Ouviu falar do projeto do Google Core Web Vitals, mas não sabe como ele se conecta ao seu site WordPress? Ou talvez você não tenha ideia do que é o projeto Core Web Vitals e por que ele é importante para o WordPress?
De qualquer forma, este post vai cobrir tudo o que você precisa saber sobre Core Web Vitals e WordPress. Diremos quais são, como testá-los e como melhorar as pontuações do seu site para criar uma melhor experiência do usuário e talvez até aumentar seus rankings de pesquisa em 2022.
O que é o Google Core Web Vitals?
Core Web Vitals é uma iniciativa do Google projetada para medir e melhorar a experiência do usuário na web. Em vez de se concentrar em métricas genéricas, como quanto tempo leva para carregar todo o site, o Core Web Vitals se concentra em como o desempenho do seu site WordPress se conecta à entrega de uma experiência de usuário de alta qualidade.
Os usuários se preocupam com a rapidez com que podem começar a interagir com uma página. É exatamente isso que as métricas do Core Web Vitals pretendem medir.
Atualmente, existem três Principais Vitais da Web: Maior Pintura de Conteúdo (LCP) (desempenho de carregamento), Mudança de layout cumulativa (CLS) (estabilidade visual) e Atraso da primeira entrada (FID) (interatividade).
Segundo o Google, essas métricas são as mais importantes para proporcionar uma ótima experiência ao usuário.
Se você acha que esses nomes são confusos e tende a misturar uma métrica com outra, não se preocupe!
Neste post explicarei cada métrica da maneira mais fácil. Quero que você entenda o que cada Core Web Vital significa e seu impacto na experiência do usuário.
É o primeiro passo para melhorar as pontuações e seu desempenho geral de SEO e WordPress.
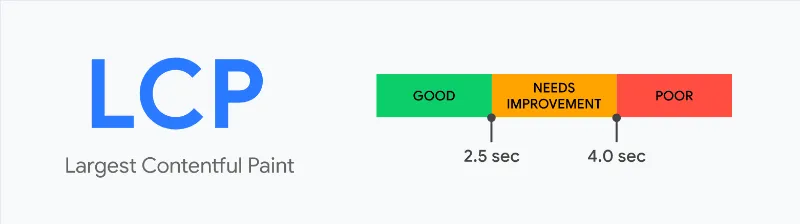
LCP – Maior Pintura de Conteúdo

O Largest Contentful Paint (LCP) mede quanto tempo leva para o conteúdo mais significativo em seu site carregar – geralmente é a seção principal do seu site ou a imagem em destaque.
De acordo com o Google, quanto tempo leva para o conteúdo principal de uma página carregar afeta a rapidez com que os usuários percebem o carregamento do seu site.
Exemplo prático: você acessa uma página e não vê a imagem superior totalmente exibida imediatamente. Você ficaria chateado, certo? Você até pensaria em sair da página imediatamente. Veja por que a métrica de maior conteúdo de conteúdo está intimamente relacionada à experiência do usuário — mais do que o tempo de carregamento geral do site.
O “elemento” do LCP é diferente para cada site e também é diferente entre as versões para celular e desktop do seu site. Às vezes, o elemento LCP pode ser uma imagem, enquanto outras vezes pode ser apenas texto. Você terá um exemplo claro na seção sobre como testar e medir os Core Web Vitals .
Se você está se perguntando o que é um bom tempo de LCP, aqui estão os limites do Google:
- Bom – menor ou igual a 2,5 segundos
- Precisa melhorar – menor ou igual a 4,0 segundos
- Ruim – Mais de 4,0 segundos.
Em uma observação lateral: o LCP é muito semelhante ao First Contentful Paint (FCP) , outra métrica incluída no PageSpeed Insights.
A principal diferença é que o LCP mede quando o conteúdo “principal” é carregado. O FCP está focado apenas quando o “primeiro” conteúdo é carregado – que pode ser uma tela inicial ou indicador de carregamento, que é um elemento de experiência do usuário menos relevante.
CLS – Mudança de Layout Cumulativa

O deslocamento de layout cumulativo (CLS) mede o quanto o conteúdo do seu site “muda” ou “se move” à medida que é carregado.
