O WordPress 6.2 está programado para ser lançado em 28 de março de 2023. E, desta vez, os desenvolvedores do WordPress se concentraram principalmente do nível raiz ao topo para eliminar as complexidades!
E o objetivo é tornar as etapas, configurações e estilos complicados mais fáceis de navegar para aumentar a experiência do usuário.
Além disso, o WordPress 6.2 vem com 11 novos recursos após a conclusão de 4 versões beta, 354 correções de bugs para editores, 292 aprimoramentos e mais de 195 tickets.
Leia Também
No artigo de hoje, fornecerei uma visão geral completa do que há de novo no WordPress 6.2, juntamente com as principais introduções de recursos e procedimentos de teste. Vamos começar!
11 Novos Recursos no WordPress 6.2: Visão Geral Completa
1. Rótulo ‘Beta’ removido do Editor do site do WordPress 6.2
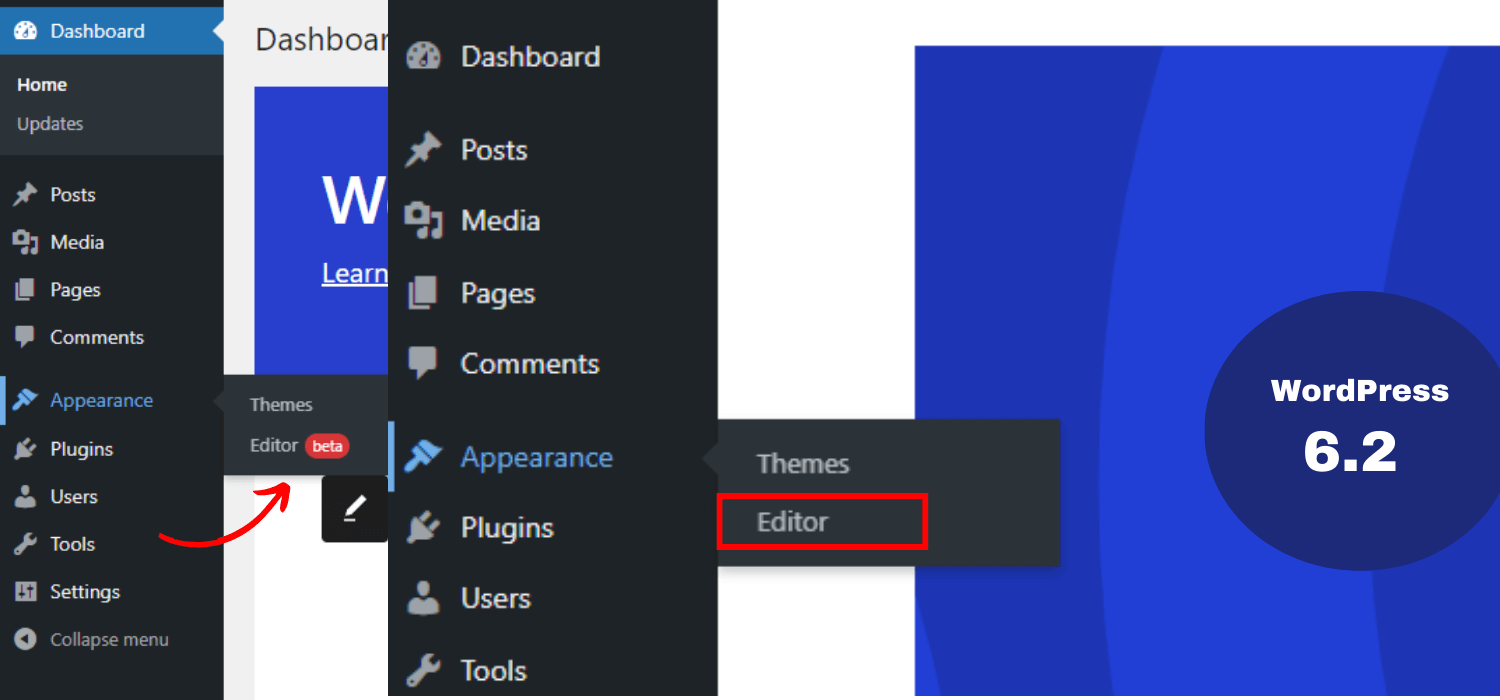
A primeira coisa que você notará é o Editor sem o rótulo ‘beta’. Até a versão WordPress 6.1, navegamos no editor como Aparência -> Editor (beta).
Sugestão de Leitura: Como usar o ChatGPT e 65 Prompts para SEO
E desta vez, não é apenas uma mudança de nome, este processo envolve extensa discussão e vários lançamentos desde 5.9. Agora vamos obter um editor completo e elegante.
Além disso, você receberá todas as correções de bugs e aprimoramentos para este editor de site, como as outras partes do WordPress.

2. Apresentando o modo livre de distrações
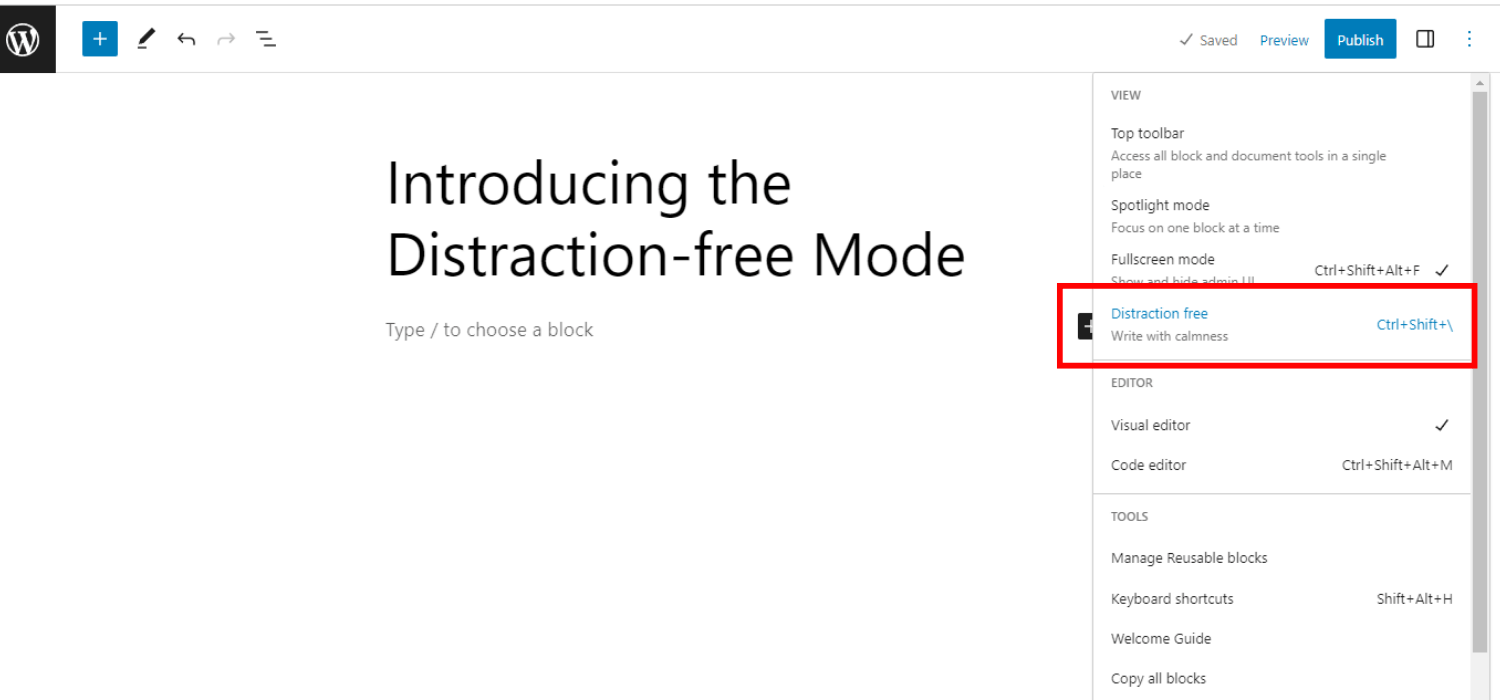
Em seguida, esta versão apresenta um modo de escrita livre de distrações. Isso significa que você pode ver o editor em tela cheia com o título e o conteúdo da página/postagem em que está trabalhando.
Embora o WordPress 5.4 tenha o editor de tela cheia por padrão, ele não possui o modo livre de distrações. É por isso que o WordPress 6.2 vem com essa interface mais limpa para escrever e editar.

