Você precisa implementar o cache no WooCommerce? Leia nossas dicas antes de mergulhar nisso, mostraremos como você pode habilitar o cache facilmente e dar um impulso extra de velocidade à sua loja virtual.
Por que o cache é essencial para o WooCommerce
O cache melhora a velocidade e o desempenho do seu site WordPress criado com WooCommerce . Isso ajuda sua loja virtual a carregar mais rapidamente, reduzindo a quantidade de transferência de dados entre o navegador e o servidor. O cache salva uma versão estática do seu site para que possa ser exibido mais rapidamente em cada visita subsequente.
De acordo com o Google, a velocidade do site é uma prioridade para os compradores online: cada segundo de atraso no carregamento da página móvel pode fazer com que as conversões caiam até 20%.
Leia Também

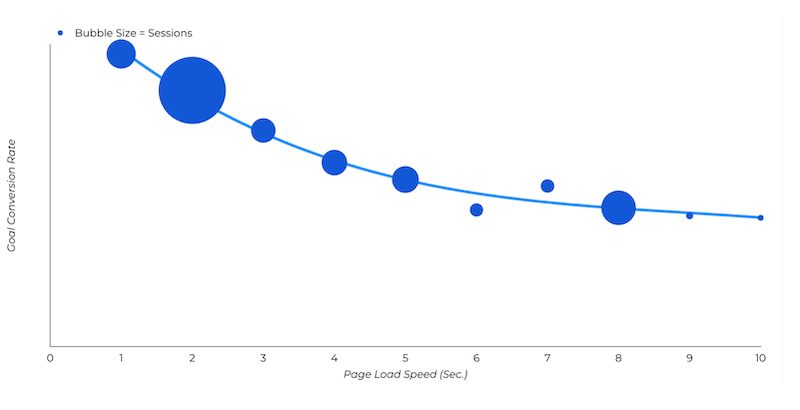
Outra pesquisa realizada pela Portent há alguns anos diz que as maiores taxas de conversão de comércio eletrônico ocorrem em páginas com tempos de carregamento entre 0-2 segundos.

Os sites de comércio eletrônico costumam ser os mais lentos da Web porque contêm muitas imagens, vídeos, produtos, gateway de pagamento, conexões de API etc. A implementação do cache garante que as páginas carreguem mais rapidamente, resultando em uma melhor experiência do usuário.
Sugestão de Leitura: Acelere seu site Elementor: 16 dicas essenciais (2024)
A última razão pela qual você deve melhorar a velocidade da sua página com o cache é aumentar sua classificação de SEO. Quanto mais rápido sua página carregar, maior será sua classificação nos resultados de pesquisa do Google, o que significa que mais visitantes (e vendas) aparecerão em seu caminho!
Agora que discutimos a importância do cache, vamos ver como implementá-lo em seu site WooCommerce.
Como ativar o cache no WooCommerce
O WooCommerce não armazena em cache o conteúdo pronto para uso, mas você pode instalar um plug-in de cache do WordPress que fará o trabalho para você! Por exemplo, você tem o WP Rocket , um dos melhores plugins de cache do WordPress – que inclusive é o que utilizamos tanto para nosso site da otimizar.me quanto para nossos clientes – permitindo o cache automaticamente após sua ativação.
Etapa 1: excluir as páginas dinâmicas
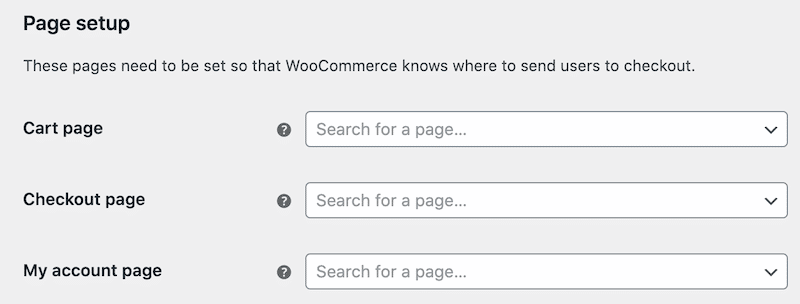
Quando você implementa o cache em seu site WooCommerce, o conteúdo é salvo e servido sempre da mesma forma aos visitantes. Como resultado, existem páginas que você não deve armazenar em cache, como:
- A página Carrinho – ou os usuários podem acabar com produtos que nunca adicionaram.
- A página Checkout – esta é a página crucial onde os usuários adicionam suas informações de cartão de crédito, então você não quer
problemas nessa parte do processo de compra. - Minha conta – envolve um login e uma senha com provavelmente dados privados que devem ser armazenados em cache.