Exemplo prático: você está prestes a clicar em um link ou CTA e não pode fazer isso porque seu conteúdo acabou de cair após ser carregado. Você tem uma experiência de usuário terrível, e isso é uma mudança de layout. O mesmo acontece quando você clica acidentalmente no botão errado porque o conteúdo de carregamento tardio fez com que um botão se deslocasse.
Ou você já esteve em um site de notícias onde o conteúdo do artigo continua mudando conforme o site carrega anúncios e você não consegue continuar lendo? Isso também é uma mudança de layout.
Você pode ver por si mesmo como a mudança de layout cumulativa é super irritante para os usuários e como eles terão uma experiência ruim.
Veja como o Google define as pontuações do CLS:
- Bom – menor ou igual a 0,1 segundos
- Precisa melhorar – menor ou igual a 0,25 segundos
- Ruim – Mais de 0,25 segundos.
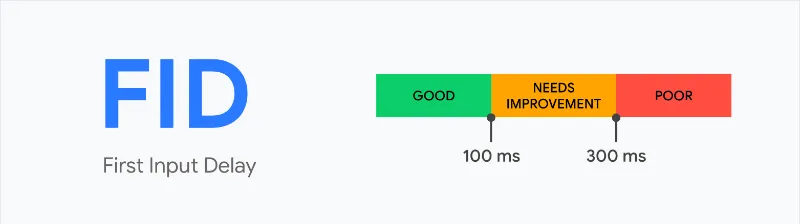
FID – Atrasado da Primeira Entrada

O Atraso da Primeira Entrada (FID) mede o tempo entre quando um usuário interage com algo em sua página (por exemplo, clicar em um botão ou link) e quando o navegador pode começar a processar esse evento.
Exemplo prático: se você clicar em um botão para expandir uma seção sanfonada, quanto tempo leva para o seu site responder a isso e mostrar o conteúdo?
O atraso na primeira entrada é provavelmente a métrica mais complicada de entender e otimizar, também porque é fortemente afetada pelo JavaScript.
Digamos que você acesse um site do celular e clique em um link, mas não obtenha uma resposta imediata. Pode ser porque seu telefone está ocupado processando um arquivo JavaScript grande desse site.
Veja como o Google define as pontuações do FID:
- Bom – menor ou igual a 100 ms
- Precisa melhorar – menor ou igual a 300 ms
- Ruim – Mais de 300 ms.
Leia também!
- Como aumentar a velocidade e desempenho do WordPress
- Como adicionar palavras-chave a um site para SEO
- Acelere seu site Elementor com dicas e práticas recomendadas
O Core Web Vitals afeta o SEO como um fator de classificação?
Em junho de 2021, o Google começou a usar o Core Web Vitals como um fator de classificação – portanto, essas métricas podem afetar seu desempenho de SEO.
O Core Web Vitals fará parte dos novos sinais de experiência de página, juntamente com diretrizes de segurança HTTPS, navegação segura, compatibilidade com dispositivos móveis entre outros.
O Core Web Vitals afeta os resultados orgânicos para dispositivos móveis e para computadores, bem como se o seu site aparece ou não nas Principais notícias. Anteriormente, seu site precisava usar AMP para aparecer em Top Stories. Esse não será mais o caso quando o Google lançar a alteração, mas seu site precisará atender a pontuações mínimas específicas do Core Web Vitals para aparecer em Top Stories.
Além disso, parece que todas as métricas do Core Web Vitals precisam ser atendidas para melhorar a classificação orgânica. E a pontuação do Core Web Vitals para páginas não indexadas também pode ser importante.
Resumindo: se você se preocupa com seu desempenho de SEO, melhorar suas pontuações do Core Web Vital agora é obrigatório.
