O Google afirmou que seu algoritmo de classificação de pesquisa agora leva em consideração a experiência do usuário (UX) a partir do verão de 2021.
A experiência do usuário afetou indiretamente o page rank por algum tempo. Se as pessoas tiverem uma experiência ruim ao tentar ler ou visualizar sua página, é provável que saiam rapidamente e passem para o próximo site. Tudo isso afeta negativamente sua classificação . No entanto, com esta atualização, o Google usará um novo sinal de experiência de página como um fator de classificação direto.
Google Page Experience impulsiona a navegação amigável
De acordo com o Google , o objetivo da atualização da experiência da página é melhorar a experiência geral de navegação na web, tanto em dispositivos móveis quanto em computadores.
Leia Também
Nos últimos anos, o Google desenvolveu vários sinais de experiência do usuário, incluindo medidas de compatibilidade com dispositivos móveis , segurança HTTPS e segurança de navegação . Mais recentemente, eles criaram o Core Web Vitals , que ajuda a monitorar a velocidade e a funcionalidade do site. Essas métricas oferecem maneiras concretas para os proprietários medirem a experiência do usuário em seu site.
A atualização da experiência da página leva os esforços de UX da empresa um passo adiante. Desde esta atualização, a experiência do usuário agora é um fator de classificação direto. Dessa forma, as páginas mais fáceis de usar e diretas serão colocadas mais acima na página de resultados do mecanismo de pesquisa (SERP) do Google .
Sugestão de Leitura: O que é UI Design: Tudo o que você precisa saber
Confira este conteúdo que tratamos sobre Mobile UX Design, vai complementar este conteúdo!
Os Core Web Vitals e a experiência do usuário afetam a classificação da página
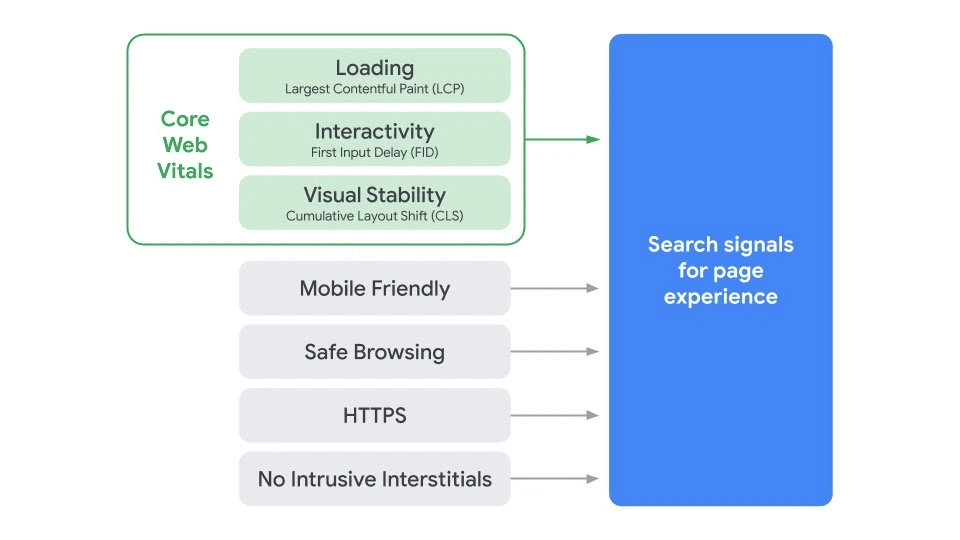
Na atualização da experiência da página, o Google combinou os sinais atuais para a experiência da página com os Core Web Vitals para criar um amplo sinal de classificação de “experiência na página”.
O desenvolvimento desse sinal de classificação é sem dúvida a mudança mais significativa que a atualização traz. Anteriormente, embora o Google medisse a experiência da página, isso afetava a classificação apenas de maneira indireta. A experiência positiva do usuário aumenta a probabilidade de que as pessoas permaneçam em sua página em vez de saltar imediatamente e clicar no próximo resultado do Google SERP.
O Google agora mede a experiência da página usando o Core Web Vitals e outros fatores de UX, e essas métricas juntas determinarão sua pontuação de experiência na página. Uma experiência de página positiva melhorará diretamente sua classificação , enquanto uma pontuação negativa pode fazer com que sua classificação de página caia.