- Outras páginas a serem excluídas – o “obrigado” personalizado e as páginas de confirmação.
- Quaisquer outros widgets, tipos de postagem personalizados ou páginas personalizadas que lidam com a adição ao carrinho, conta ou opções de checkout.
Etapa 2: excluir cookies e sessões do WooCommerce do cache
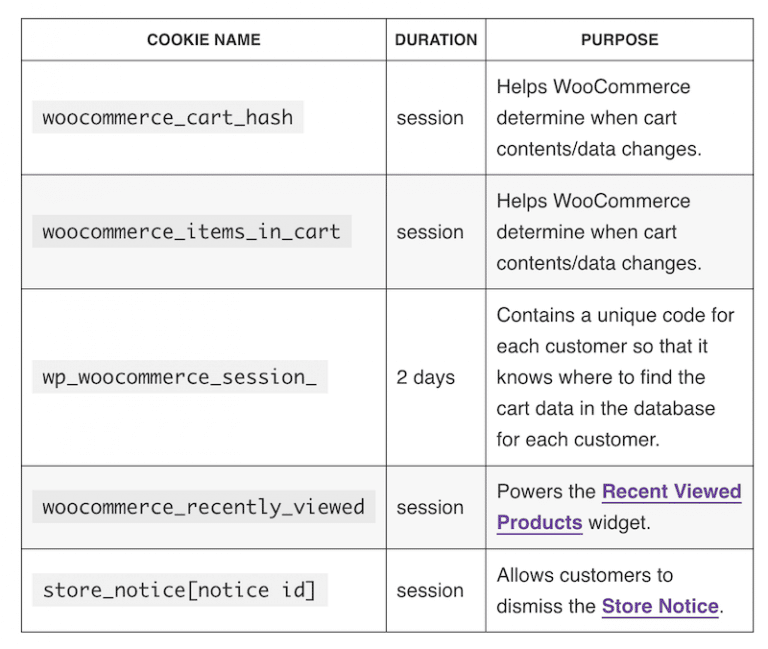
Os cookies do WooCommerce, como “itens visualizados recentemente”, são úteis para a experiência do usuário, e alguns outros ajudam todo o processo de compra a ser contínuo. É por isso que os seguintes cookies devem ser excluídos da sua estratégia de cache:
Sugestão de Leitura: Google Lighthouse: Como melhorar a pontuação e as métricas de desempenho
- O “woocommerce_cart_hash” e o “woocommerce_items_in_cart” – garantem que o carrinho reflita os itens corretos. Caso contrário, você ainda poderá ver alguns produtos no carrinho após removê-los.
- A “wp_woocommerce_session” — ajuda o WooCommerce a encontrar os dados do carrinho de compras no banco de dados de cada visitante/cliente.
- O woocommerce_recently_viewed — aparece para ajudar o cliente a encontrar um produto visto anteriormente.
O WooCommerce explica muito bem os diferentes tipos de cookies, sua finalidade e sua duração ideal. Você pode ler mais sobre cookies WooCommerce diretamente em seu site.

A maioria dos plug-ins de cache possui uma guia para excluir qualquer script de sua escolha. Basta rolar até os campos de exclusão e adicionar os cookies mencionados acima.
Como limpar o cache no WooCommerce
Não importa qual plug-in de cache você escolha para o seu site, você sempre poderá limpar o cache no WooCommerce diretamente do painel do WordPress. Todos eles têm o recurso de seu painel de opções.
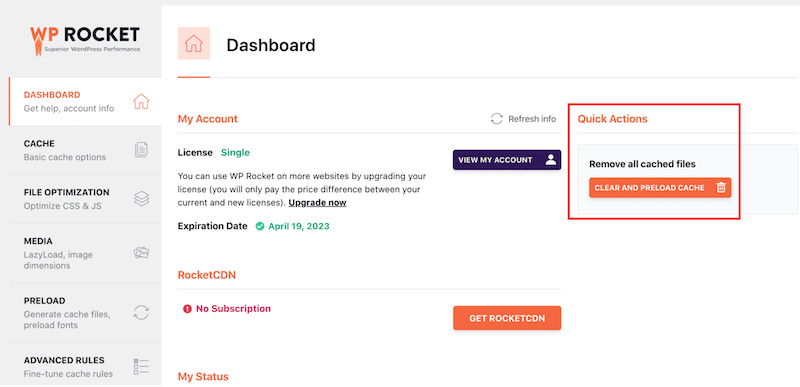
Por exemplo, com o WP Rocket, você pode navegar até WP Rocket Dashboard > Ações rápidas > Limpar e pré-carregar cache.