Como testar e medir os principais Web Vitals no WordPress
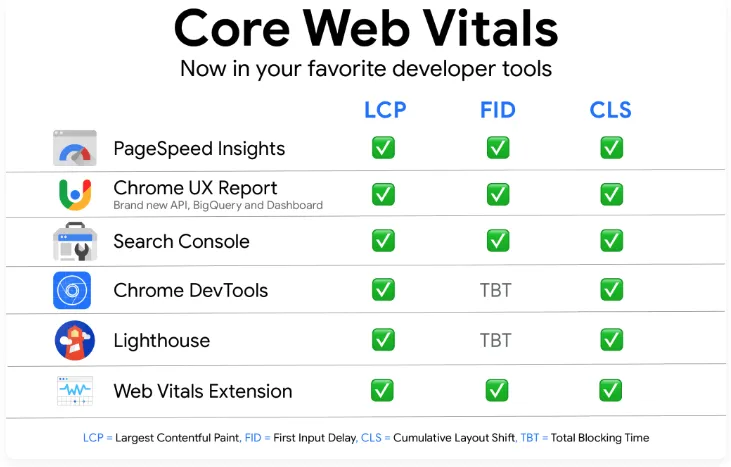
Você pode testar e medir o Core Web Vitals com todas as ferramentas do Google para desenvolvedores da Web, desde o PageSpeed Insights até o Chrome DevTools, o CrUX Report e muito mais.
Como você pode ver na imagem abaixo, as ferramentas do Google medem todas as três métricas – exceto Chrome DevTools e Lighthouse.
Essas duas ferramentas usam o Tempo Total de Bloqueio como um proxy para o Atraso da Primeira Entrada. Isso porque o FID só pode ser medido com dados reais do usuário (dados de campo), enquanto o Lighthouse fornece apenas dados de laboratório.

Se você preferir usar outra ferramenta de desempenho, saiba que tanto o GTmetrix quanto o WebPageTest começaram a usar a pontuação de desempenho do Lighthouse.
Lembre-se de que ambas as ferramentas fornecem apenas as pontuações de maior conteúdo de pintura e mudança de layout cumulativo.
O motivo é sempre o mesmo: o atraso da primeira entrada só pode ser medido com interação real do usuário, e essas ferramentas contam com os dados do Lighthouse Lab.
Vamos agora examinar duas das ferramentas mais populares: PageSpeed Insights e Search Console. O primeiro ajuda a detectar problemas de páginas individuais; o outro permite diagnosticar problemas em todo o site.
Como testar e medir os principais Web Vitals com o PageSpeed Insights
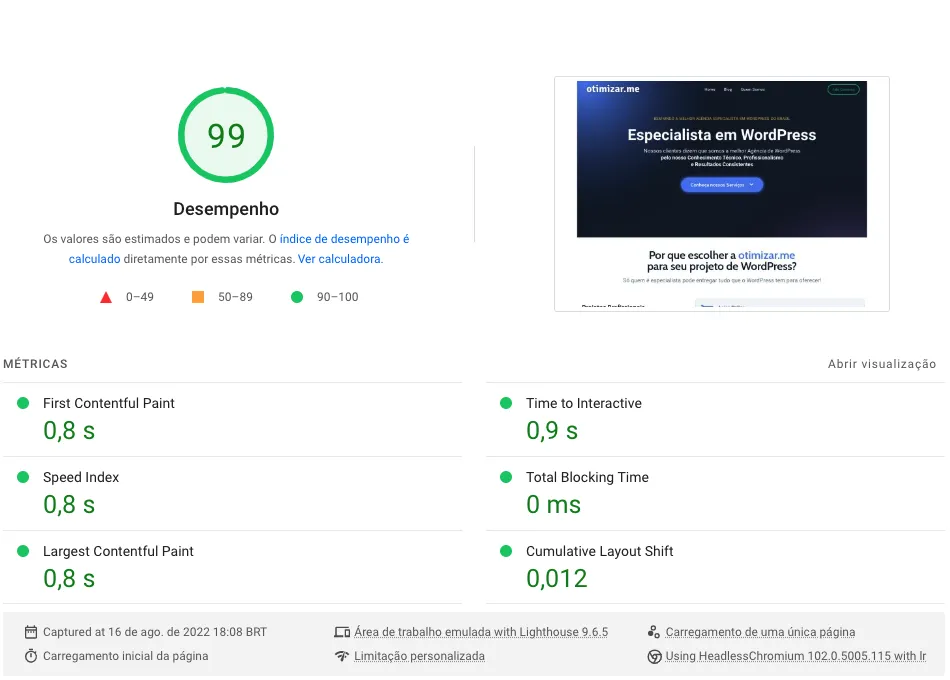
A maneira mais fácil de testar as páginas do seu site em relação ao Core Web Vitals é por meio do Google PageSpeed Insights .