Ao habilitar este modo, ele ocultará todos os elementos de controle do editor. E todas as barras de ferramentas ficarão menos visíveis para manter seu foco apenas no conteúdo.
Sugestão de Leitura: GPT: O significado das siglas
Você pode ativar/desativar este modo conforme sua necessidade. No geral, este modo fornecerá uma experiência de escrita clara e focada.
3. Mostrando o modelo e a visualização das peças do modelo primeiro
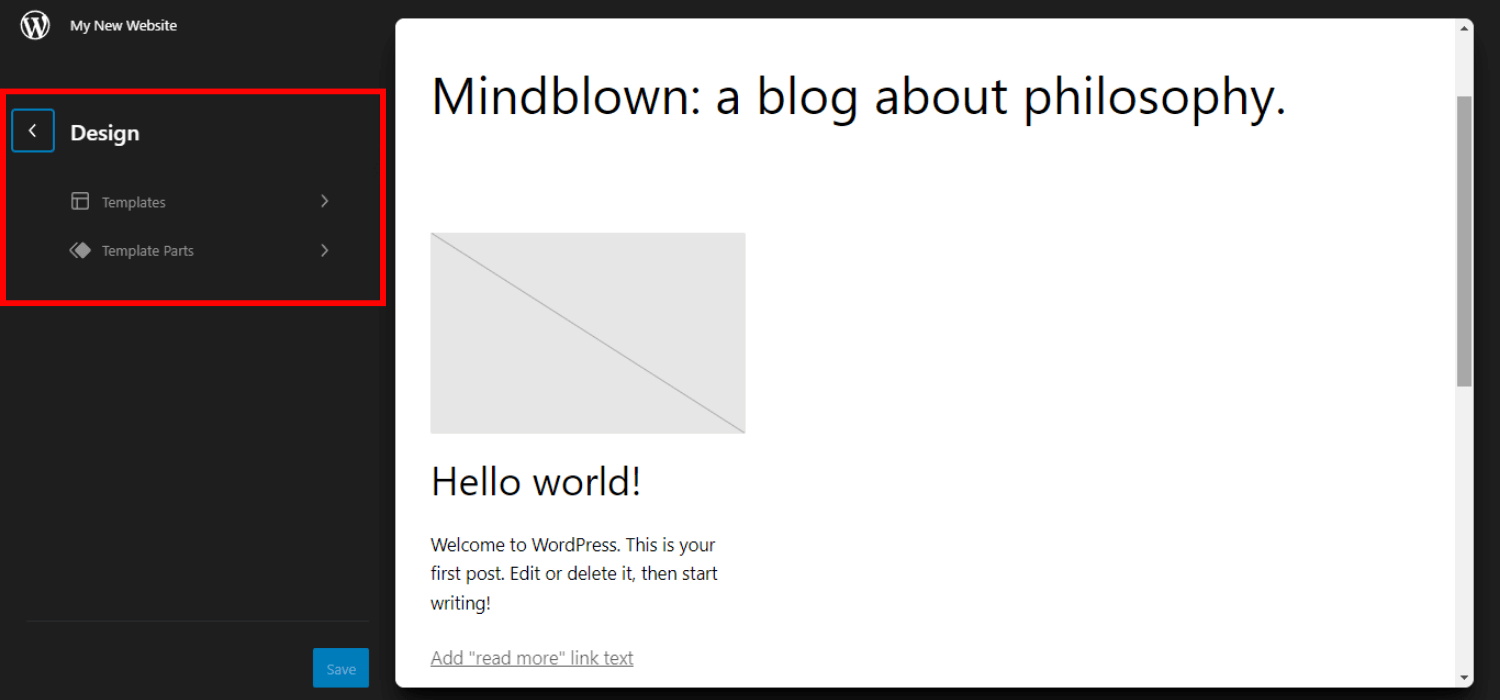
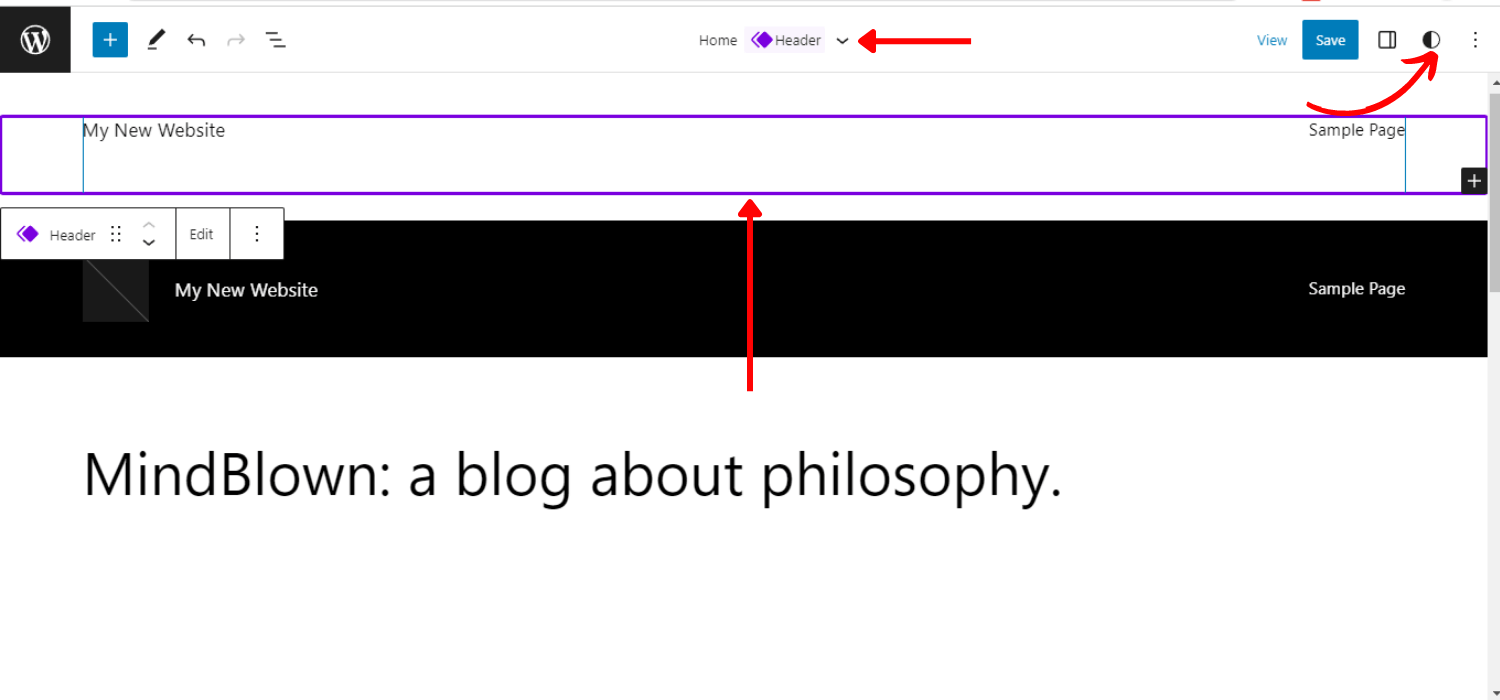
Outro recurso impressionante desta versão é mostrar primeiro a visualização dos modelos e das partes do modelo. Como resultado, você pode selecionar a parte/seção exata onde deseja editar.
Nas versões anteriores do WordPress, isso não era possível. O editor do site carregou o modelo inicial como tema padrão. E parece difícil, principalmente para o iniciante que deseja editar qualquer parte dos templates.
Para se livrar desses problemas, o WordPress 6.2 permite que você carregue primeiro a janela de visualização do modelo. Como resultado, você pode navegar por vários modelos e obter um melhor entendimento para posterior edição.
É assim –
Sugestão de Leitura: Melhores Maneiras de Monetizar Blog WordPress
- Vá para Aparência -> Editor
- Você pode ver as opções de Templates e Template Parts
- Clique no botão “Editar” selecionando o modelo
- Arraste e solte as partes do modelo
- Clique em Salvar após a edição necessária para ver a visualização ao vivo
- Clique no logotipo do WordPress (canto superior esquerdo) para carregar a barra lateral do navegador de modelos

