadores de sinais de qualidade necessários para oferecer uma ótima experiência ao usuário na web. A empresa afirma que esta iniciativa é necessária para fornecer aos proprietários de sites uma compreensão de “o que é um site de qualidade” na forma de métricas específicas chamadas Core Web Vitals. Eles também afirmaram que seguir essas métricas é crucial para a classificação do site .
Leia Também
O Google determinou que os principais fatores que influenciam a satisfação dos usuários com um site são a velocidade de carregamento, interatividade e estabilidade visual.
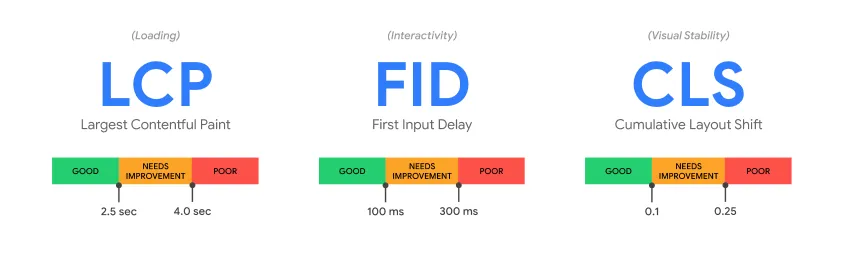
Principais indicadores do Google
Maior pintura de conteúdo (LCP) , também conhecido como desempenho de carregamento: o LCP mostra quanto tempo leva para renderizar a maior imagem ou bloco de texto visível na janela de visualização. Uma boa experiência do usuário significa que o LCP ocorre em 2,5 segundos após o início do carregamento da página.
Sugestão de Leitura: Cache para WordPress: o que é e como funciona
First Input Delay (FID) , também conhecido como interatividade: o FID mede o tempo desde a primeira interação do usuário com uma página (como tocar em um link) quando o navegador começa a processar em resposta a essa interação. O FID deve ser inferior a 100 milissegundos.
Mudança de layout cumulativa (CLS) , também conhecida como estabilidade visual: o CLS mostra o número de mudanças de layout inesperadas durante toda a vida útil da página da Web. Em palavras simples, ele calcula todas as situações em que de repente, sem esforço ou avisos, algo muda na página. Ele também calcula as condições apresentadas quando você deseja clicar no botão, mas ele se move de repente e você está clicando em outra coisa.
As páginas devem manter um CLS inferior a 0,1.

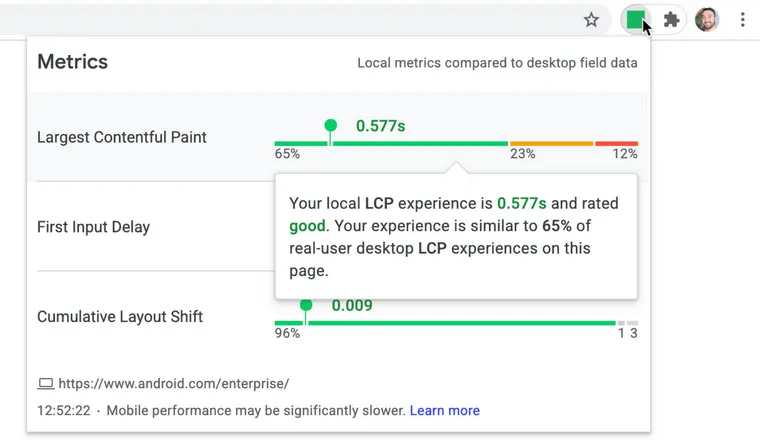
Para garantir que você atinja a meta para cada métrica, um limite adequado para medir é o 75º percentil de carregamentos de página, segmentados em dispositivos móveis e desktops. Além disso, o Google lançou uma extensão do navegador para ajudá-lo a determinar a velocidade de carregamento da página: web-vitals-extension .