A ferramenta do Google fornece dados sobre todas as três métricas e fornece recomendações específicas para melhorar seu desempenho.
A seção Diagnósticos se tornará seu melhor aliado para obter uma pontuação melhor!
Basta inserir o URL do seu site e você verá as métricas do Core Web Vitals nos dados de campo (com base no relatório CrUX) e nos dados do laboratório (com base no Lighthouse 6.0).
As métricas do Core Web Vitals são marcadas com uma fita azul – contanto que você as obtenha, você atinge o limite exigido pelo Google.

Você deve ter em mente o seguinte:
- As pontuações do Core Web Vitals podem diferir ligeiramente entre os dados de campo e de laboratório. Na captura de tela acima, o LCP é de 1,8 s de acordo com os dados de campo e 2,2 s nos dados do laboratório. Isso é normal e depende de como os dados são coletados.
- Não ter dados de campo ao executar seu teste não é um problema. É porque não há dados reais do usuário suficientes disponíveis. Isso não afeta seus Core Web Vitals porque o PageSpeed Insights considera os dados do laboratório para a pontuação de velocidade da página. poucas linhas!
- Sempre verifique os resultados para dispositivos móveis e para computadores. Suas métricas do Core Web Vitals serão diferentes entre as duas. Tenha em mente que a pontuação mobile é a mais relevante e a mais desafiadora .
Vejamos agora como você pode usar o PageSpeed Insights para identificar os elementos do Core Web Vitals que precisam ser aprimorados.
Descobrindo o maior elemento de pintura com conteúdo com o PageSpeed Insights
Como explicamos, a pontuação do LCP mede quanto tempo leva para que o elemento mais significativo fique visível para seus visitantes.
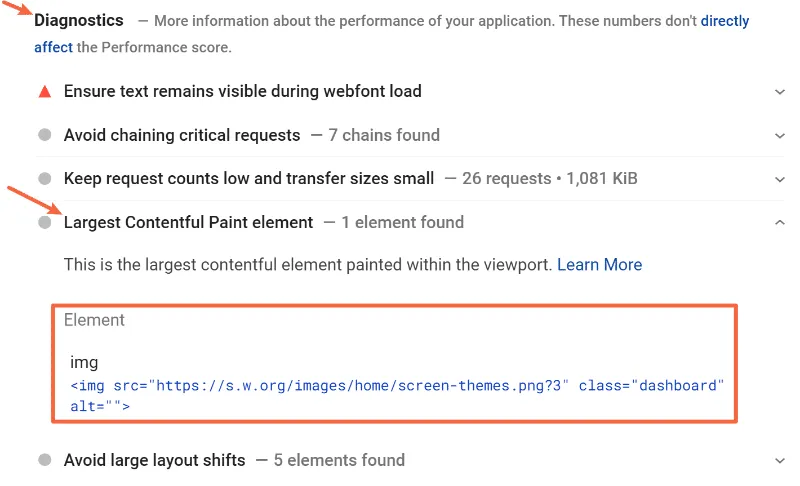
Para descobrir o maior elemento de pintura de conteúdo do seu site, role para baixo até a seção Diagnóstico e expanda a guia do elemento de maior conteúdo de pintura.
Lá, o Google exibirá o HTML do elemento que está usando para medir o LCP.
Por exemplo, na versão desktop da página inicial do WordPress.org, o elemento LCP é uma imagem:

No entanto, na versão móvel do site, o elemento LCP é o texto do subtítulo:
Descobrindo os elementos de mudança de layout cumulativos com o PageSpeed Insights
Recapitulação rápida: a mudança de layout cumulativa lida com como seu site é carregado e se seu conteúdo “se move” ou não à medida que o novo conteúdo é carregado.