4. Dividindo os controles de bloco entre “Estilos” e “Configurações”
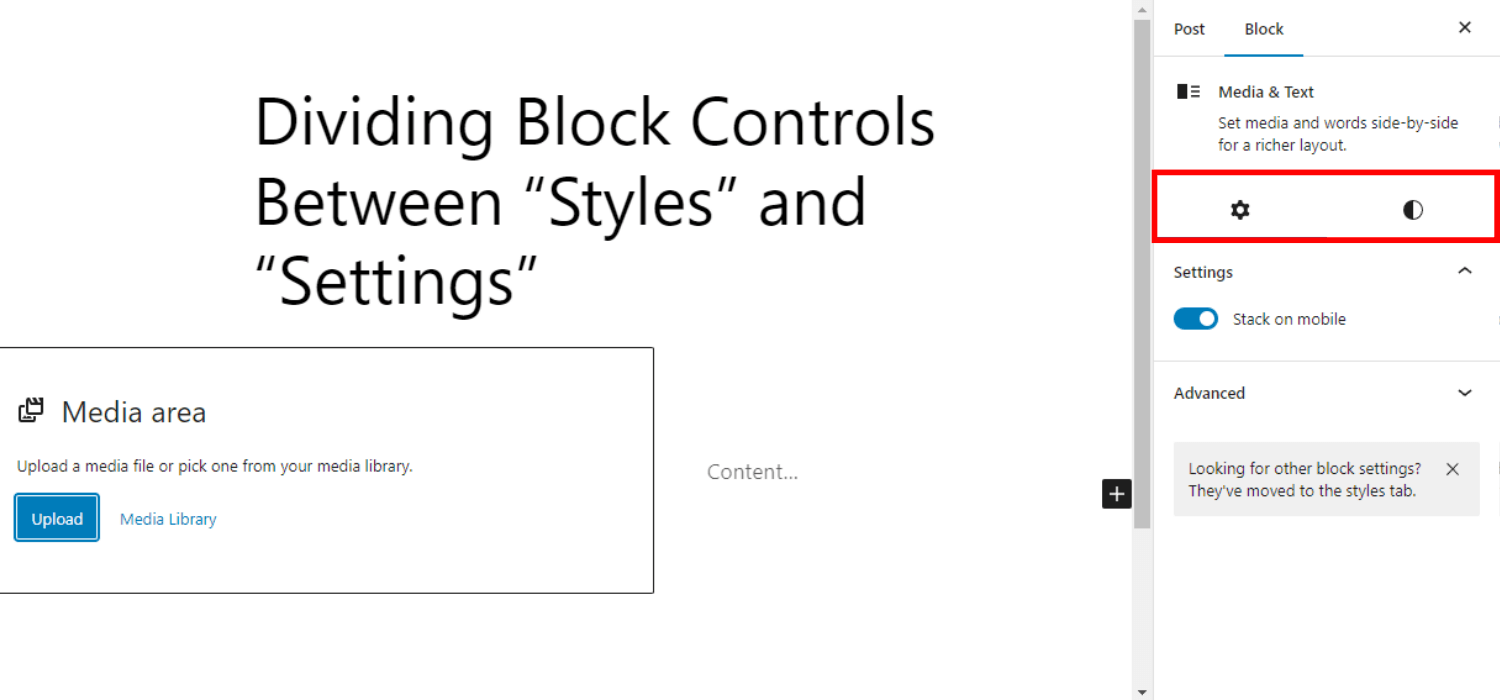
As configurações de bloco são divididas em dois subpainéis no WordPress 6.2. Você pode navegar pelas configurações do bloco como “Configurações” e “Estilos”.
Nas versões anteriores, você pode navegar apenas por uma configuração de bloco. Portanto, encontrar as configurações ou estilos desejados consumia muito tempo. Além disso, parecia difícil para iniciantes conhecer todos os estilos ou configurações de controles.
Agora, o WordPress 6.2 os separa. E, para os 2 subpainéis individuais, você pode ver claramente tudo o que cada bloco pode fazer. Além disso, economize seu tempo reduzindo a rolagem desnecessária para encontrar o que você precisa.
No geral, dividi-lo em duas categorias permitirá que você personalize e gerencie as configurações do bloco com mais precisão.

5. Rótulos codificados por cores para peças de modelo e blocos reutilizáveis
Adivinhe, o lançamento do WordPress 6.2 também inclui rótulos codificados por cores distintas para peças de modelo e blocos reutilizáveis para identificá-los rapidamente!
Sugestão de Leitura: Como IA e o ChatGPT transformam sites wordPress
Esta propriedade estava ausente nas versões anteriores do WordPress. Como resultado, foi difícil entender as mudanças reais que você fez ao navegar depois de muito tempo.
Para facilitar o reconhecimento e evitar alterações indesejadas, o recurso de rótulos codificados por cores do WordPress 6.2 definitivamente ajudará você.