Atualmente, não sabemos quanto peso os elementos individuais carregam. O que sabemos é quais são esses elementos e como você pode medi-los.
Sugestão de Leitura: Como melhorar a Experiência do Usuário: Confira 14 Dicas
O que são os Core Web Vitals?
Core Web Vitals são métricas de desempenho projetadas para medir a facilidade de uso de uma página. O Google pretende atualizá- los com o passar do tempo, mas atualmente existem três:
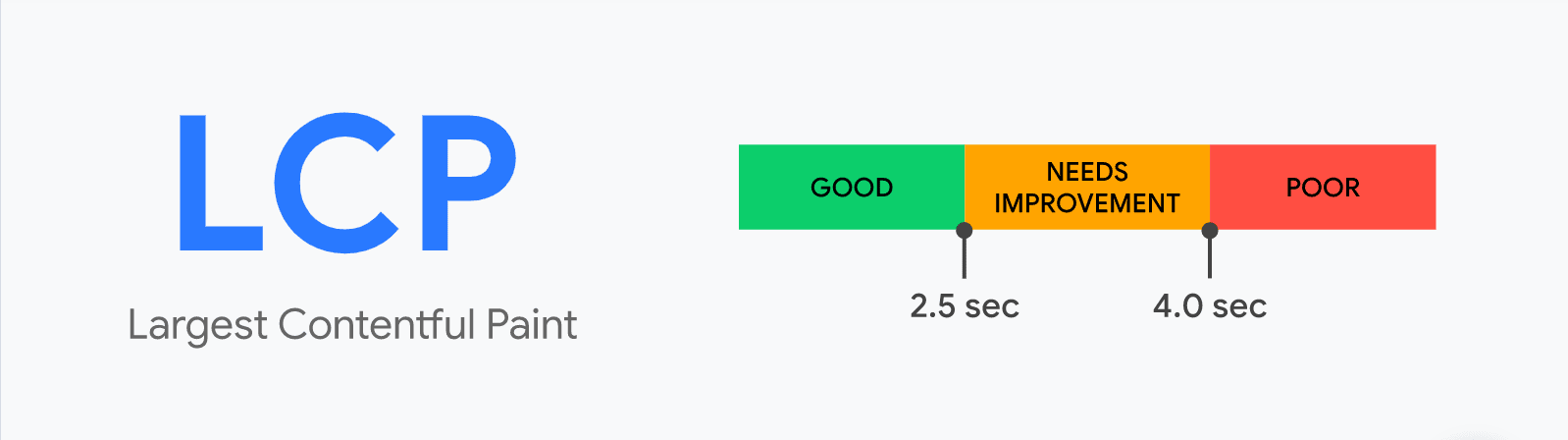
Maior pintura de conteúdo (LCP): o LCP mede a rapidez com que o conteúdo do seu site é carregado. Idealmente, o LCP deve ser de 2,5 segundos ou menos para qualquer página.

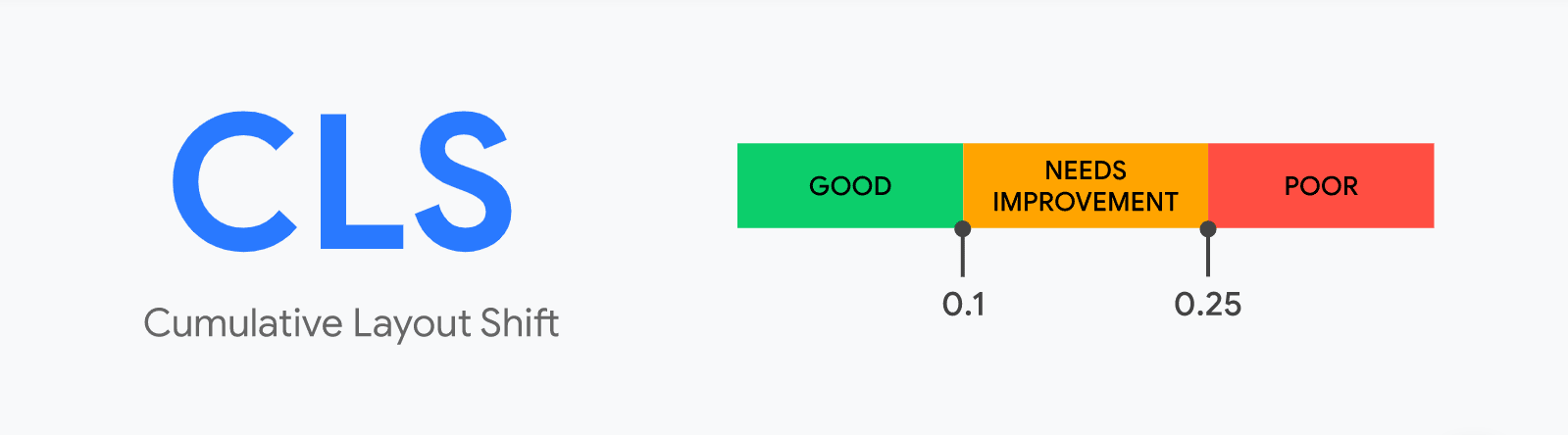
Mudança de layout cumulativa (CLS): O CLS analisa a estabilidade de seu layout. Ele mede se objetos ou texto na página provavelmente mudarão repentinamente à medida que uma pessoa tenta interagir com eles.