Se parece com isso:
Sugestão de Leitura: Cache no WooCommerce: 7 dicas essenciais para melhorar o desempenho
E agora, vamos falar sobre outras maneiras de medir o desempenho do site e a otimização da velocidade do Elementor.
Como medir a velocidade e Acelerar seu site Elementor
Além da nova ferramenta, todas as principais ferramentas de desenvolvedores da web do Google agora suportam o Core Web Vitals, incluindo PageSpeed Insights, Lighthouse, a recém-lançada API de relatórios do Chrome UX e outros. Estes podem ser usados em conjunto para medir a velocidade de carregamento de um site.
Informações do Google PageSpeed
O PageSpeed Insights é uma ferramenta que mede a velocidade de carregamento da página. Ele analisa a página da web, exibe o resultado em uma escala de 100 pontos e recomenda melhorias.
A ferramenta mostra resultados para dispositivos móveis e desktop de acordo com os seguintes parâmetros:
Sugestão de Leitura: Acelere seu site Elementor: 16 dicas essenciais (2024)
- Primeira pintura de conteúdo (FCP)
- Maior pintura de conteúdo (LCP)
- Atraso da primeira entrada (FID)
- Mudança de layout cumulativa (CLS)
- Índice de velocidade
- Tempo total de bloqueio
E é assim que as recomendações se parecem:
Informações do Google PageSpeed
Por favor, não siga apressadamente todas as recomendações do serviço. Alguns deles podem prejudicar a experiência do usuário ou outros fatores. Aja com cautela.
Lighthouse
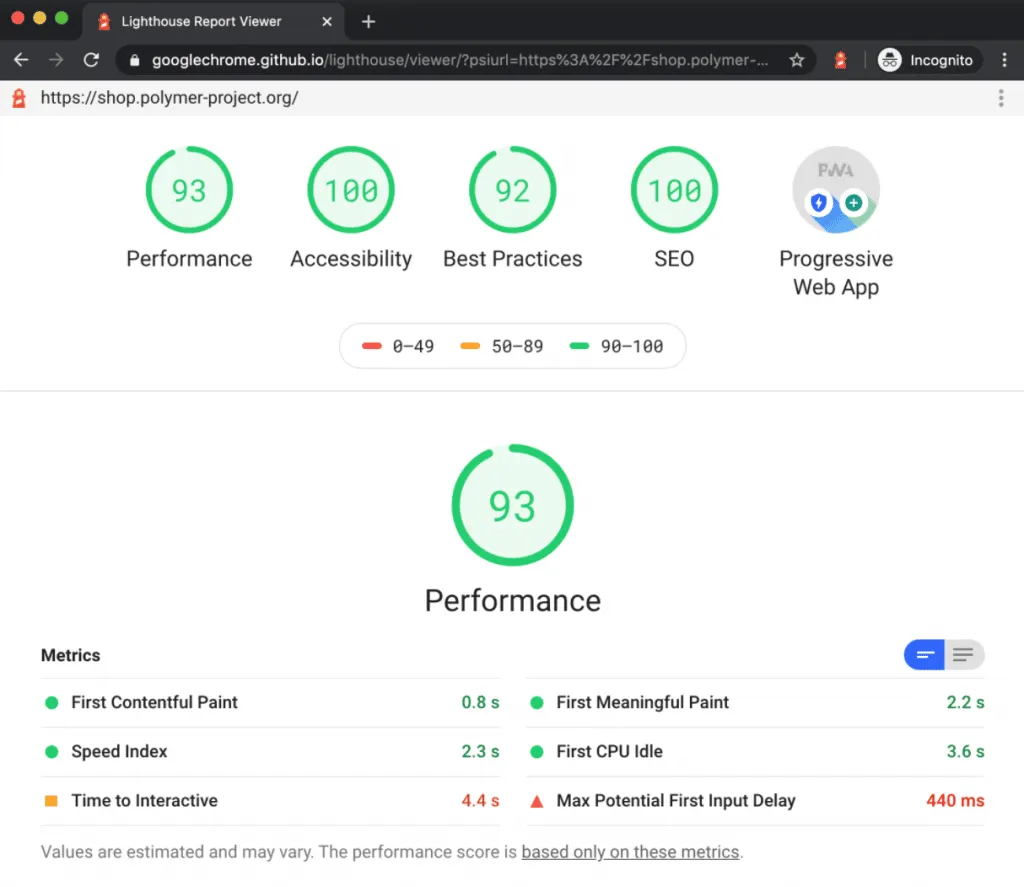
Lighthouse é uma ferramenta de auditoria de código aberto para melhorar a qualidade de sites e aplicativos da web. Inclui desempenho, acessibilidade, SEO, Progressive Web Apps e as auditorias de práticas recomendadas que você pode executar em qualquer página da web.