As considerações de coloração serão aplicáveis para:
- Visualização de lista (estados ativos, em repouso, hover)
- Cabeçalho rodapé
- Tela (contornos / sobreposições no modo de seleção)
- Barra de ferramentas do bloco
- Insersor (ícone de bloco)
- Inspetor (ícone na descrição do Bloco)
6. Oferecendo uma navegação aprimorada para menus do WordPress 6.2
Esta versão do WordPress 6.2 também se concentra na propriedade de navegação do menu. Ele vem com um menu de navegação aprimorado para criar e gerenciar itens de menu com mais eficiência.
Anteriormente, os usuários precisavam adicionar os menus de navegação no editor completo do site. Para tornar esse processo mais fácil de usar, esta versão adicionou um subpainel no bloco de navegação.
Sugestão de Leitura: WordPress e inteligência artificial: Transformando a criação de sites
Como resultado, você pode adicionar novos itens de menu e editá-los/removê-los deste bloco de navegação em vez de editar os itens de menu embutidos.
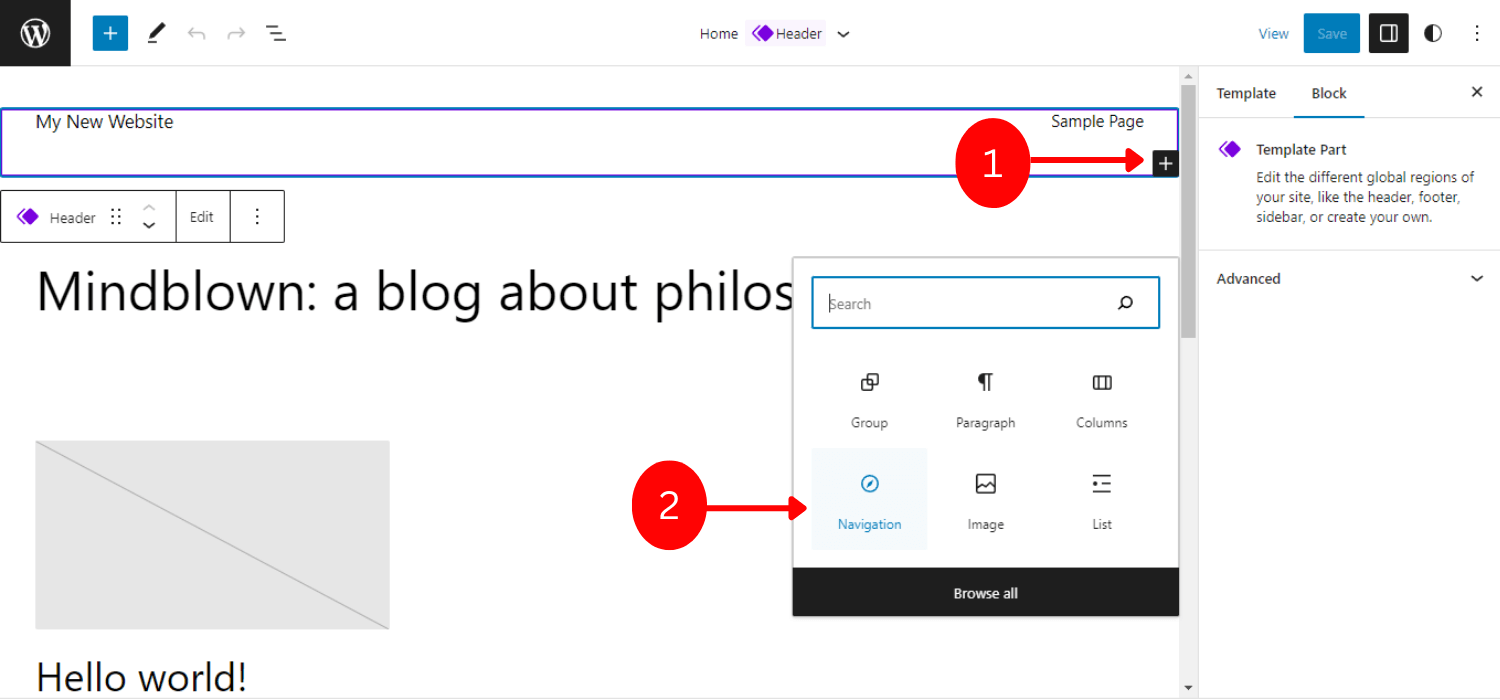
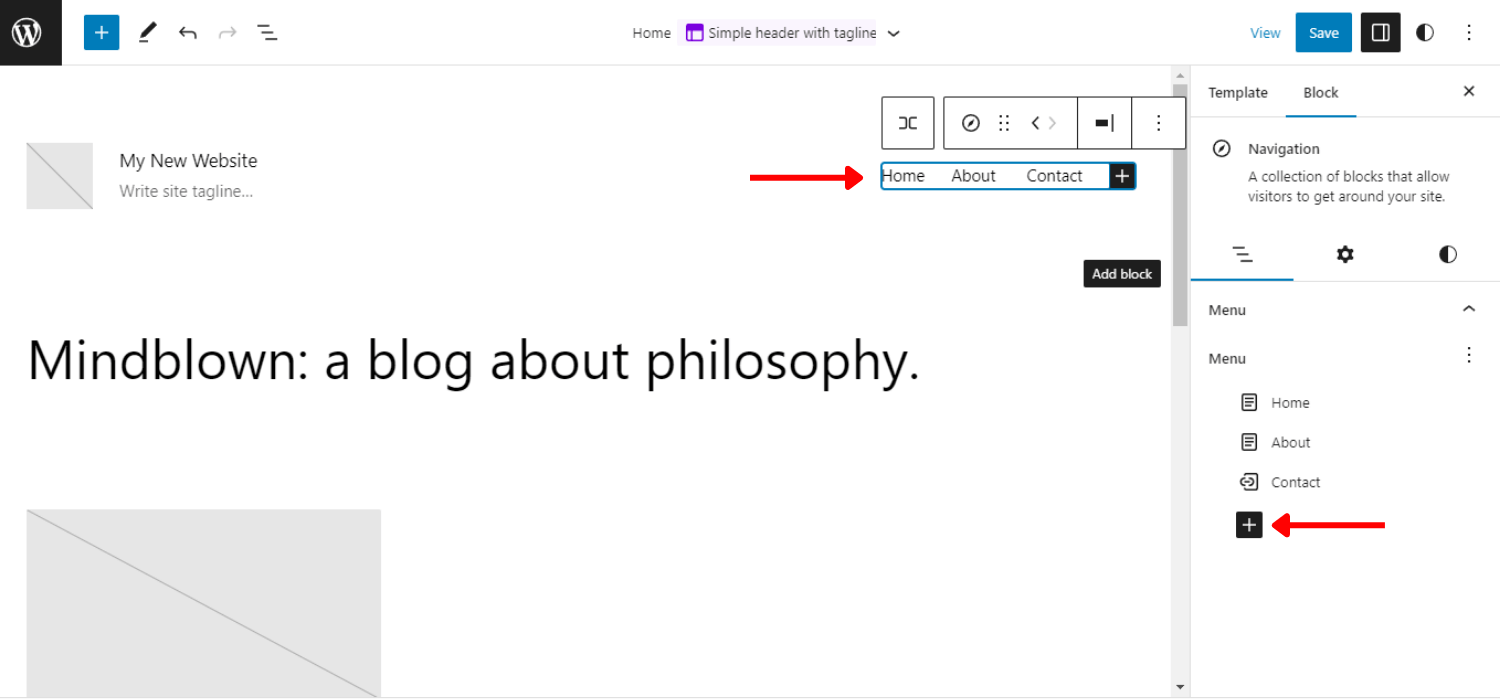
- Vá para Aparência → Editor
- Selecione o modelo de cabeçalho para edição
- Escolha o bloco de navegação

- Clique em Adicionar bloco (+) para adicionar um novo item de menu
- Você pode adicionar links de página e links personalizados
- Defina suas propriedades, edite ou reorganize os itens
- Clique nos três pontos para criar um novo menu em branco ou recarregar o anterior

Para este incrível recurso de navegação de menu, você pode criar, editar e gerenciar a partir da configuração do bloco certo da barra de tarefas do WordPress.
7. Inserção simplificada de padrão de bloco
Simplificar a inserção do padrão de bloco é outro recurso notável do lançamento do WordPress 6.2.
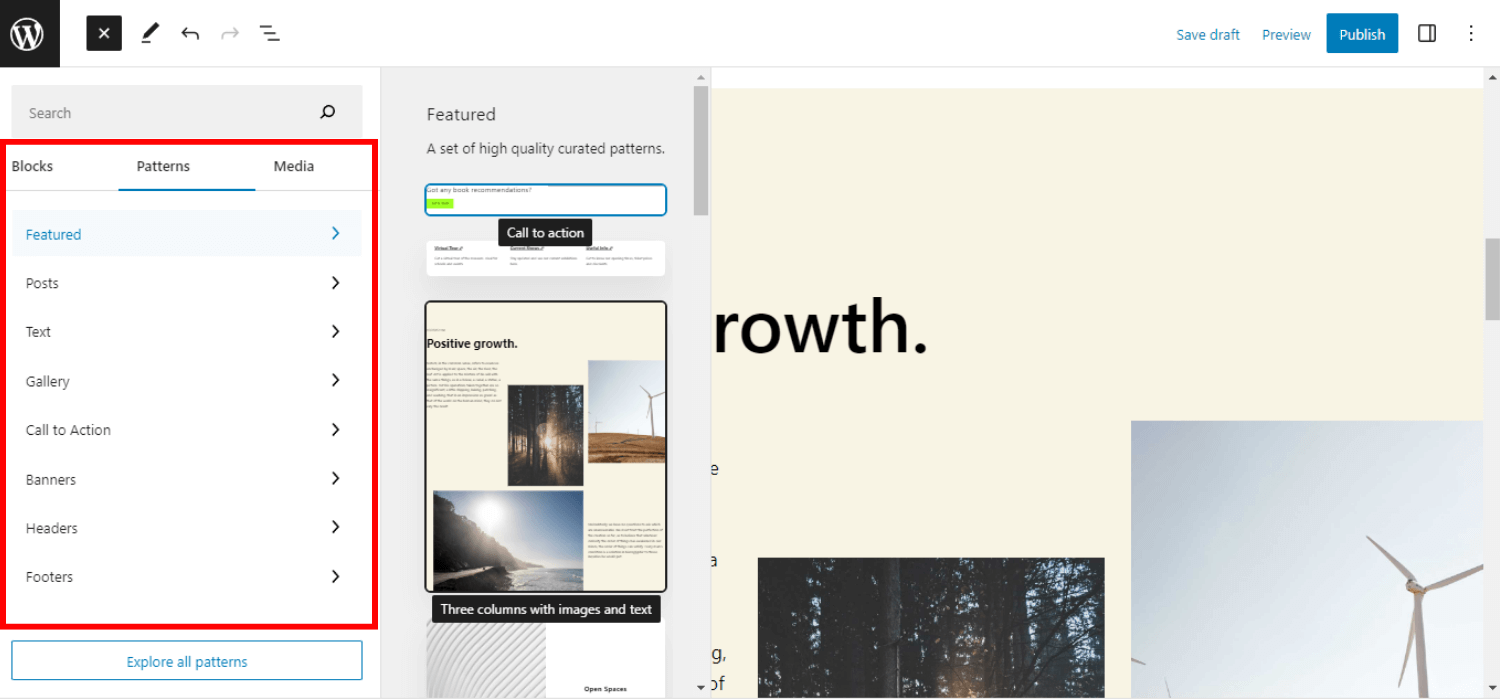
Padrões de bloco são os blocos de construção para criar o layout de conteúdo em sites WordPress. Esses padrões de bloco têm uma alternância suspensa entre as categorias de padrão. Mas essa interface foi alterada nas notas de versão 6.2.
O lançamento do WordPress 6.2 simplifica listando os padrões. Como resultado, você pode ver a visualização de um padrão antes de inseri-lo em sua página ou postagem.
Sugestão de Leitura: Erros comuns em Blogs que você deve evitar