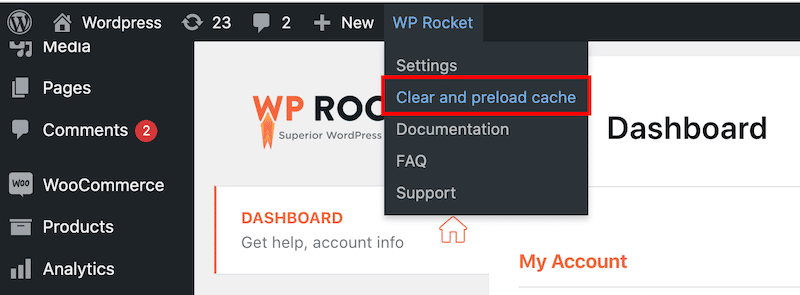
Outra maneira de limpar o cache do seu site WooCommerce é usar a barra superior diretamente no administrador do WordPress. Por exemplo: WP Rocket > Limpar e pré-carregar cache .
Sugestão de Leitura: Lazy Loading: A importância para Otimização de Sites

DICA-PRÓ: É uma boa ideia limpar o cache do seu site WooCommerce porque isso evita que você mostre conteúdo e produtos desatualizados aos usuários.
Sugestão de Leitura: Vendas no WooCommerce: Confira 10 racks para vender mais
7 dicas para aproveitar ao máximo o armazenamento em cache
O armazenamento em cache pode parecer assustador no começo, mas pode ser muito mais fácil com as ferramentas e orientações certas. Aqui estão 7 dicas para aproveitar ao máximo o cache em seu WooCommerce.
1. Ativar cache de página e navegador
Conforme visto na primeira seção, o cache de página armazena o HTML de uma página no carregamento inicial da página para servir o mesmo conteúdo estático nas próximas visitas. Como resultado, cada visitante notará um aumento significativo na velocidade do site.
O WP Rocket é um dos melhores plug-ins de cache do WordPress que habilitará automaticamente o cache da página para o WooCommerce. O WP Rocket faz o trabalho pesado para você e nenhuma ação é necessária para ativar o cache.
Sugestão de Leitura: Teste de velocidade de site: Como executar de forma adequada
2. Ative o Cache de Objetos
Para descarregar o servidor e o banco de dados, você pode implementar o cache de objetos no WooCommerce usando Redis ou Memcached .
Essas ferramentas são muito populares e armazenam os resultados da consulta carregada. Portanto, na próxima vez que forem necessários, eles poderão ser carregados do cache em vez do servidor. Isso reduz o tempo de ida e volta entre o servidor e os dados, o que significa melhor desempenho para o seu site WooCommerce.
3. Inclua cache de opcode