Esta ferramenta não tem como objetivo medir a velocidade de carregamento em si, mas atua um pouco de outra maneira. Ele estima a velocidade de renderização do conteúdo principal.
Sugestão de Leitura: Teste de velocidade de site: Como executar de forma adequada
É assim que o relatório se parece:

O Lighthouse está disponível na extensão do Chrome e nos fluxos de trabalho do Chrome DevTools. No entanto, é preferível usar a versão DevTools, pois permite testar sites locais e páginas autenticadas, enquanto a extensão não.
API de relatório de experiência do usuário do Chrome
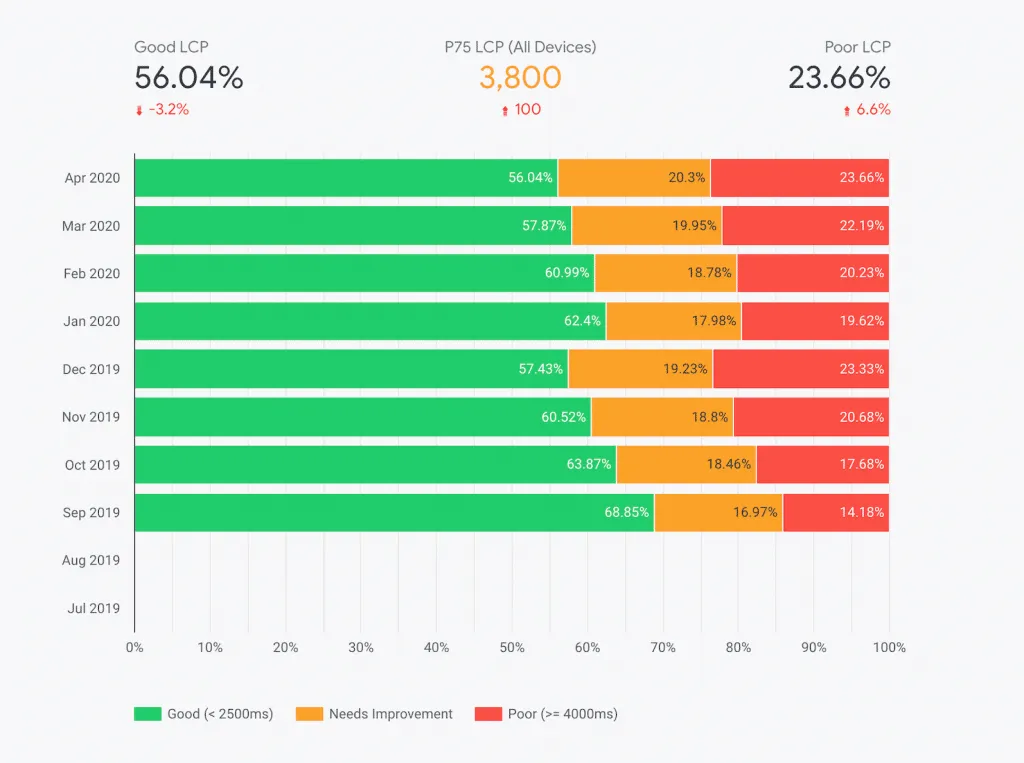
O CrUX, geralmente conhecido como Chrome UX Report API , é um conjunto de dados públicos sobre as experiências reais do usuário de milhões de sites. São os dados reais coletados de usuários reais em campo, não dados de laboratório hipotéticos. Como foi dito anteriormente, ele inclui todas as métricas do Core Web Vitals, bem como métricas como Time to First Byte (TTFB) e First Contentful Paint (FCP).