Além disso, foram adicionadas 2 novas categorias para seções de cabeçalho e rodapé. Você pode ver os padrões disponíveis clicando nessas categorias. E depois é só clicar para inserir o molde no seu post.
Sugestão de Leitura: Quanto dinheiro os sites ganham com anúncios?
8. Adicionando um novo livro de estilo com WordPress 6.2
Com outras configurações e modificações de controle, o lançamento do WordPress 6.2 também adicionou um novo livro de estilo para ver um bloco com todos os estilos juntos.
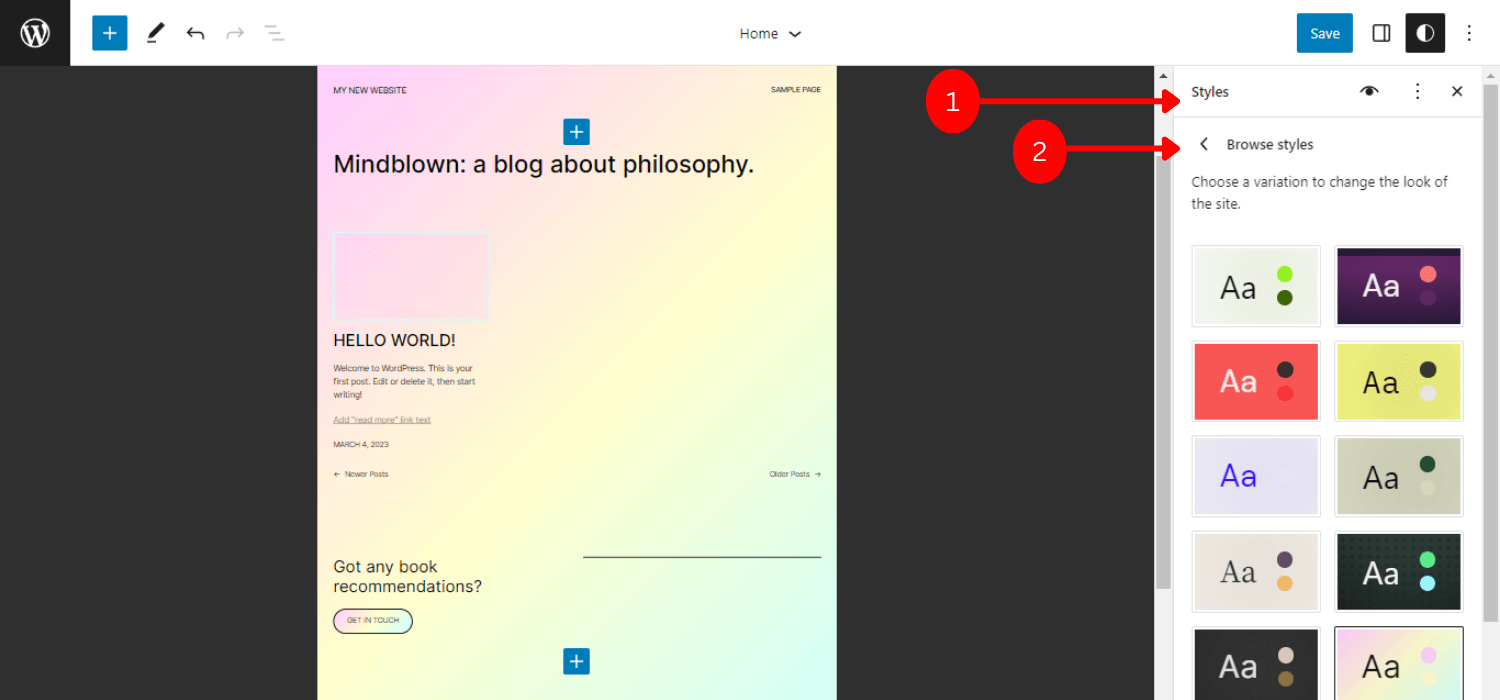
Para usar o livro de estilos, navegue até estilos -> Procurar estilos -> Escolha uma variação para alterar a aparência do site.
O principal objetivo deste livro de estilos é ajudar os usuários a entender os efeitos das alterações em um bloco. Além disso, ajuda a ter uma ideia melhor sobre os estilos de bloco para decidir qual estilo ou personalização atenderá aos requisitos.
Sugestão de Leitura: 15 Plugins indispensáveis para qualquer site WordPress
5 elementos do Livro de Estilo:
Tema – Mostra os estilos para o logotipo do site, blocos de título e navegação no site
Texto – Contém o estilo de conteúdo baseado em texto, como títulos, parágrafos, tabelas, etc.
Mídia – Mostra a visualização dos arquivos de mídia inseridos, por exemplo, imagens, vídeos e áudio.
Design – Descreve os designs de colunas, botões e grupos.
Widgets – Mostra as visualizações de widgets, como calendários, listas de páginas, arquivos, etc.

Para esses elementos do recurso de livro de estilo, você terá uma visão geral completa do padrão de design e detalhes de estilo do seu site. Como resultado, você poderá criar um design mais organizado e limpo, além de torná-los mais eficientes para reutilizar ou modificar posteriormente.
9. Inserção de CSS personalizado para todo o site ou blocos específicos
O lançamento do WordPress 6.2 permitirá que você crie um design mais dinâmico e elegante adicionando CSS personalizado para todo o site ou um bloco específico.
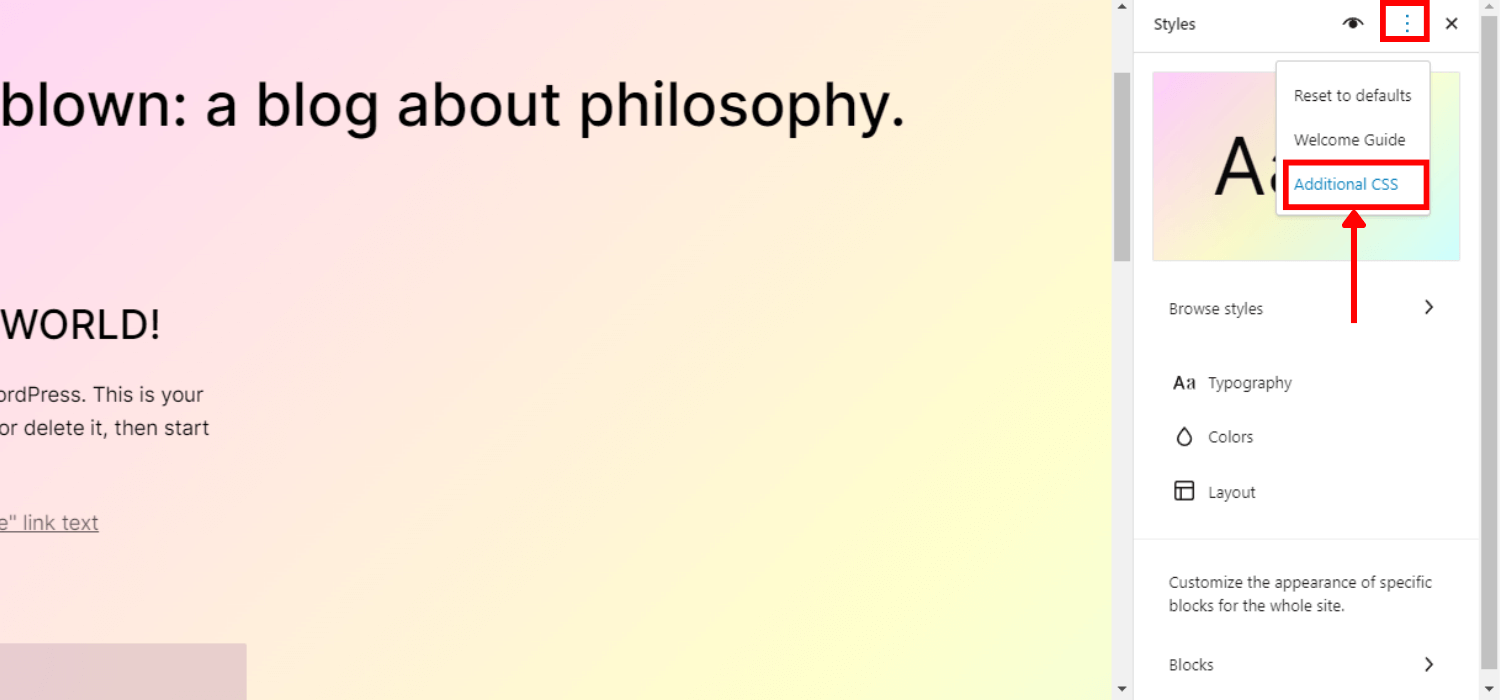
Você pode inserir CSS adicional de 2 maneiras no menu Estilos. Primeiro, você pode adicionar CSS personalizado para todo o site:
- Clique no item de menu “More Styles Action”
- Selecione “CSS adicional”