Mudanças repentinas podem ser um problema significativo para a experiência do usuário.
O Google calcula sua pontuação de mudança de layout observando a fração de impacto e a fração de distância, ambas métricas que analisam como os elementos instáveis se movem em uma página. Uma boa pontuação CLS é 0,1 ou inferior.
Sugestão de Leitura: Mobile UX Design: definição, dicas e muito mais!

Juntos, os Core Web Vitals medem o desempenho de carregamento, interatividade e estabilidade de sua página.
Core Web Vitals nos disseram quais URLs corrigir
Posso dizer que vimos uma diferença nos problemas de LCP, especialmente em dispositivos móveis. Imediatamente, os relatórios na seção Experiência da página do Google Search Console nos mostraram vermelho em várias datas.
Essas barras vermelhas representavam o número de URLs afetados que eram ruins ou precisavam de melhorias, registrados com as alterações diárias. O relatório Core Web Vitals informará quais URLs são afetadas (ou pelo menos um número e uma lista de “amostra” de URLs) por LCP ou CLS ruim. Ele não informará quais elementos da página estão causando as classificações.
É aí que você precisa fazer alguma investigação.
A revisão dos relatórios do Core Web Vitals nos disse que quase todas as páginas do nosso blog foram afetadas. Só isso já era uma pista. O que quase todas as páginas do nosso blog têm que levaria muito tempo para carregar? Imagens. Imagens realmente grandes, na verdade.
Sugestão de Leitura: Figma e 6 principais alternativas gratuitas
Provamos esse palpite revisando o código e vendo que as imagens estavam sendo renderizadas maiores do que esperávamos. Correções de bugs e soluções alternativas mais tarde, controlamos nossos tamanhos de imagens de recursos. Nossa equipe de desenvolvimento até os removeu completamente dos dispositivos móveis quando nossas pontuações móveis para o LCP não estavam mudando.
Nosso número de URLs “ruins” caiu substancialmente, permitindo-nos iniciar o processo de investigação novamente com um conjunto menor de páginas.
Depois de encontrar uma correção com a qual esteja satisfeito, você ainda precisará “validar” por meio do Google. Isso informa ao Google que você acredita ter resolvido o problema. Pode levar até 28 dias após o envio da sua validação até que o Google reflita isso em seu relatório Core Web Vitals.
Quais outros sinais de UX fazem parte da atualização da experiência da página?
Atualmente, existem quatro fatores principais de experiência na página que o Google inclui no sinal de classificação da experiência na página, juntamente com os Core Web Vitals:
Otimização para dispositivos móveis : analisa o desempenho da sua página em dispositivos móveis.
Navegação segura: verifica sua página em busca de malware e outros conteúdos maliciosos ou enganosos. Essencialmente, essa métrica mede se sua página é segura para o usuário ou se a visita pode colocar suas informações pessoais em risco.
HTTPS: verifica se sua página usa uma conexão HTTPS segura. Esta é outra medida de quão segura a página é para o usuário.
Sem intersticiais intrusivos: verifica se sua página contém pop-ups ou outros anúncios que obscurecem o conteúdo da página e dificultam a leitura ou a navegação do usuário. Um exemplo seria um anúncio em que a pessoa não pode entrar em seu site antes de descartá-lo ou um pop-up que cobre seções do conteúdo da página principal. No entanto, páginas de login ou intersticiais exigidos por lei, como um pop-up de verificação de idade, não serão contabilizados em seu site.