Para encontrar os elementos individuais em seu site que estão “mudando” e afetando sua pontuação, vá para a seção Evitar grandes mudanças de layout na área Diagnóstico:
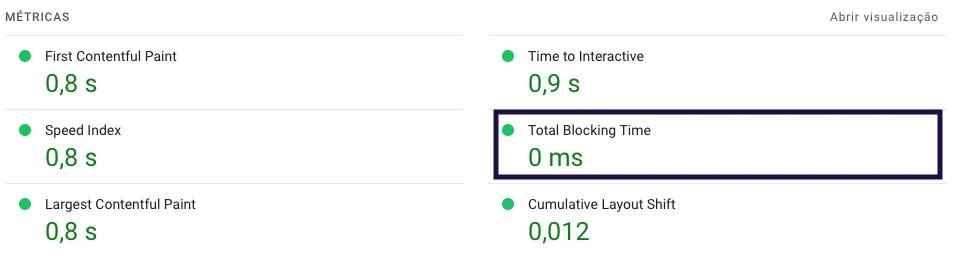
Descobrindo o atraso na primeira entrada e o tempo total de bloqueio com o PageSpeed Insights
O primeiro atraso de entrada é sobre a interação do usuário, lembra? Ou seja, quanto tempo leva para a página responder depois de interagir com um elemento como um link ou um botão.
É por isso que o FID é baseado em dados reais do usuário e você não encontrará sua pontuação nos dados do laboratório. Como explicamos, você verá apenas os tempos de FID na seção Dados de campo – e somente se o relatório CrUX tiver coletado dados suficientes.
Nos Dados de Campo, o Tempo Total de Bloqueio (TBT) substituirá o Atraso da Primeira Entrada.

Contanto que você melhore seu tempo total de bloqueio, provavelmente melhorará a pontuação do FID.
Se você tiver uma pontuação de TBT ruim, vá para a seção Minimizar uso de terceiros na seção Diagnóstico.
Aqui, você verá o que pode minimizar em termos de uso de terceiros. É um dos principais problemas de desempenho que você precisa resolver – a menos que já tenha sido resolvido e incluído nas seções “Auditorias aprovadas”.
Como ler o relatório Core Web Vitals no Search Console
Se você deseja diagnosticar problemas com seu site como um todo, deve usar o relatório Core Web Vitals no Google Search Console.
O relatório é baseado em um agregado de dados de usuários reais do CrUX. Por esse motivo, os dados incluídos no relatório podem demorar um pouco antes de relatar problemas. É por isso que os dados de laboratório do Lighthouse são sempre valiosos.
Dito isso, o relatório Core Web Vitals é ótimo para identificar os grupos de páginas que requerem atenção – tanto para desktop quanto para dispositivos móveis.
Depois de abrir o relatório, você encontrará uma guia Detalhes que agrupa o desempenho do URL por vários critérios:
- Status (ruim ou precisa melhorar)
- Tipo de métrica (por exemplo, problema CLS: mais de 0,25 (computador))
- Grupo de URLs (a lista de URLs com desempenho semelhante).
Depois de corrigir os URLs que precisavam de melhorias, você também poderá clicar na coluna Validação e avançar com a opção “Validar correção”.
Lembre-se de que o processo de validação leva até duas semanas — seja paciente!
Como medir os principais Web Vitals com extensões do Chrome
Se você estiver procurando por uma extensão útil do Chrome, poderá escolher Web Vitals .
Ele fornece as pontuações do Core Web Vital para qualquer página que você estiver navegando:
Você também pode tentar o CORE Serp Vitals , que mostra os resultados do Core Web Vitals diretamente no SERP. Lembre-se de que você precisa inserir uma chave de API de relatório do Chrome UX para permitir que a extensão funcione.
Sugestão de Leitura: Core Web Vitals do Google colocam todos os olhos no UX
Como melhorar o Core Web Vitals no WordPress
Agora, para a pergunta crítica – se você não está atendendo às recomendações do Google para as três métricas do Core Web Vitals, como você pode otimizar seu site WordPress para melhorar suas pontuações do Core Web Vitals?
As estratégias são diferentes para cada métrica. A maioria das otimizações envolve a implementação das melhores práticas de desempenho do WordPress, embora com alguns pontos de ênfase – e é por isso que escolher o melhor plugin de cache do WordPress irá ajudá-lo sem nenhum esforço do seu lado.