O CrUX está totalmente integrado ao PageSpeed Insights mencionado acima, mas também pode ser usado via CrUX Dashboard , BigQuery ou API CrUX , que permite integração de dados de alto nível com outros aplicativos.
Sugestão de Leitura: Google Lighthouse: Como melhorar a pontuação e as métricas de desempenho

Google Analytics
O bom e velho GA é outra maneira conveniente de medir a velocidade de carregamento do site. No entanto, os dados que você receberá serão diferentes daqueles que você obterá pelo PageSpeed Insights ou outros. E aqui está o porquê:
- O GA fornece dados de usuários reais do site que você pode segmentar por local, categorias para dispositivos móveis/computadores e outros.
- Esses dados ajudam você a comparar o impacto da velocidade de carregamento da página no comportamento dos usuários.
- Os números GA não são suficientes por si só. Mas com a ajuda deles, você pode acompanhar as mudanças no desempenho. Por exemplo, se a velocidade da página cair, você pode verificar facilmente se houve um efeito em suas métricas de marketing (vendas, rejeição etc.).
O Google também possui outras ferramentas que ajudarão você a medir o desempenho e a velocidade de carregamento do seu site, por exemplo, GTmetrix , desenvolvido pelo Lighthouse ou Search Console .
Você pode obter o melhor desempenho possível usando a combinação certa dos dados obtidos com essas ferramentas e suas recomendações. O bom desempenho também é um fator crucial não apenas para uma boa experiência do usuário, mas também para o SEO.
Claro, também existem outras ferramentas eficientes de teste de velocidade de sites de terceiros. No entanto, o mais popular é possivelmente o Pingdom Tools.
Teste de velocidade do site Pingdom
Esta ferramenta foi desenvolvida especificamente para medir a velocidade de carregamento do site. Ele identifica se a página da Web é rápida o suficiente, muito lenta, muito pesada, etc. Ele combina uma interface de usuário superfácil adequada para todos os novatos com recursos avançados o suficiente para satisfazer desenvolvedores experientes. Mais importante ainda, esta ferramenta é a mais eficiente para ajudá-lo a tornar seu site rápido!
Sugestão de Leitura: INP: Como melhorar a interação com o próximo Paint no WordPress
O Pingdom Website Speed Test está realizando testes em sete locais diferentes:
- Ásia – Japão – Tóquio
- Europa – Alemanha – Frankfurt
- Europa – Reino Unido – Londres