Embora esses sejam os únicos sinais de experiência do usuário no momento, o Google afirmou que planeja atualizar esses elementos anualmente. Seu objetivo é expandir os aspectos da experiência da página que afetam a classificação e levam em conta as mudanças nas expectativas do usuário.
Top Stories estão abertas a páginas não AMP
A experiência na página também influencia como o Google determina quais artigos aparecem na caixa de notícias principais para dispositivos móveis. Top Stories é um agregador de notícias que exibe artigos relacionados ao termo de pesquisa da pessoa na parte superior da página de resultados.
No passado, as Top Stories priorizavam artigos feitos com o Google AMP . O AMP, anteriormente conhecido como Accelerated Mobile Pages, é uma plataforma de formatação que garante que as páginas sejam carregadas rapidamente e sejam compatíveis com dispositivos móveis. Embora o AMP seja uma ferramenta útil, nem todos os criadores querem usá-lo, porque teriam que permanecer dentro de uma estrutura HTML restritiva. Eles acharam frustrante ser obrigados a usar AMP para um artigo ser classificado no Top Stories.
Agora, o Top Stories está aberto a páginas não AMP. Na verdade, o Google rebaixou o papel do AMP na classificação, pois não dá mais preferência às páginas AMP sobre as páginas não AMP. Em vez de usar os critérios de AMP como o guardião da publicação de conteúdo bem construído, a experiência da página assume o controle. Isso ajuda a abrir esse espaço cobiçado para mais conteúdo, mas não conta nas páginas AMP. Se você já usa AMP, não precisará reconfigurar seus artigos.
Lembre-se de que isso não significa que você deva abandonar totalmente o AMP, especialmente se já o usa para configurar suas páginas para dispositivos móveis. O AMP garante que sua página seja rápida, segura e compatível com dispositivos móveis, o que contribui para o sinal de classificação da experiência da página.
Avalie seu site com as ferramentas do desenvolvedor do Google
O Google tem várias ferramentas e testes que você pode usar para avaliar a facilidade de uso do seu site. A empresa atualizou recentemente suas ferramentas para avaliar os Core Web Vitals, além dos sinais originais da experiência do usuário. O Google oferece ferramentas independentes e extensões de navegador para ajudar a medir o desempenho do seu site:
O Lighthouse é uma ferramenta de auditoria de sites que mede especificamente os Core Web Vitals juntamente com outros fatores de experiência do usuário. Um relatório do Lighthouse fornece uma pontuação geral, juntamente com recomendações para melhorá-lo. Instale a ferramenta em seu navegador ou baixe a extensão do Chrome para gerar um relatório.
O PageSpeed Insights mede a velocidade de carregamento e execução de sua página em dispositivos móveis e computadores. Ele é executado em conjunto com o Lighthouse para medir o Core Web Vitals e oferecer sugestões para melhorar a velocidade da página. Copie e cole seu URL na ferramenta para gerar um relatório, sem necessidade de download.
O painel Chrome DevToolsé um conjunto de extensões que você pode instalar no navegador Chrome para medir diferentes aspectos do desempenho da página. Uma extensão, por exemplo, simula a aparência da sua página e atua em um dispositivo móvel. Outra ajuda a analisar e depurar o JavaScript da sua página. O Google adicionou recentemente uma seção de experiência ao painel para verificar problemas de instabilidade e mudanças de layout.
Em web.dev/measure , você pode colocar em seu site para obter um relatório de desempenho e recomendações. Faça login com sua conta do Google para manter registros de relatórios anteriores e acompanhar o desempenho ao longo do tempo.
A extensão Web Vitals permite monitorar Core Web Vitals em tempo real. Esta ferramenta funciona apenas na área de trabalho.
Há também vários testes que você pode executar para verificar os outros sinais de experiência do usuário fora do Core Web Vitals.
O Teste de compatibilidade com dispositivos móveis pontua sua página com base no desempenho dela em dispositivos móveis. Ele mostra uma imagem de como a página aparece no celular e oferece sugestões para resolver quaisquer problemas. Você pode verificar o desempenho de páginas individuais ou executar um relatório de usabilidade do site completo.