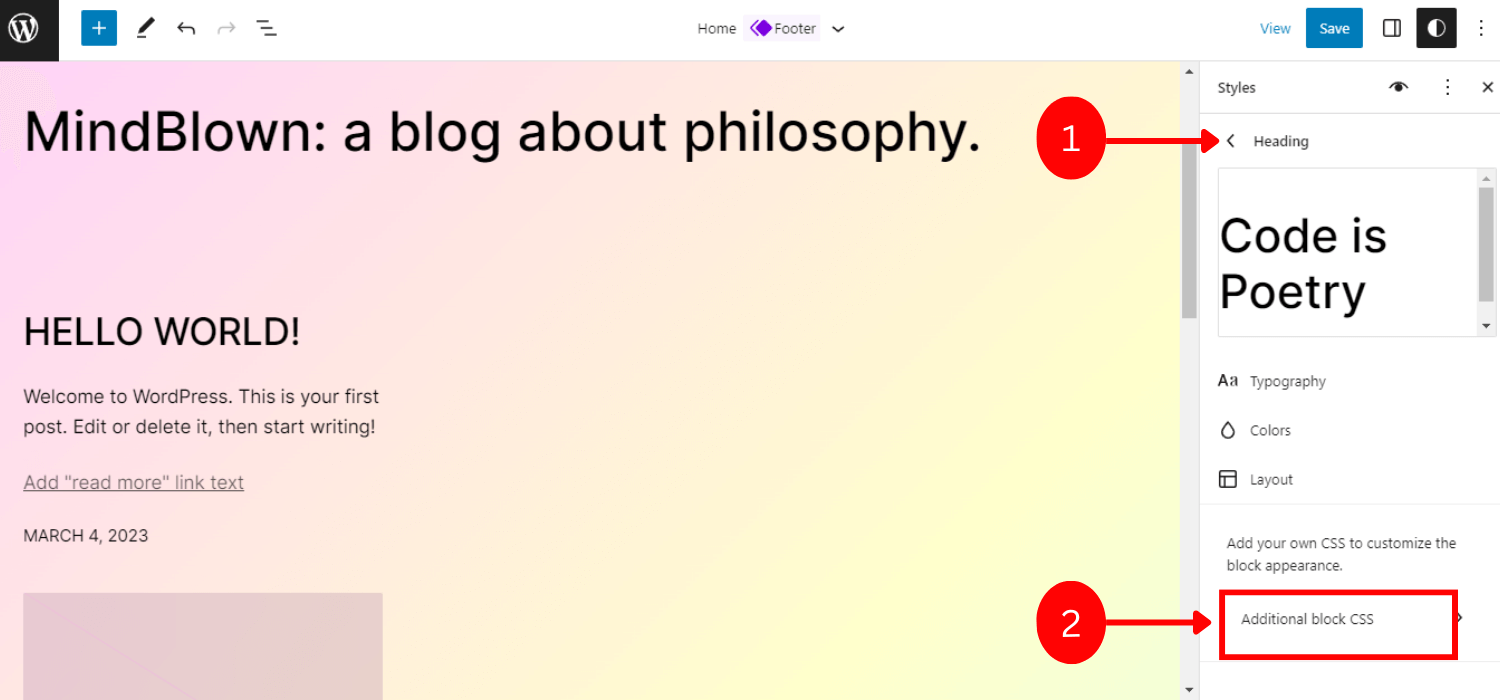
Como alternativa, você pode aplicar CSS personalizado para pré-blocos para personalização:
- Navegar em Estilos -> Blocos
- Selecione um bloco que você deseja adicionar CSS personalizado
- Adicione o código CSS selecionando o campo CSS Adicional

10. Oferecendo Integração Openverse no WordPress 6.2
Incluir a integraçã o Openverse é realmente um recurso interessante nesta versão do WordPress 6.2. Basicamente, o Openverse é uma fonte de fotos e áudio gratuitos.
Agora, esta versão permitirá que você insira mais de 300 milhões de imagens de licença aberta e de domínio público do Openverse em seu site.
Você insere esses arquivos de mídia gratuitos:
- Faça login no WP admin, navegue até Página/Post -> Adicionar Novo .
- Clique no inseridor de bloco
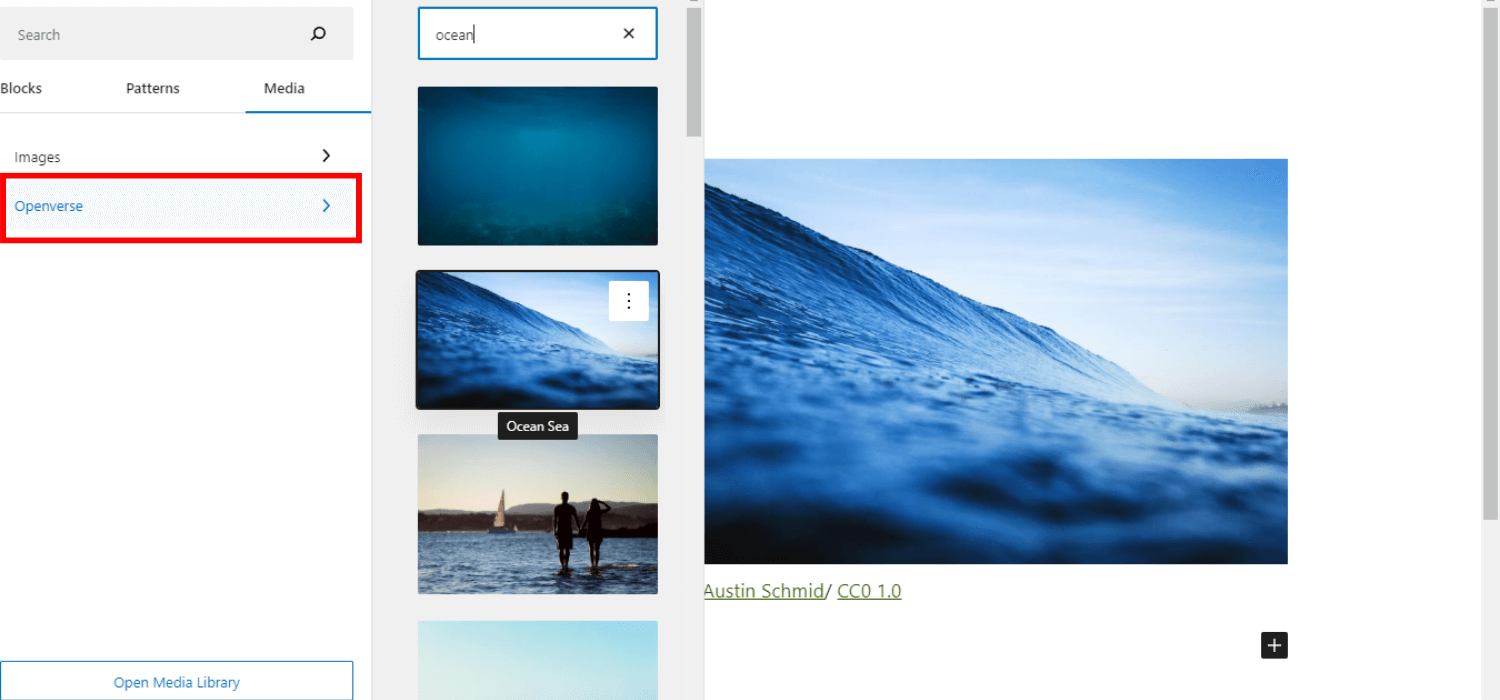
- Em seguida, escolha uma nova guia “Mídia”
- Selecione o Openverso
- Role ou pesquise os arquivos de mídia desejados
- Selecione o arquivo para inserir na postagem