- América do Norte – EUA – Washington DC
- América do Norte – EUA – São Francisco
- Pacífico – Austrália – Sydney
- América do Sul – Brasil – São Paulo
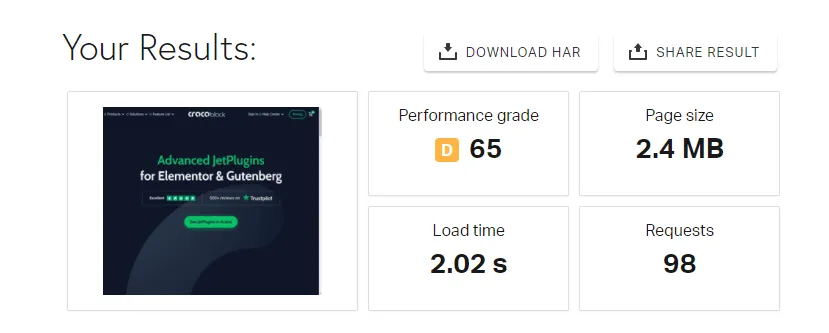
Esta é a aparência do relatório principal:

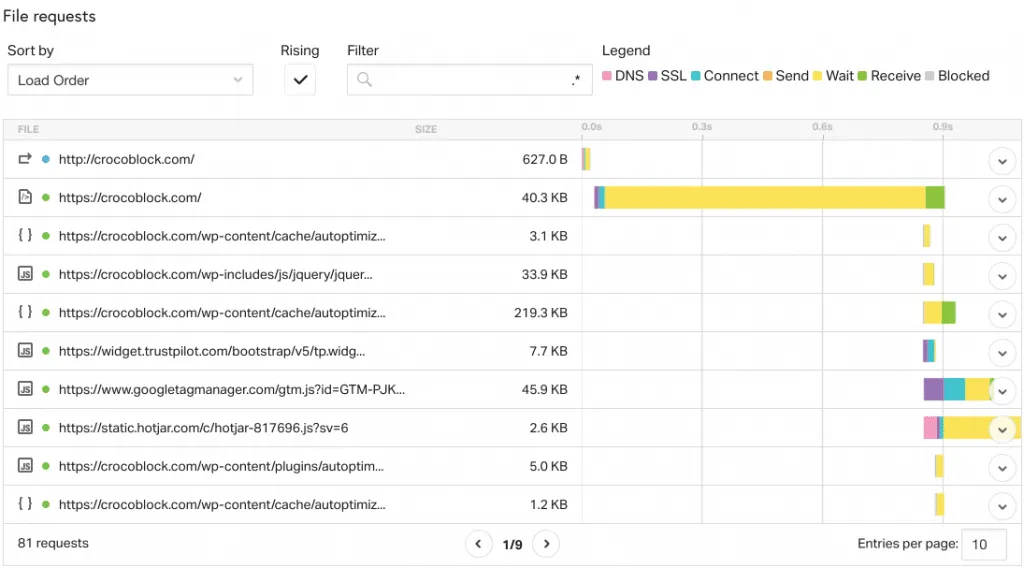
Outra parte do relatório inclui recomendações sobre como melhorar o desempenho do seu site, detalhes de distribuição de conteúdo e solicitação e informações sobre os recursos que você está carregando na página.
A parte final é a análise de solicitações de arquivo que revela uma visão mais abrangente de cada solicitação HTTP em seu site.

Toda esta informação está disponível gratuitamente e através de um único clique. O Pingdom é uma ferramenta conveniente, mas lembre-se de que é melhor usá-lo junto com outros para garantir a integridade dos dados recebidos, pois existem dezenas de possíveis razões pelas quais seu site pode ter um desempenho lento.
Sugestão de Leitura: Cache do servidor x cache do navegador x cache do site: qual é a diferença?
Por que o site Elementor está lento e como corrigi-lo
Existem dezenas de razões diferentes pelas quais um site WordPress pode ter um desempenho ruim.
Abaixo estão alguns dos culpados mais comuns e primários aos quais você deve prestar atenção primeiro. Então vamos falar sobre estes:
1. Seu provedor de hospedagem WordPress está deixando você na mão
Vamos começar por transferir a culpa! Sim, às vezes, o site WordPress lento não é culpa sua. Por exemplo, é bastante normal que um servidor hospede centenas de sites que compartilham seu poder. Assim, o tráfego pesado geralmente causa uma lentidão.
Como corrigir o problema de hospedagem do WordPress?
É melhor verificar com antecedência se sua hospedagem oferece um bom serviço de suporte.
Se você administra um site grande com tráfego massivo ou um aplicativo que precisa de muito controle, alugar um servidor físico é a melhor opção para hospedar seu site.
2. As imagens são muito grandes
Sim, isso é simples. Geralmente, nenhuma foto deve ter mais de 1 MB. Por ignorância, alguns novatos podem compactar imagens grandes por CSS, mas no final, o navegador do usuário ainda carrega a imagem em tamanho real. Infelizmente, alguns não prestam atenção ao tamanho das imagens, o que é uma atitude errada.
Como corrigir problemas de imagens grandes ?
Use qualquer compressor de imagem como TinyPNG ou um plugin de otimização de imagem como Imagify .