Captura de tela dos resultados do teste de compatibilidade com dispositivos móveis para otimizar.me
Um relatório de problemas de segurança mostra como seu site se encaixa nos critérios de “navegação segura” do Google. Ele verifica problemas de segurança, como malware e conteúdo invadido (conteúdo de terceiros colocado em seu site sem o seu conhecimento). Esse teste não apenas destaca as preocupações de UX, mas também pode revelar vulnerabilidades de segurança que colocam seu site em risco.
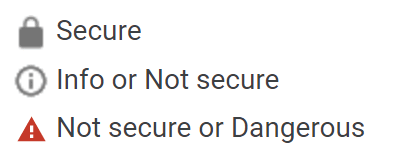
O teste HTTPS é um pouco menos formal: use os símbolos de segurança do Google para verificar sua avaliação da segurança do seu site. Estes símbolos aparecem à esquerda do seu URL na barra de pesquisa:

Use as ferramentas de monitoramento do Core Web Vitals juntamente com os testes de experiência do usuário para ter uma ideia abrangente da pontuação da experiência da sua página.
Relatório de Core Web Vitals
Para obter uma análise mais aprofundada das principais métricas da Web do seu site, execute um relatório de principais métricas da Web , localizado no Search Console do Google . Enquanto as outras ferramentas usam métricas de experiência de página, como velocidade de carregamento, para avaliar seu site, o relatório Core Web Vitals exibe dados de uso do mundo real. Ele mostra o desempenho do seu site para as pessoas que estão tentando usá-lo.
O relatório mede o desempenho de vários URLs em todo o site. Ele oferece uma visão agregada do desempenho completo do site, bem como informações detalhadas sobre cada página.
Exemplo de visão geral do relatório Core Web Vitals
Além do relatório Core Web Vitals, execute um Relatório de experiência do usuário do Chrome (CrUX). O CrUX também usa dados do mundo real e rastreia outras métricas ao lado do Core Web Vitals. Por exemplo, ele informa sobre permissões de notificações e tempo para o primeiro byte.
Exemplo de visão geral do CrUX
O CrUX não oferece uma visão tão granulada quanto o relatório Core Web Vitals, mas tem várias outras vantagens. Por um lado, ele fornece um resumo dos dados de desempenho do mês anterior, permitindo que você acompanhe o desempenho ao longo do tempo. O CrUX também divide os dados do usuário por país, tipo de dispositivo e eficácia de sua conexão. Essa camada extra de informações ajuda a mostrar quais fatores externos podem estar afetando seus dados de desempenho.
Use seus resultados para otimizar sua página