Até agora, esse recurso fantástico permite exibir imagens diretamente em seu site. Isso tornará seu site mais elegante e dinâmico, além de economizar tempo para procurar as imagens apropriadas.
Sugestão de Leitura: Domínios de Referência e Backlinks: Confira as diferenças
11. Implementando uma Transição Suave entre Widgets e Template
Por último, mas não menos importante, este recurso das notas de versão do WordPress 6.2 — você pode importar widgets como peças de modelo em temas de bloco.
Nas versões anteriores do WordPress, os usuários costumavam perder seus widgets herdados ao mudar para o tema de blocos. Para resolver esse problema, a versão 6.2 do WordPress oferece um substituto agradável e suave para converter o widget herdado nas partes de seus temas.
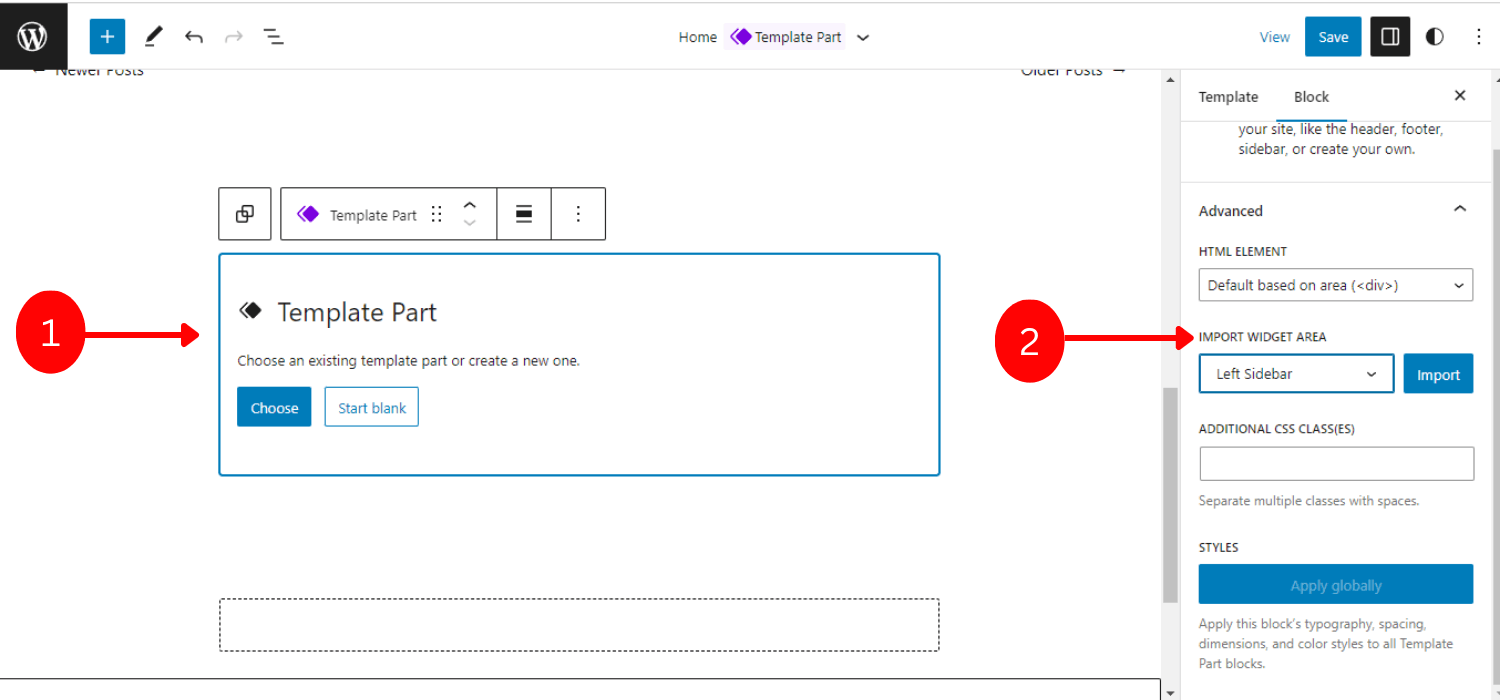
Para importar widgets clássicos para uma parte do tema Template Part in Block:
- Navegue Aparência -> Editor do Site -> Bloco de Peças do Modelo
- Crie uma nova peça de modelo ou escolha uma peça padrão
- Selecione as configurações do bloco e navegue até a seção “Avançado” .
- Selecione o widget em “IMPORTAR ÁREA DE WIDGET”
- Clique em “Importar”

Você está pronto para ir! No geral, esse processo de se tornar peças de modelo de um widget é super suave e flexível.
WordPress 6.2 – 5 recursos adicionais
Além desses 11 lançamentos de recursos principais, o WordPress 6.2 também inclui 5 recursos adicionais interessantes, como:
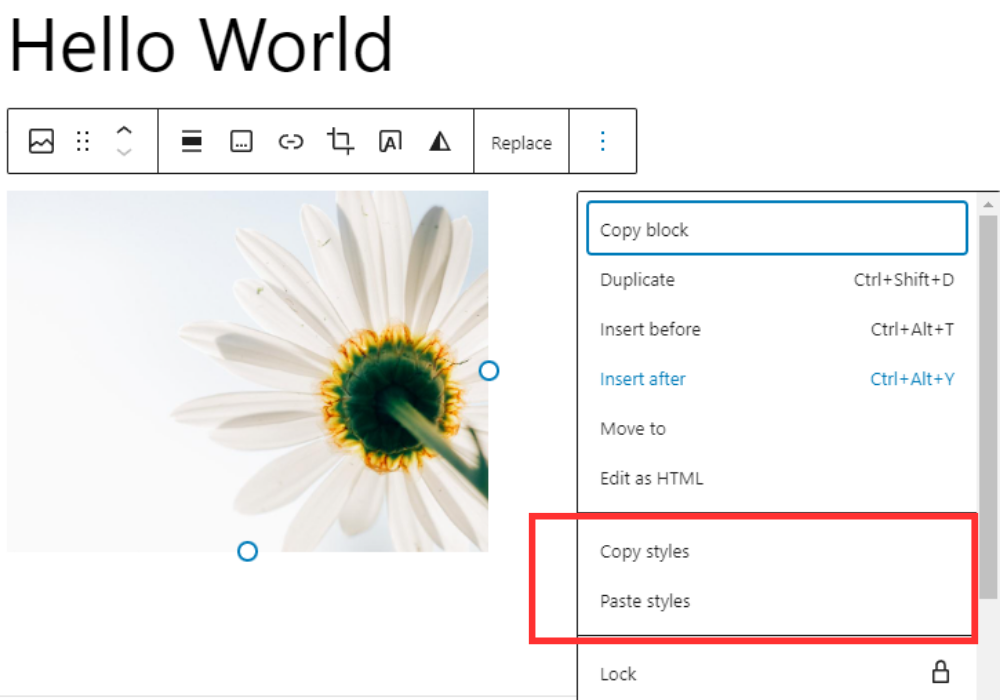
Copie/cole os estilos de bloco
Se você quiser aplicar o mesmo estilo para outro bloco, anteriormente você teria que duplicar o bloco inteiro para copiar os estilos.
Mas agora, a versão 6.2 torna o processo mais fácil e flexível. Você pode simplesmente copiar qualquer estilo de um bloco e colá-lo em outro bloco.