Outra opção é usar Sprites CSS. Eles mesclam todas as imagens da página em um único arquivo que, portanto, baixa mais rápido. Além disso, preste atenção ao formato de imagem WebP do Google, que é anunciado como 26% mais leve que outros. A conversão de imagens para WebP faz com que suas fotos sejam carregadas mais rapidamente, permite que os usuários consumam menos dados e atende a uma das recomendações do PageSpeed Insights: veicular imagens no formato de última geração. Como resultado, você também terá um aumento na pontuação do PageSpeed Insights.
3. Você não usa uma rede de entrega de conteúdo
Quando o servidor do seu site está localizado em uma determinada cidade, mas os visitantes chegam ao seu site de outras zonas, isso diminui a velocidade de resposta do servidor.
Como corrigir a velocidade de resposta do servidor?
Use uma rede de entrega de conteúdo (CDN). Esta rede consiste em servidores em diferentes partes do mundo. Quando o site está conectado à rede, são criadas cópias dos arquivos de recursos da web em seus servidores e, em seguida, o usuário recebe os dados do servidor mais próximo a ele. Como resultado, a velocidade de download aumenta.
Aprenda com cuidado as opções para sites com WordPress e escolha o que mais combina com você. Vários dos principais provedores de CDN incluem Uploadcare , Cloudwatch, MaxCDN e outros.
4. Os arquivos são muito grandes
E se forem, fazemos o que sempre fazemos – feche!
Como corrigir problemas de arquivos muito grandes?
O uso da compactação GZIP reduzirá o tempo necessário para transferir arquivos para o navegador. O volume de dados transmitidos diminuirá 4-5 vezes, aumentando assim a velocidade de download.
Ativar a compactação é bastante simples. Por exemplo, no Apache, você terá que adicionar o seguinte ao arquivo .htaccess :
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
SetOutputFilter DEFLATE
Leia instruções mais detalhadas em BetterExplained .
5. Seu código não está otimizado
Se não usarmos algo, é melhor nos livrarmos dele. Quando se trata de desenvolvimento web, esta regra também se aplica aqui. Código de lixo sempre diminui a velocidade de carregamento.
Como corrigir problema de código não otimizado?
Quando você faz vários ajustes em seu site e sua velocidade ainda fica lenta, você pode entrar em contato com um desenvolvedor da Web para obter melhorias personalizadas. Não custará uma fortuna, mas fará a diferença. Além disso, alguns plugins do WordPress podem ajudá-lo a remover seus maiores problemas de desempenho.
Por exemplo, o WP Rocket é um poderoso plug-in de cache que o ajudará a lidar com os problemas de desempenho mais desafiadores e melhorar suas pontuações no Core Web Vitals – você viu acima como essas métricas são essenciais para melhorar seu desempenho de SEO.
Se você deseja acelerar seu site Elementor e otimizar as pontuações de maior exibição de conteúdo e atraso na primeira entrada, você deve eliminar os recursos de bloqueio de renderização como uma das primeiras ações. Isso significa que você deve permitir que o navegador analise e renderize as páginas do seu site sem baixar os scripts CSS e JS que tornariam o carregamento da página mais lento. Como esses arquivos não são críticos para o carregamento da página, eles devem ser baixados somente quando o navegador já tiver exibido o conteúdo principal.
Por um motivo semelhante, você também deve reduzir o tempo de execução do JavaScript. Os arquivos JavaScript podem impedir que os usuários interajam rapidamente com sua página e afetam enormemente a experiência do usuário. É por isso que os arquivos JavaScript não críticos não devem ser carregados como os primeiros recursos ao renderizar a página.
Além disso, a simples remoção de espaços desnecessários, vírgulas, código não utilizado, formatação e outras coisas podem fazer uma diferença adicional na otimização da velocidade da página.