Como melhorar a maior pintura de conteúdo no WordPress
A otimização para a maior pintura de conteúdo é a métrica mais direta, pois é praticamente inteiramente as melhores práticas de desempenho do WordPress:
Configure o cache de página. O cache de página acelera a rapidez com que seu servidor pode responder e reduz os tempos de resposta do servidor (TTFB). Você sabia que o WP Rocket habilita isso automaticamente?
- Otimize o cache do navegador. Você deve definir a opção correta para os arquivos estáticos que seu navegador mantém em seu cache. Ao fazer isso, você atenderá à recomendação do PageSpeed Insights “ Servir ativos estáticos com uma política de cache eficiente ”. Adivinha? O WP Rocket permite a duração ideal de expiração automaticamente.
- Otimize suas imagens. Muitas vezes, seu elemento LCP será uma imagem. A otimização de suas imagens acelerará seu site e atenderá às recomendações do PageSpeed, como “Imagens de tamanho adequado”, “ Adiar imagens fora da tela ”, “Exibir imagens em formatos de última geração” e “Codificar imagens com eficiência”. Você pode usar o Imagify para otimizar imagens do WordPress automaticamente.
- Otimize seu código. Carregar arquivos CSS ou JavaScript desnecessários antes do conteúdo principal diminuirá o tempo de carregamento. Você pode corrigir isso eliminando recursos de bloqueio de renderização em seu site WordPress . Você também deve minimizar arquivos CSS e Javascript e remover CSS não utilizado . A otimização do seu código ajudará você a atender à recomendação do PageSpeed “Evite encadear solicitações críticas”. Mais uma vez, você fará a maior parte do trabalho configurando essas otimizações na guia File Optimization no WP Rocket.
- Use a compactação no nível do servidor. O uso da compactação Gzip ou Brotli reduzirá o tamanho do arquivo do seu site, o que acelera o LCP e atende à recomendação “Ativar compactação de texto”. O WP Rocket habilita automaticamente a compactação Gzip .
- Use a pré-conexão para recursos importantes. A pré-conexão permite que você estabeleça conexões de terceiros importantes antecipadamente e atende às recomendações “ Pré-carregar solicitações de chave ” e “Pré-conexão às origens necessárias”. Você pode aprender mais em nosso tutorial .
- Use uma rede de entrega de conteúdo (CDN) para públicos globais. Se você tem um público global, uma CDN pode acelerar seu tempo de LCP para visitantes de todo o mundo. É outra maneira eficaz de reduzir o tempo até o primeiro byte (TTFB). Saiba mais sobre CDN aqui!
A maneira mais fácil de implementar a maioria dessas práticas recomendadas é usar o WP Rocket . O WP Rocket aplicará automaticamente o cache de página e a compactação no nível do servidor assim que você ativá-lo. Ele também inclui outros recursos para ajudá-lo a otimizar o código e o desempenho do seu site, os quais melhoram seu tempo de LCP.
Dica Pró: Confira nosso serviço de SEO
Como melhorar a mudança de layout cumulativa no WordPress
A otimização para mudança de layout cumulativa é um pouco mais técnica porque lida mais com o código do seu site.
Alguns dos problemas e correções mais comuns são:
- Corrija imagens sem dimensões – se você adicionar imagens por meio do editor do WordPress, o WordPress adicionará dimensões automaticamente para você. No entanto, certifique-se de adicionar dimensões se estiver adicionando imagens manualmente em qualquer lugar usando seu código. Em seguida, você abordará a prática recomendada sobre a veiculação de imagens em escala.
- Corrija anúncios, incorporações e iframes sem dimensões – assim como com imagens, carregar incorporações sem dimensões também pode causar problemas. Certifique-se de sempre especificar tamanhos ao usar essas incorporações. Ou, se colocar anúncios, certifique-se de “reservar” espaço para cada anúncio.