De acordo com o php.net , o OPcache melhora o desempenho armazenando o PHP na memória compartilhada, eliminando a necessidade do PHP carregar e analisar scripts a cada solicitação. Se você otimizar seu PHP, também otimizará a velocidade geral da página, pois o WordPress e o WooCommerce são construídos com base nesse código.
4. Configuração do Varnish Cache
O Varnish Cache é um proxy reverso HTTP que torna o tempo de carregamento da página 300 a 1.000 vezes mais rápido. É um software que você coloca na frente do seu servidor para reduzir o tempo de carregamento do seu site, armazenando em cache a saída do servidor. O único inconveniente é que, para instalá-lo, você precisa estar familiarizado com os arquivos de configuração e as linhas de comando do seu terminal.
5. Reduza ou armazene em cache as chamadas de API
Seu site WooCommerce pode precisar chamar aplicativos de terceiros como Facebook, YouTube ou Paypal, o que pode afetar sua velocidade de carregamento. Para reduzir essas chamadas de API, você pode usar o plugin WP Rocket helper API ou o WordPress Transients API .
Sugestão de Leitura: Redis e Memcached: Quais são as principais diferenças e benefícios de cada um?
6. Otimize arquivos CSS e JS
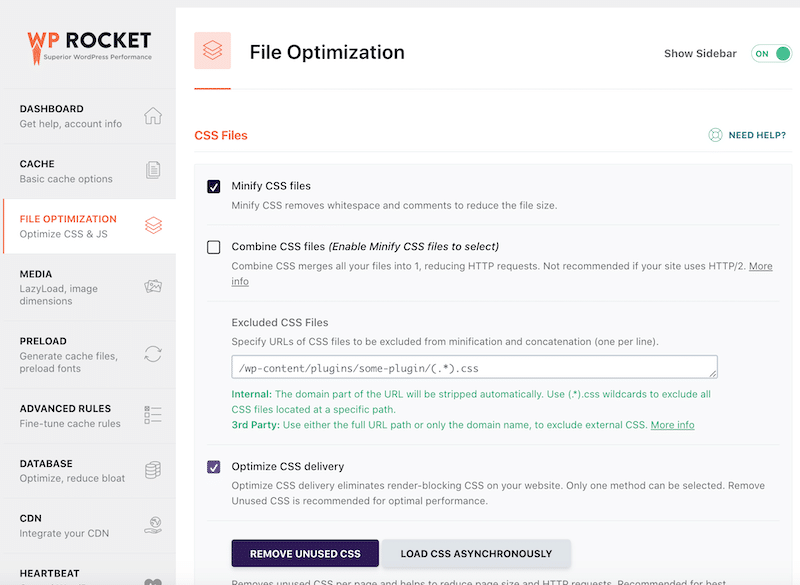
Outra otimização de desempenho junto com o armazenamento em cache para minificar, adiar e reduzir arquivos CSS e JS não utilizados. Embora você possa realizar essas melhorias de código manualmente, também pode usar a guia Otimização de arquivo de um plug-in de cache como o WP Rocket.
No painel do WordPress, vá para Configurações > WP Rocket > Otimização de arquivos . Você encontrará todas as opções necessárias para otimizar seu código:

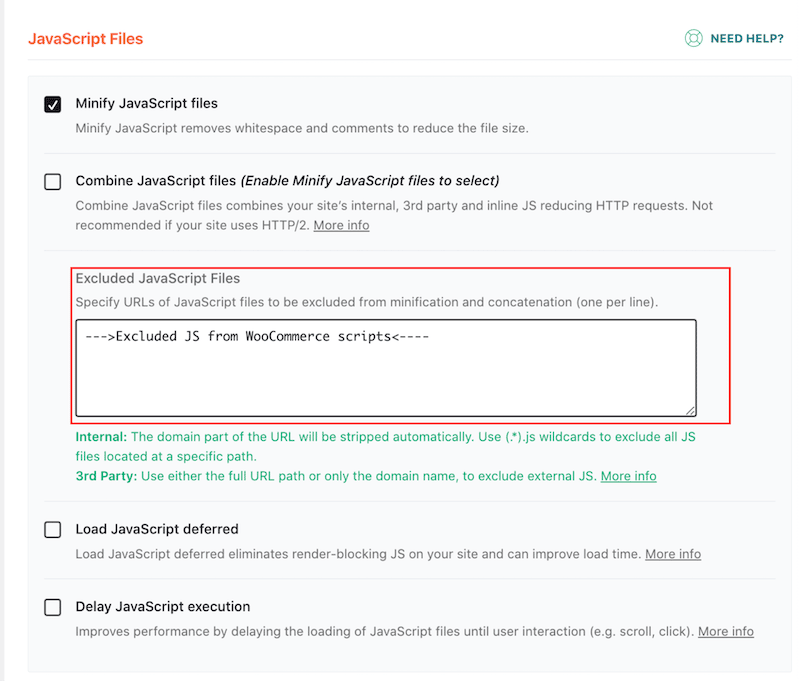
DICA-PRÓ: WooCommerce não recomenda minificar JS, então sugerimos que você exclua os scripts WooCommerce do processo de minificação.
Felizmente, a maioria dos plug-ins de cache permite que você exclua facilmente os scripts WooCommerce ao selecionar a opção minify JS . Por exemplo, aqui está a opção que o WP Rocket oferece:

7. Use um CDN
Os CDNs também usam cache para distribuir conteúdo mais rapidamente para usuários localizados em todo o mundo. Eles usam servidores de ponta para armazenar os dados em cache, armazená-los temporariamente e exibi-los aos visitantes internacionais mais próximos. Isso resulta em um site mais rápido porque o conteúdo não precisa vir do servidor de origem. Existem muitos CDNs disponíveis no mercado, confira!
Sugestão de Leitura: Cache do servidor x cache do navegador x cache do site: qual é a diferença?
Como ativar o cache no WooCommerce com o WP Rocket
Após sua instalação, o WP Rocket habilita automaticamente o cache, exclui as páginas dinâmicas do processo e permite que você faça suas próprias exclusões de página/cookie.
Vamos examinar cada recurso:
Habilitando cache com WP Rocket
O WP Rocket faz o trabalho pesado para você e aplica o cache no seu site WooCommerce assim que é instalado. Mais de 80% das boas práticas de performance web automaticamente na ativação!

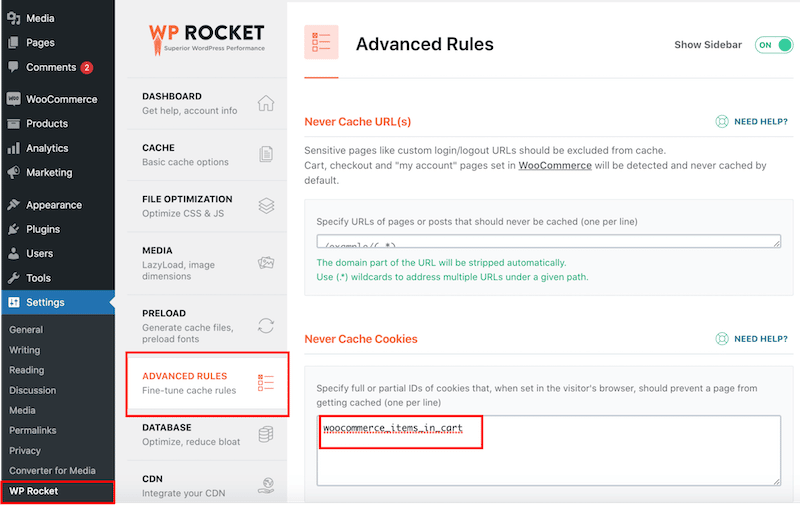
- Excluindo scripts e páginas de sua escolha com WP Rocket
Para excluir os cookies do cache com WP Rocket, vá para Configurações → WP Rocket → Regras avançadas e insira os valores dos cookies no campo “Never Cache Cookies”:
Sugestão de Leitura: Cache para WordPress: o que é e como funciona
- woocommerce_cart_hash
- woocommerce_items_in_cart
- wp_woocommerce_session
- woocommerce_recently_viewed
- (…)