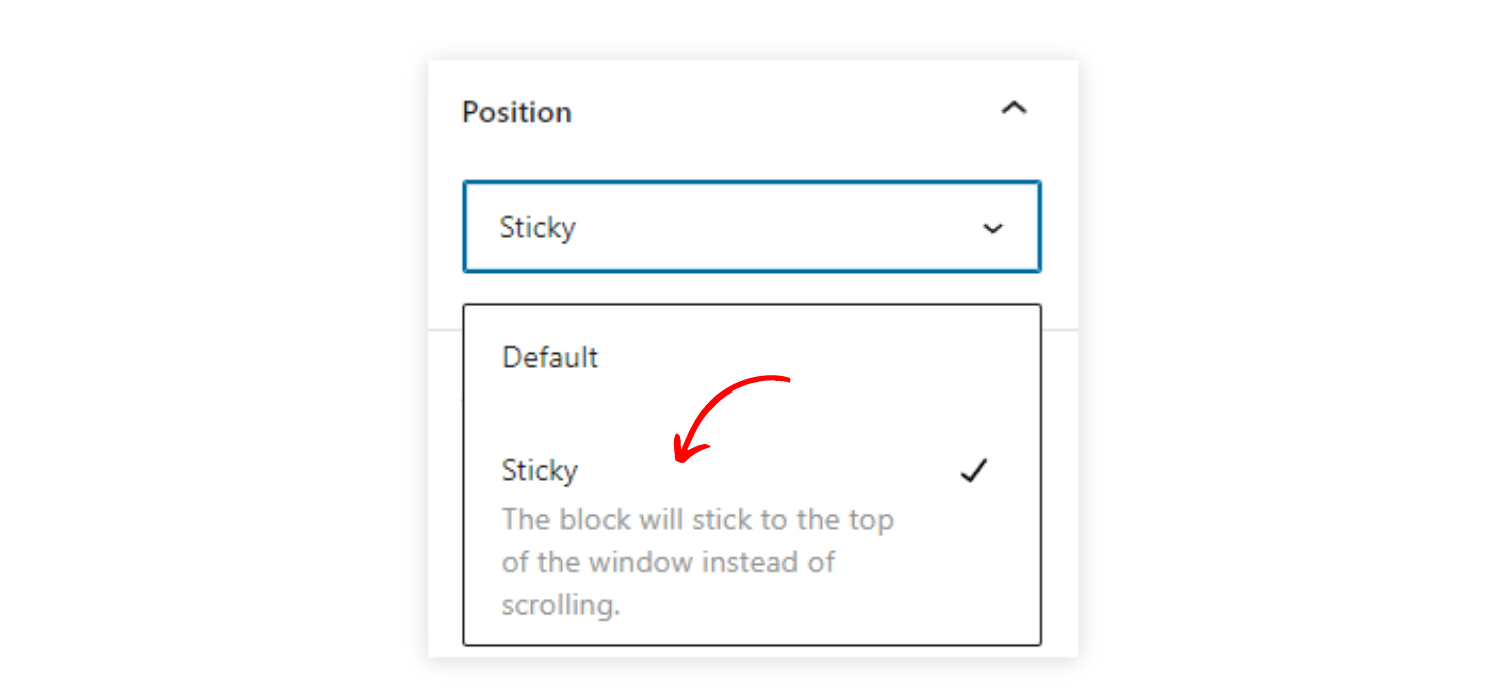
Posicionamento Fixo
O suporte ao bloco Position agora tem a opção “Sticky”. Isso tornará um bloco visível dentro do ponto de vista e ainda assim o usuário poderá rolar pelo conteúdo. Esses recursos serão benéficos para mostrar contagem regressiva, mensagens de status ou promoções.
A melhor parte é que esse recurso “Sticky” é compatível com o editor de blocos, bem como com o front-end, fornecendo a experiência WYSIWYG real.

Estilo de bloco global
Implementando o estilo de bloco global para sites WordPress, você pode atualizar todos os blocos com apenas um clique.
Para ativar esse recurso, navegue até as configurações “Avançadas” e clique em “publicar”. Você verá a opção de publicar todos os estilos que foram enviados. Esse recurso torna o processo de atualização de estilo mais simples e eficiente.
Link de download para arquivos de mídia
Mostra um link de download de arquivo na tela de mídia ao navegar na exibição de lista.
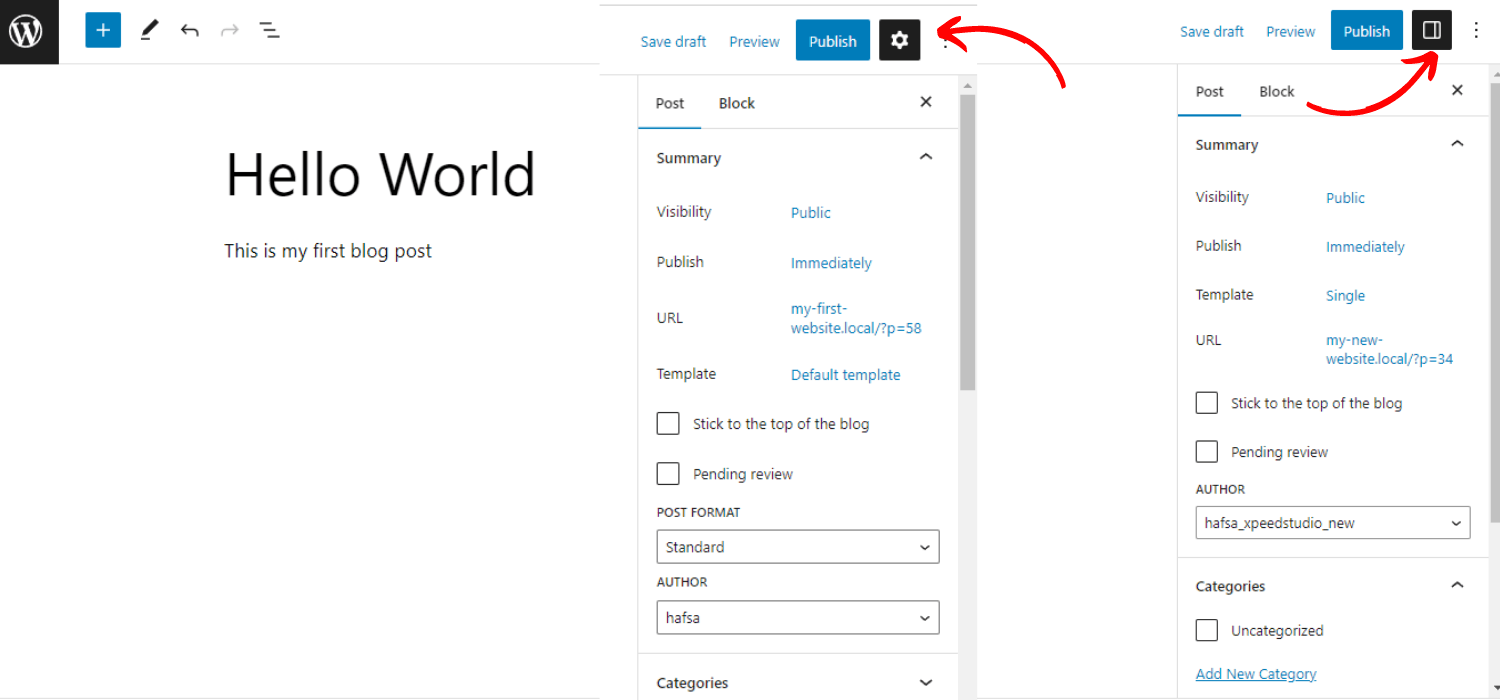
Novo ícone para as configurações do bloco
O ícone de engrenagem do painel de configurações foi alterado. Agora, mostrando um novo ícone elegante para indicar as configurações.

Como testar o WordPress 6.2
Como a versão WordPress 6.2 está em desenvolvimento, você pode testar a versão 6.2 beta 1 em seu servidor de teste e site.
Você pode testá-lo de 3 maneiras diferentes:
Opção 1: Instalar e ativar o plugin Beta Tester
Você precisa instalar e ativar o plugin WordPress Beta Tester .
- Vá para Ferramentas-> Teste Beta.
- Escolha as opções “Bleeding edge” e selecione “Somente Beta/RC” .
- Salve as alterações
- Navegue pelo Painel -> Atualizações
- Atualize a versão beta mais recente
Depois de atualizado, este plug-in permitirá que você explore seu site com todos os recursos da versão beta.
Opção 2: Baixe a Versão Beta 1 (zip) diretamente
Este é bastante semelhante ao 1º processo, basta baixar o arquivo zip da versão beta 1 e ativá-lo em seu site local.
Opção 3: Use o comando WP-CLI:
Você pode usar este comando para integrar a versão beta 1 em seu site local.
wp core update –version=6.2-beta
Conclusão sobre WordPress 6.2
No geral, o lançamento do WordPress 6.2 está sendo lançado com os melhores recursos e melhorias de todos os tempos para aprimorar a experiência do usuário. Além disso, tornará os sites do WordPress mais elegantes e fáceis de navegar.
Então, você está pronto para este grande lançamento no mundo WordPress? E qual recurso parece mais útil para você?
Não hesite em compartilhar sua opinião e sugestões conosco!
Obrigado por ler, fique ligado!