- Otimizar fontes da web (FOIT/FOUT) – se você estiver usando fontes da web personalizadas, uma fonte de carregamento tardio pode causar problemas como Flash de texto invisível (FOIT) ou Flash de texto sem estilo (FOUT). Como resultado, você não seguirá a recomendação do PageSpeed: “Garantir que o texto permaneça visível durante o carregamento da webfont”. Uma estratégia para corrigir isso é o pré-carregamento de fontes da web . Se você precisar de ajuda, lembre-se de que o WP Rocket otimiza automaticamente o Google Fonts. Quanto às outras fontes, o plugin ajuda a resolver o problema através da opção Minify ou Combine CSS — já mencionada para melhorar o LCP (Otimize seu código).
- Tenha cuidado com o conteúdo injetado – não injete dinamicamente nenhum conteúdo acima do conteúdo existente, a menos que seja em resposta à ação de um usuário.
Como melhorar o atraso da primeira entrada no WordPress
A otimização para o atraso da primeira entrada é a mais complicada porque lida inteiramente com código. Especificamente, você desejará limitar a execução pesada de JavaScript para que o navegador ainda possa responder rapidamente às interações do usuário.
Você deve começar eliminando JavaScript desnecessário, se possível.
Ao fazer isso, você atenderá às recomendações do PageSpeed, como “ Reduzir o tempo de execução do javascript ”, “ Remover JavaScript não utilizado ” e “ Minimizar o trabalho do thread principal ”. O recurso Delay Javascript Execution e a opção Load Javascript adiada fornecida pelo WP Rocket o ajudarão a lidar com esses problemas.
Quanto ao LCP, otimizar seu código e imagens, usar compactação no nível do servidor e usar a pré-conexão para recursos importantes podem ajudá-lo a melhorar sua pontuação FID.
Em geral, melhorar o FID pode ser difícil se você não for um desenvolvedor. É por isso que o WP Rocket pode ajudá-lo a economizar tempo e energia. Se você quiser se aprofundar, no entanto, o Google tem um bom explicador sobre as partes mais técnicas da otimização dessa métrica.
Sugestão de Leitura: Web Vitals e SEO: dicas e práticas recomendadas para o seu site WordPress
Dicas para aumentar o desempenho do seu WordPress se o Google Core Web Vitals não melhorar
E se você começar a aplicar as recomendações do PageSpeed Insights e suas notas do Core Web Vitals não forem tão boas quanto o esperado?
Dê uma olhada nas sugestões que listamos para você. O desempenho do seu WordPress provavelmente melhorará seguindo estas dicas:
- Escolha um provedor de hospedagem rápido. A hospedagem afeta a capacidade de resposta do servidor, que desempenha um papel significativo na classificação do LCP. Se você estiver usando hospedagem compartilhada, considere mudar para uma dedicada e obter um excelente desempenho do servidor.
- Não negligencie a otimização de imagem. Mencionamos acima como a otimização de imagem pode afetar as notas LCP e FID. Essas pontuações também são as mais relevantes para a pontuação geral do PageSpeed.
- Use apenas plugins essenciais e leves e otimize seu desempenho. Sites WordPress tendem a usar muitos plugins. A maioria desses plugins afeta o front-end por causa de seus arquivos JavaScript – e você sabe como os arquivos JS são críticos para o desempenho do seu site. Digamos que seu site use um plugin para criar a página do formulário de contato. Mesmo que o plug-in seja usado apenas para uma página, o plug-in carregará os arquivos CSS e JS em todo o site – e esses são arquivos 100% desnecessários! Você deve usar seus plugins apenas nas páginas dedicadas. Asset CleanUp e Perfmatters (recurso do Gerenciador de scripts) ajudarão você a ativar seus plug-ins apenas nas páginas relevantes e a resolver esses problemas de arquivos JavaScript.
- Aproveite o seu construtor de páginas. Seu construtor de páginas também pode ajudá-lo a gerenciar sua otimização de arquivos. Confira!
Conclusão sobre Google Core Web Vitals
Agora você conhece o Google Core Web Vitals e o que significam e como eles afetam o desempenho que impacta no ranqueamento do Google, é hora de otimizar seu WordPress o quanto antes para não ficar atrás da concorrência.
Otimizar performance de Website WordPress é nossa especialidade, não perca tempo e fale agora mesmo com um de nossos especialistas.