DICA PRÓ: O WP Rocket exclui automaticamente as páginas “Carrinho”, “Checkout” e “Minha conta” do cache.
Teste de desempenho com e sem WP Rocket
Além disso, o plug-in ajuda a melhorar sua pontuação de desempenho do Lighthouse e aumentar seus principais indicadores vitais da Web , em parte graças aos recursos avançados de otimização de JS e CSS.
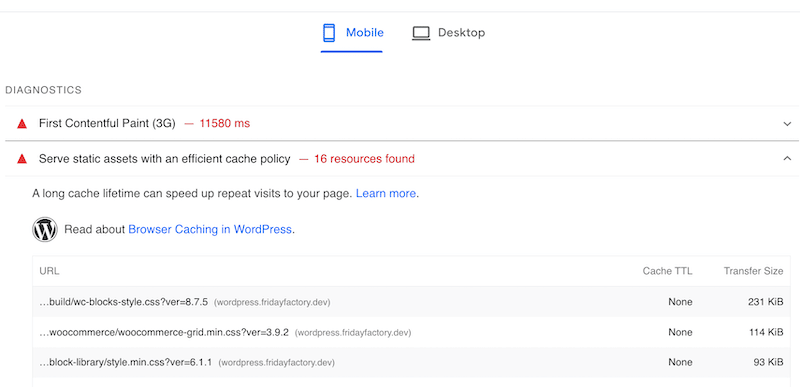
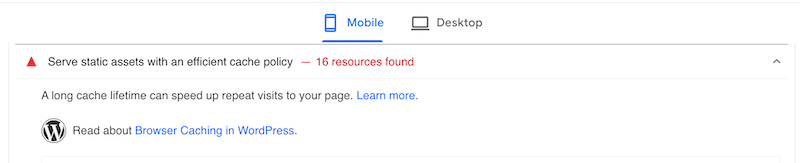
O PageSpeed Insights recomenda implementar o cache para aumentar a velocidade do seu site WordPress. Como você pode ler na captura de tela abaixo, um longo tempo de vida do cache pode acelerar as visitas repetidas à sua página:

Fiz um teste de desempenho usando o PageSpeed Insights, compartilhando meus resultados com e sem cache (usando o WP Rocket).
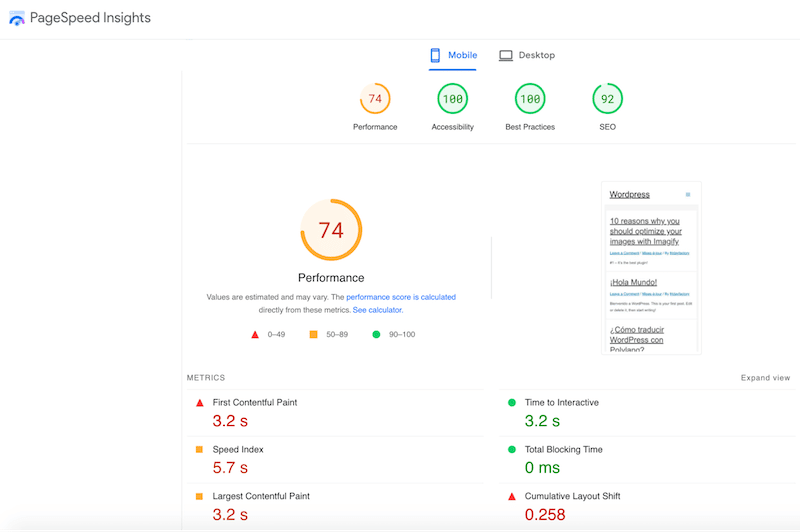
Desempenho sem cache (sem WP Rocket)
Minha pontuação de desempenho no celular é 74/100. Um dos meus Core Web Vital, o Cumulative Layout Shift (CLS), está em vermelho, enquanto o Largest Contentful Paint (LCP) está em laranja.

A Lighthouse também recomenda implementar o cache:

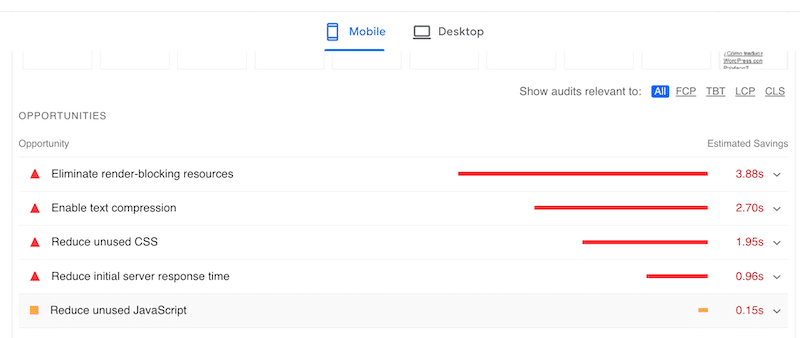
E também para otimizar arquivos CSS e JS:

Segui a sugestão do PSI e ativei o WP Rocket. Em seguida, abri a guia de otimização de arquivo, apliquei algumas opções em meus arquivos JS e CSS e eis o que aconteceu.
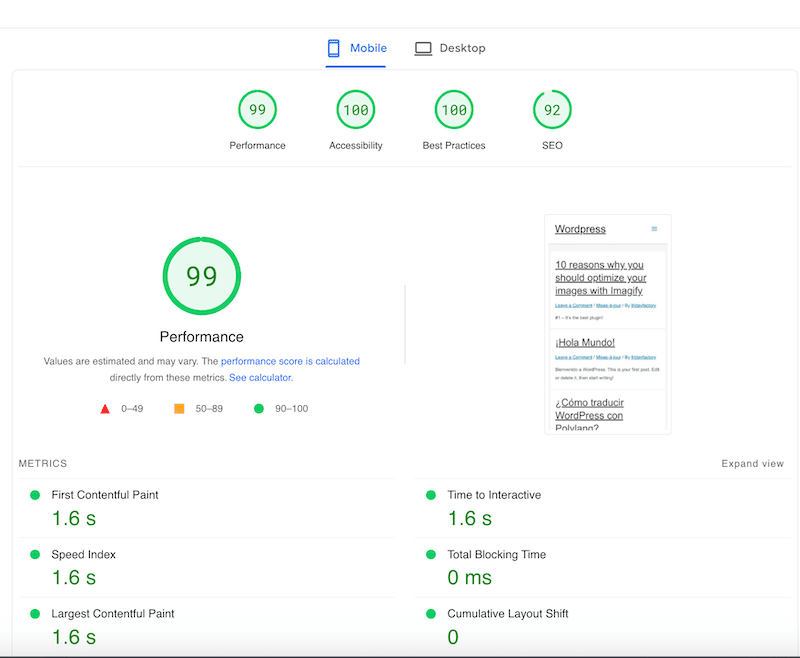
Desempenho com cache (WP Rocket):
Minha pontuação de desempenho foi para 99/100, e meu Core Web Vitals está no verde:

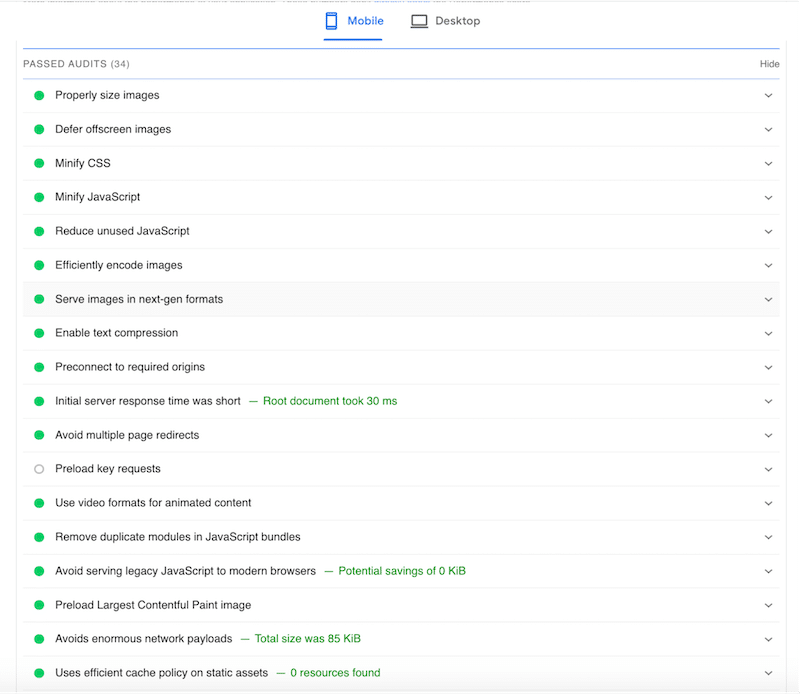
Todos os problemas de desempenho anteriores relacionados ao armazenamento em cache e à otimização de arquivos agora estão na seção “auditorias aprovadas”:

Conclusão sobre Cache no WooCommerce
Nossas dicas certamente irão ajudá-lo em sua jornada de cache e dar um impulso extra de velocidade ao seu site WooCommerce! O WP Rocket nos ajudou a passar na auditoria do PageSpeed Insight sobre cache e otimização de código.
Se você precisa implementar rapidamente o cache em seu site WooCommerce, pode contar com nossa equipe de especialistas em performance WordPress.