O que significa em termos práticos? Para resolver esses problemas cruciais, você deve remover CSS e JavaScript não utilizados, adiar JavaScript, atrasar a execução de JavaScript e reduzir arquivos CSS e JS. Conforme explicado acima, você pode fazer isso manualmente ou aproveitar um plug-in de cache para economizar tempo e esforço.
6. Você não ativou o cache de dados
Nesse caso, o navegador recarrega a página toda vez que o usuário a revisita.
Como corrigir o cache de dados?
Existem diferentes maneiras de configurar o cache. Por exemplo, você pode usar o módulo de cabeçalhos do servidor web Apache, que monitora e modifica os cabeçalhos para solicitações e respostas HTTP. No entanto, a sugestão do Elementor , que é a maneira mais fácil, é usar um plugin de cache.
7. Você não é seletivo sobre seus plugins
Em primeiro lugar, alguns proprietários da web não removem plugins desnecessários do WordPress, o que obviamente afeta a velocidade de carregamento.
Alguns plugins não são otimizados, então instalar um deles pode afetar negativamente a velocidade de carregamento do site mais do que um monte de outros plugins mais otimizados.
Como resolver?
Leia as revisões cuidadosamente antes de instalar qualquer novo plugin para garantir que não causará problemas. Mesmo depois de adicionar novos plugins, é melhor verificar o desempenho para garantir que tudo esteja ok. Além disso, não se esqueça de desligar os módulos não utilizados e desinstalar os plugins que você não usa.
8. Muitos redirecionamentos
Tente evitar redirecionamentos, eles afetam significativamente o desempenho.
9. O tema WordPress instalado é muito lento
Temas mal codificados são muito pesados e não usam scripts especiais para compactar seus elementos.
Como corrigir o problema do tema WordPress lento?
Use o tema Kava . Ou outro tema WordPress equilibrado, otimizado, amigável para SEO e rápido . Para garantir que o tema do WordPress atenda às suas necessidades e não reduza a velocidade do site, verifique sua velocidade após a instalação e teste se funciona corretamente em todos os navegadores da Web e móveis.
Otimização de desempenho do site para Elementor
Existem algumas configurações e regras específicas do Elementor a serem consideradas para otimizar seu site. Vamos passar pelos mais importantes.
Otimização de layout
Os layouts Elementor são construídos com determinados componentes: seções, colunas e widgets. Quanto mais elementos você tiver na página, mais solicitações do servidor serão criadas. Portanto, existem algumas diretrizes a serem seguidas para melhorar a velocidade de carregamento da página:
- Reduza o número de seções, colunas e widgets quando possível.
- Se você precisar colocar, por exemplo, uma imagem e um texto, é melhor usar um widget “imagem + texto” em vez de uma combinação de dois widgets (uma imagem e um texto).
- Use estilos globais para fontes e cores em vez de configurá-los individualmente para cada widget.
- O posicionamento de alguns elementos e outras propriedades podem ser facilmente modificados com a ajuda do CSS personalizado, para que você possa atribuir um ID ou nome de classe ao widget (também está disponível em uma versão gratuita do Elementor) em vez de fazê-lo usando várias seções ou widgets e alinhando-os.
- Use carga lenta para vídeos; o recurso está disponível nas configurações do widget.
Vamos falar mais detalhadamente sobre como reduzir o número de colunas e seções .
Nas versões mais antigas do Elementor, tínhamos que criar uma coluna dedicada para cada widget se vários widgets fossem colocados em uma linha. As coisas mudaram com a atualização do Elementor 2.5, mas algumas pessoas ainda usam o método antigo. Além disso, o alinhamento Flexbox foi introduzido nessa versão, o que também ajuda a melhorar a velocidade de carregamento da página.
Por exemplo, você precisa colocar uma imagem, um bloco de texto e um botão em uma linha (lado a lado) . Crie uma seção com uma coluna e adicione todos os widgets necessários (imagem, texto, botão). Por padrão, eles aparecerão um abaixo do outro. Agora, é hora de editar as propriedades do widget e colocar esses objetos em linha. Para cada widget, vá para a guia Avançado . Selecione a propriedade Width e defina-a como “Inline (auto)”. Aqui, você também pode ajustar um alinhamento vertical para seus widgets. Agora, seus widgets são colocados em uma linha (lado a lado).