Depois de ver quais áreas do seu site precisam de melhorias, você pode resolver esses problemas e melhorar a experiência geral do usuário. A otimização da sua página ajudará a melhorar a experiência de navegação dos visitantes do seu site e ajudará na classificação do seu conteúdo.
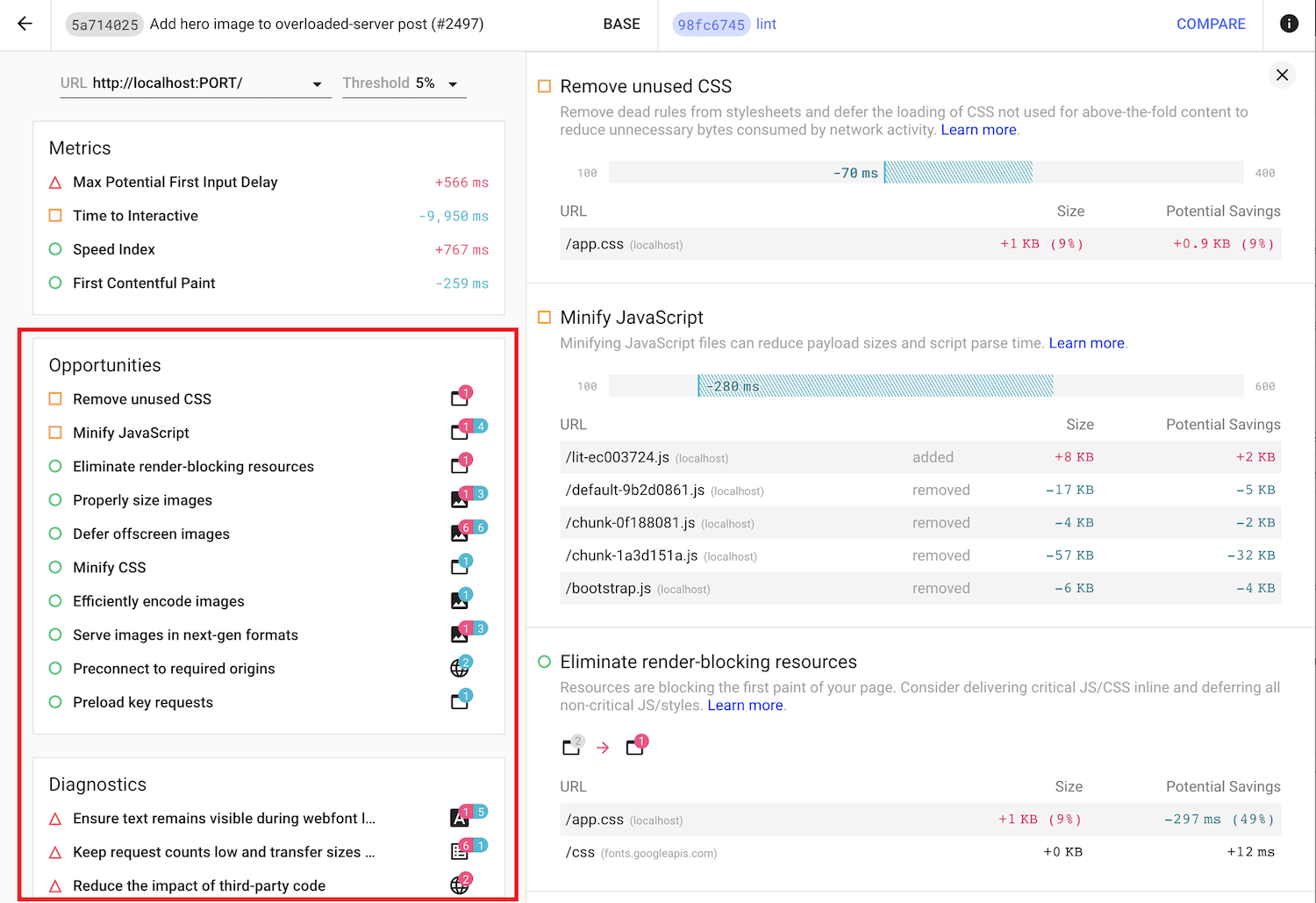
Muitas das ferramentas do Google oferecem recomendações de melhorias com base em seus resultados. O Lighthouse, por exemplo, lista “oportunidades” para melhorar o desempenho do site.

O teste de compatibilidade com dispositivos móveis do Google tem várias notificações de erro específicas . Cada um destaca um motivo específico pelo qual seu site não está tendo um bom desempenho em dispositivos móveis. Alguns desses erros incluem:
- Plug-ins incompatíveis
- Conteúdo muito amplo — o visitante não pode ver todo o conteúdo sem girar a tela
- Texto muito pequeno — o visitante não consegue ler o texto sem aumentar o zoom
Você pode resolver problemas específicos com base nos erros que receber, e cada correção contribuirá para um melhor desempenho geral.
Se seu site não for executado em HTTPS, atualize-o . A execução em HTTPS afetará diretamente o seu page rank. O Google reconhece seu valor e os visitantes se sentem mais confiantes ao clicar em seu link. Os navegadores e as extensões alertam seus usuários com um tipo vermelho grande que este site não é seguro. Você não quer ficar preso a essa experiência.
Conclusão sobre Web Vitals do Google e UX
Por mais potencialmente impactante que seja a atualização da experiência da página, o conteúdo de alta qualidade ainda é mais importante do que apenas a experiência do usuário. O Google afirmou em seu anúncio original que continuará priorizando sites que oferecem as melhores informações, mesmo que a experiência da página seja um pouco pior do que páginas com conteúdo de qualidade inferior.
A chave para melhorar sua classificação ao lado do Core Web Vitals, em última análise, continua sendo: criar o melhor conteúdo possível e otimizar sua página para fornecer uma boa experiência ao usuário. Siga estas dicas para melhorar a experiência do usuário, o que o ajudará direta e indiretamente do ponto de vista da experiência da página.
Se você chegou até aqui é porque tem interesse neste assunto, então, aproveite e confira este conteúdo também: UX e SEO como o design do site pode afetar o seu rank, vai complementar o assunto tratato aqui!