Para distribuí-los corretamente na linha, vá para as configurações da coluna pai na guia Layout e defina o Alinhamento Horizontal para o que funciona melhor para o seu projeto (usando as configurações de alinhamento do Flexbox ). O mesmo pode ser feito com o Alinhamento Vertical.
A mesma lógica pode ser aplicada quando você precisa colocar os widgets corretamente como uma coluna, um abaixo do outro.
A partir de 2022, o recurso completo do Flexbox Container ainda está no estágio Alpha de desenvolvimento, o que significa que não deve ser usado em sites ativos porque ainda está em processo de criação e depuração.
Configuração Elementor adicional para melhor desempenho
O Elementor possui certos recursos experimentais e alguns deles são criados para melhorar o desempenho. Eles podem ser encontrados em Elementor > Configurações > guia Experimentos no painel do WordPress. Esta guia mostra vários recursos experimentais em diferentes estágios de desenvolvimento, mas a maioria deles já está estável e nem mesmo na fase Beta, para que possam ser usados em sites ao vivo. Vamos percorrê-los:
- Saída DOM otimizada. Esse recurso ajuda a reduzir o número de wrappers div e evita o tamanho excessivo do DOM. O único problema é que ele altera uma marcação, por isso funciona muito bem com os novos sites (se você o ativar antes de criar a primeira página com o Elementor), mas provavelmente causará problemas se for ativado no site existente.
- Melhorar o carregamento de ativos. Quando está ligado, os scripts não utilizados não são carregados.
- O carregamento de CSS aprimorado reduz a quantidade de código CSS carregado na página por padrão.
Complementos e ícones do Elementor de terceiros
Existem muitos complementos incríveis do Elementor de terceiros que adicionam widgets específicos ou ativam determinados recursos. Uma coisa importante a considerar é que quase todos eles vêm com bastante código (JavaScript, CSS), e todos eles precisam ser carregados, o que impacta negativamente no desempenho. Usar muitos complementos extensos não é uma boa prática se você usar alguns widgets de cada um. Encontre e use um complemento com tudo o que você precisa (ou a maioria dos widgets).
Desligar os módulos não utilizados de tais complementos é uma coisa crucial a fazer para melhorar a velocidade de carregamento.
Conclusão sobre: Acelere seu site Elementor
Então, por que você precisa que seu site Elementor seja rápido? Vamos resumir algumas perguntas frequentes primeiro:
Como acelerar seu site Elementor?
Confira os problemas básicos de ‘desaceleração’ para analisar a hospedagem do WordPress, imagens, CDN, arquivos, código, cache de dados, plugins instalados, redirecionamentos e o tema do WordPress. Além disso, considere otimizar o layout do Elementor.
É duvidoso que o próprio Elementor torne seu site mais lento. No entanto, existem dezenas de razões diferentes pelas quais um site WordPress pode ter um desempenho ruim.
O que é web vitals?
Web Vitals são um conjunto de indicadores de sinais de qualidade necessários para oferecer uma ótima experiência ao usuário na web.
Como medir a velocidade de carregamento do site?
Existem algumas ferramentas para desenvolvedores da Web: PageSpeed Insights, Lighthouse, API de relatório do Chrome UX, GTmetrix e Pingdom Website Speed Test.
Em última análise, há apenas uma razão – afeta diretamente sua renda! O esquema é simples:
- Um site rápido classifica melhor.
- Mais pessoas visitarão o site com melhor classificação.
- Um site rápido (este não é o único critério, mas ainda assim) não criará obstáculos adicionais entre seu produto e seu cliente.
- LUCRO!
Portanto, recomendamos verificar imediatamente seu site Elementor usando a ferramenta de teste de velocidade desejada, aplicando as recomendações adequadamente e relaxando para aproveitar as incríveis alterações feitas em seu site e negócios.